Using the Course Builder
The course builder allows you to manage the structure or outline of your courses. This structure or outline is what gets displayed as the course syllabus on the front-end of your LifterLMS courses.
From the course builder, you can create new sections and lessons, manage the order in which they are listed, and edit their titles. You can also delete lessons and sections from the course builder. The course builder is also the place where you create the quizzes for your students. If the LifterLMS Assignments add-on is installed and activated, the course builder is also the place for you to create assignments for your students.
To help you find information about the course builder as fast as possible, this document follows the high-level organization below:
- A brief history of the course builder
- A quick 12-minute video demonstration of the course builder
- How to access, save changes, and exit the course builder
- How to create, reorder, expand, collapse, and delete sections
- How to create, edit, clone, attach, detach, and delete lessons
- How to edit lesson settings
- How to create quizzes
- How to create assignments
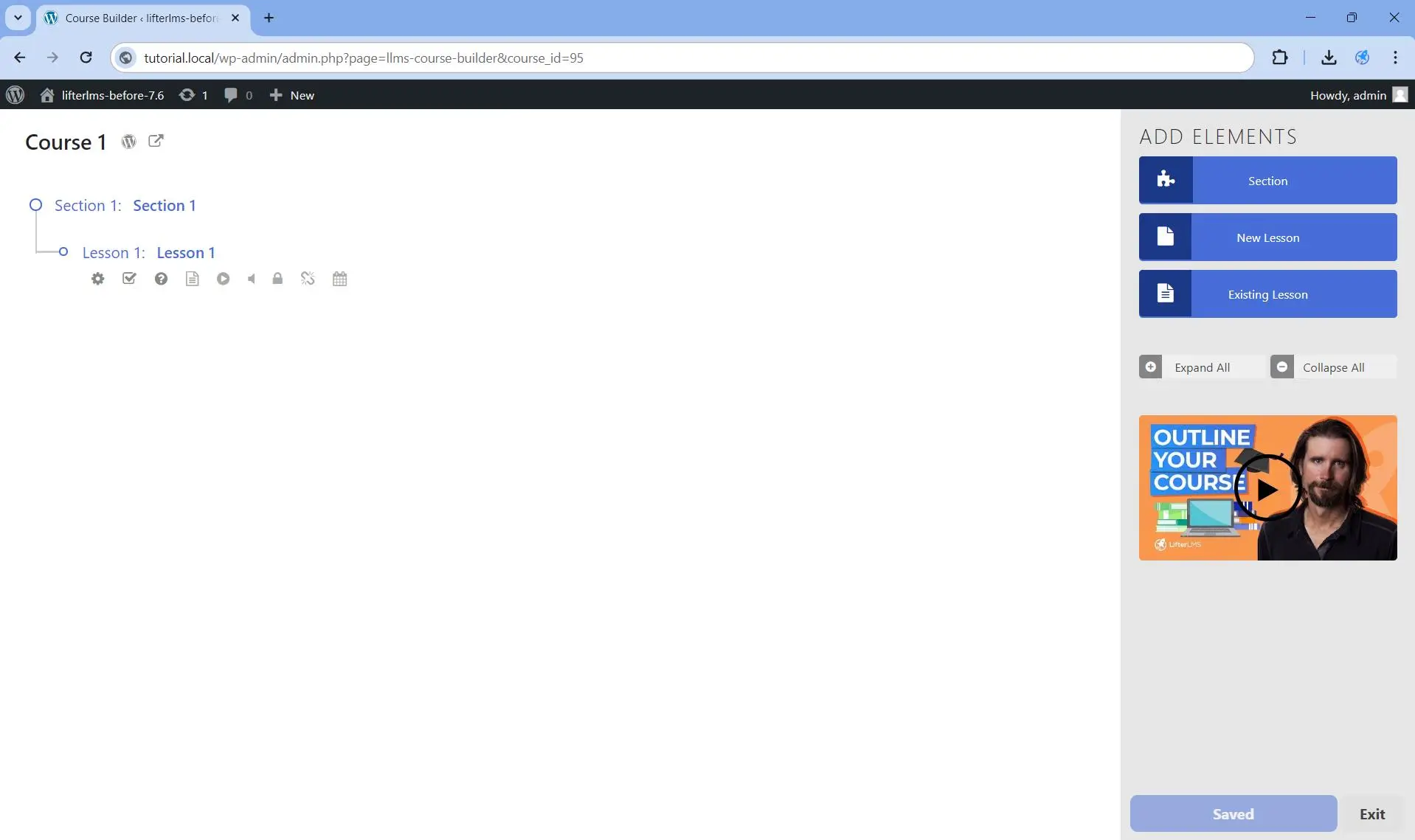
The builder was added to LifterLMS 3.13.0 in October 2017. A major redesign of the course builder was released in LifterLMS 7.6.0 in April 2024, when significant changes were made on the course builder’s appearance. As a result, all prior versions of LifterLMS before the 7.6.0 release will see the old course builder.


There are three different methods by which you can access the course builder.
- Using the course builder link under the course name.
- Using the Launch Course Builder button in the header of the block editor.
- Using the Launch Course Builder button in the course settings sidebar.
Method 1. Using the course builder link under the course name.
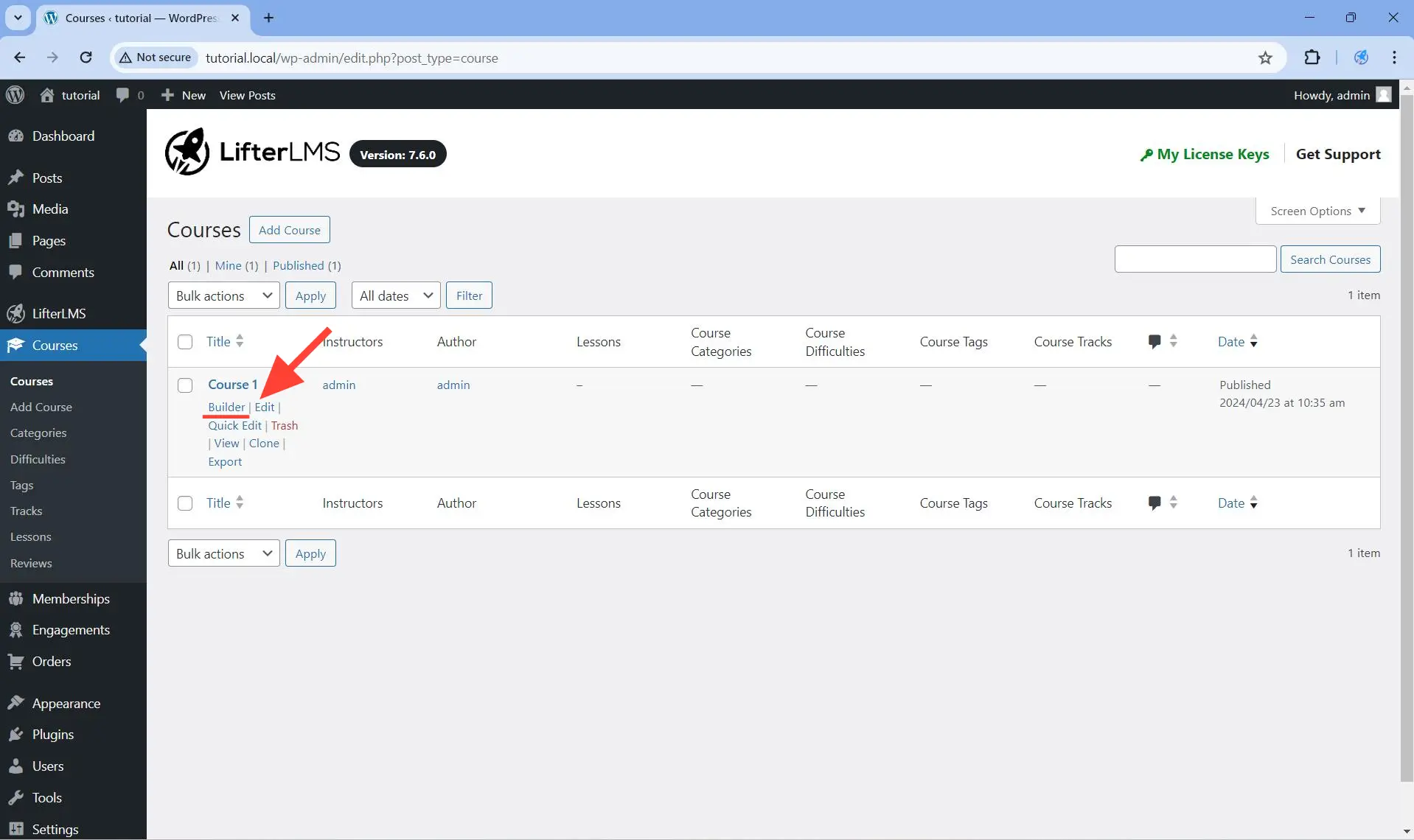
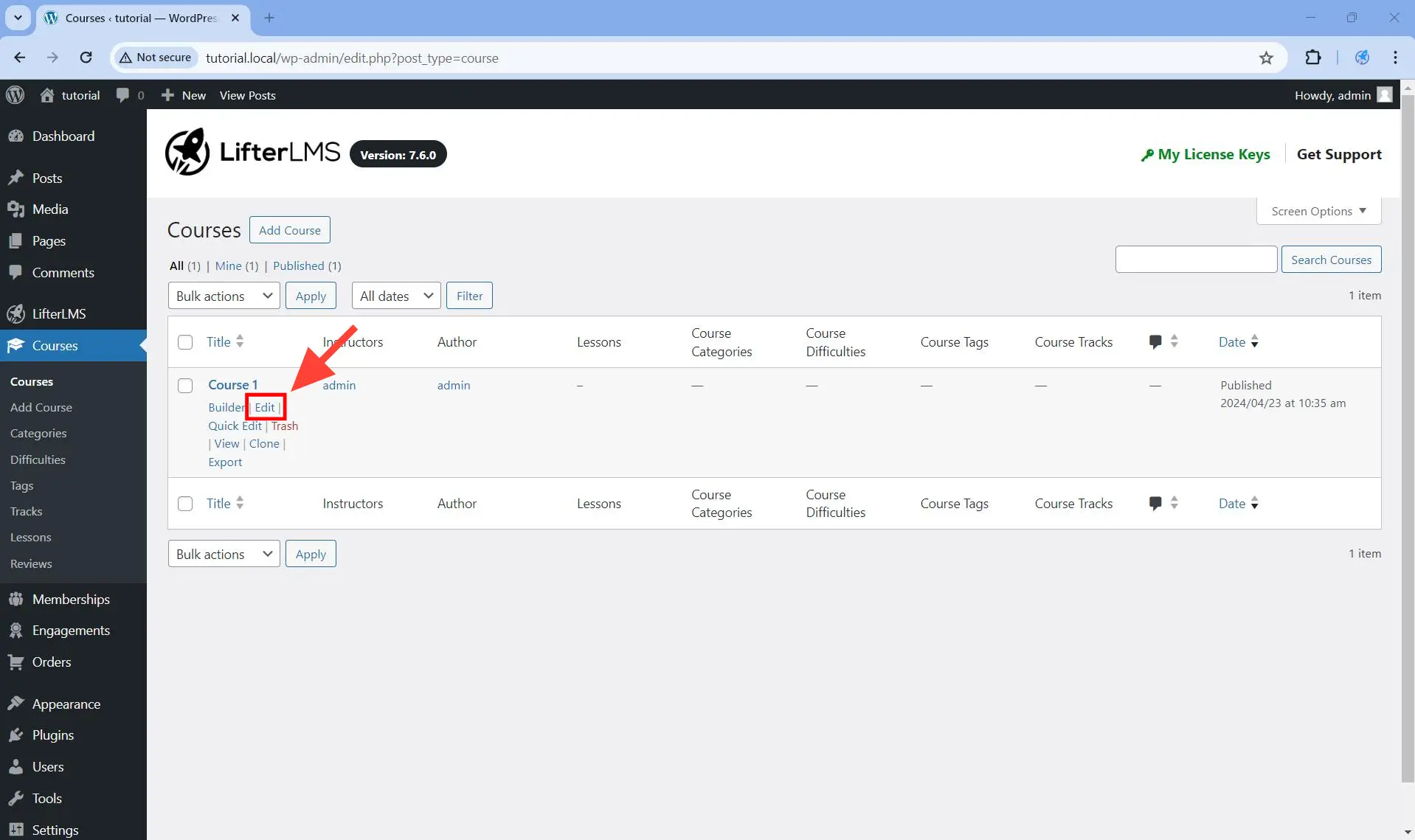
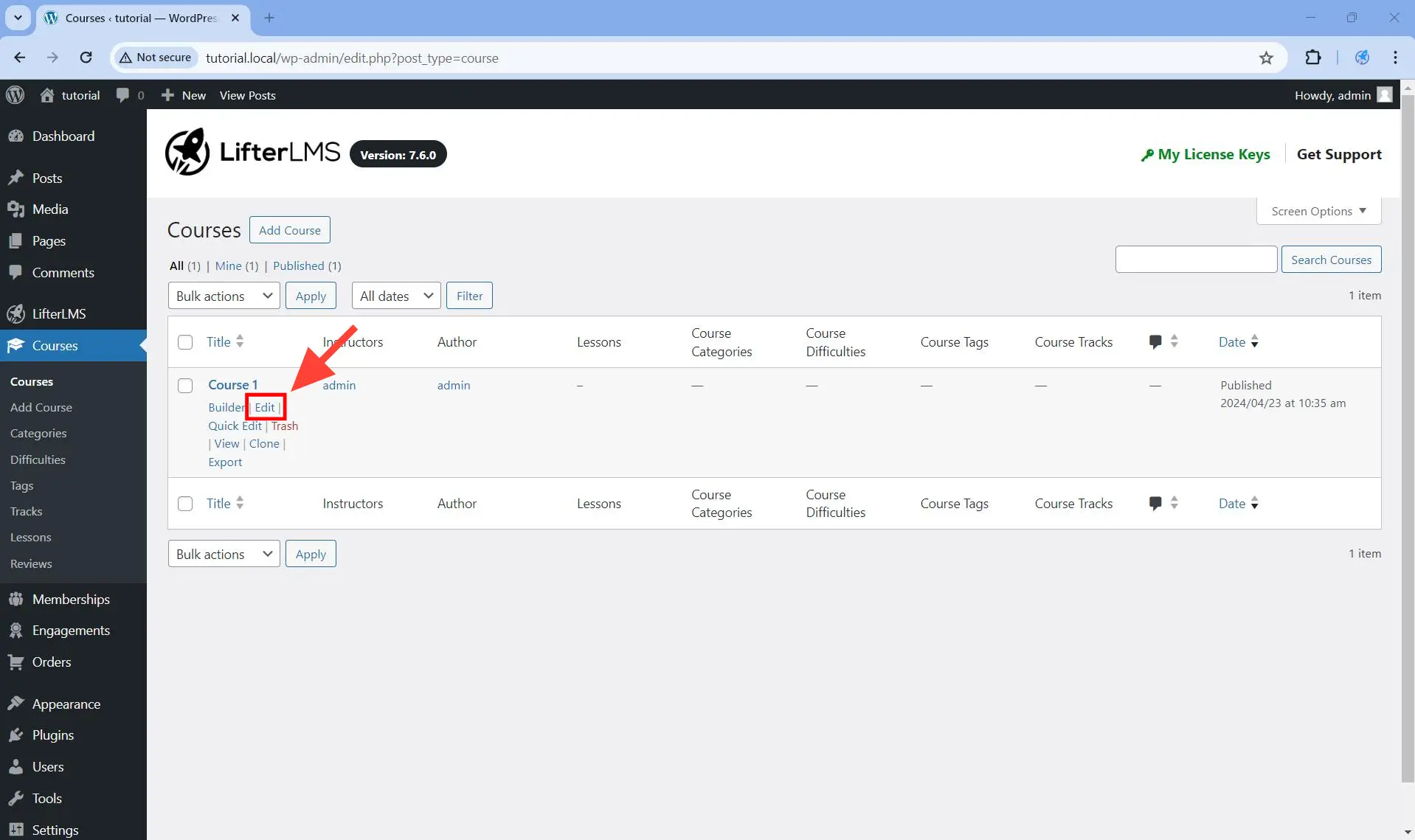
Step 1. Navigate to WordPress Dashboard > Courses.
Step 2. Hover under the course name of the course you want to edit, and click on the Builder link.

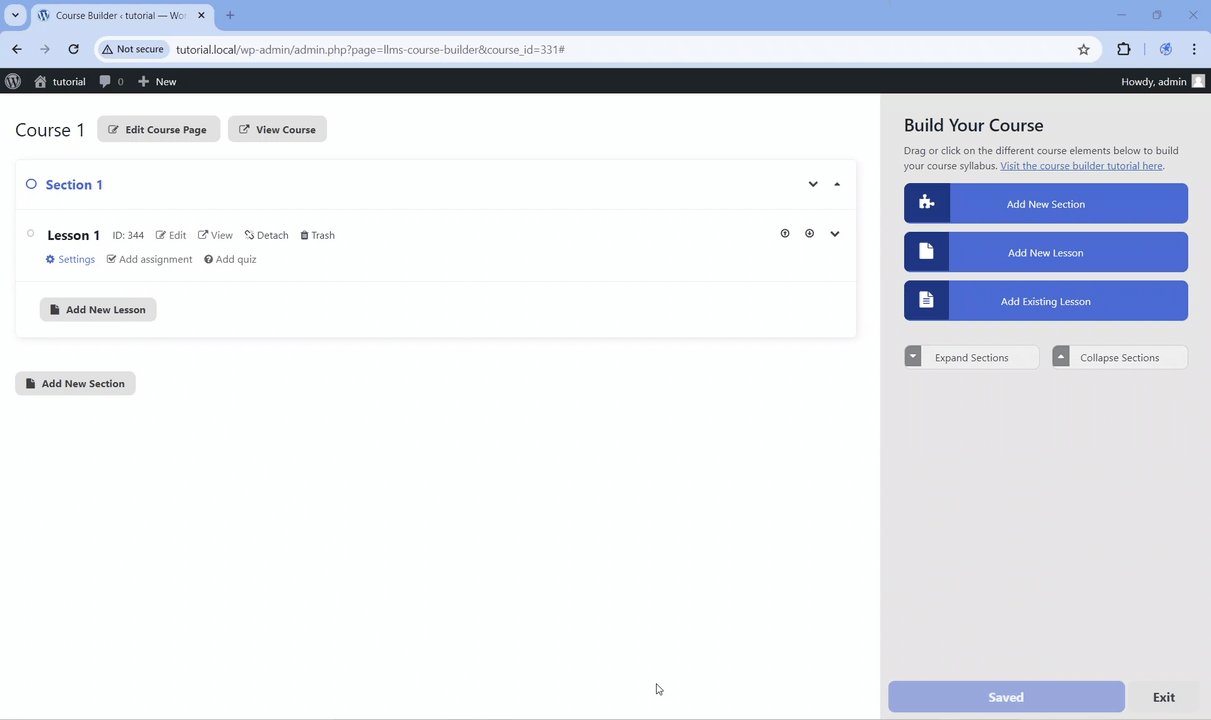
This will load the course builder in the same tab, as you can see below.

Method 2. Using the Launch Course Builder button in the header of the block editor.
Step 1. Navigate to WordPress Dashboard > Courses.
Step 2. Hover under the course name of the course you want to edit, and click on the Edit link.

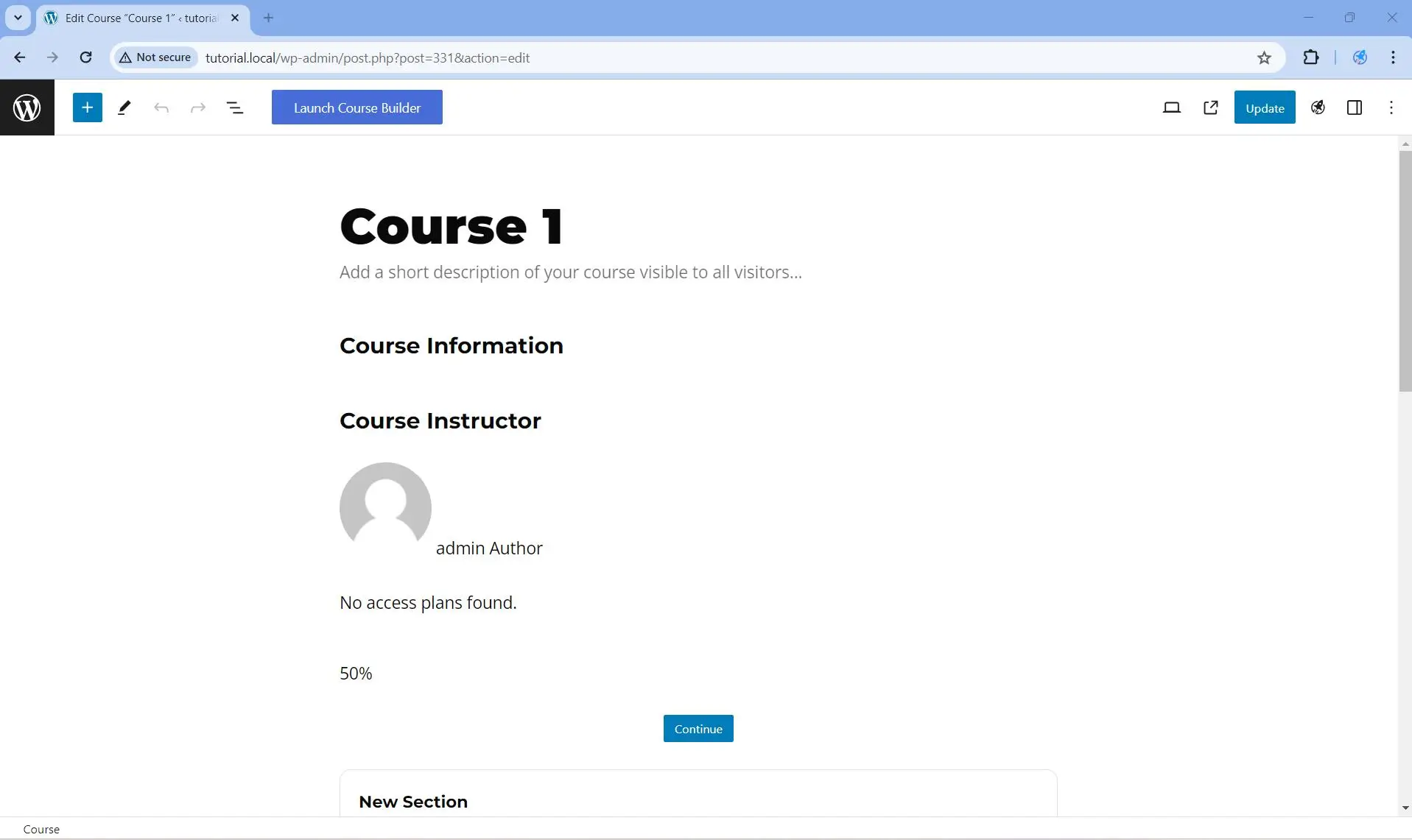
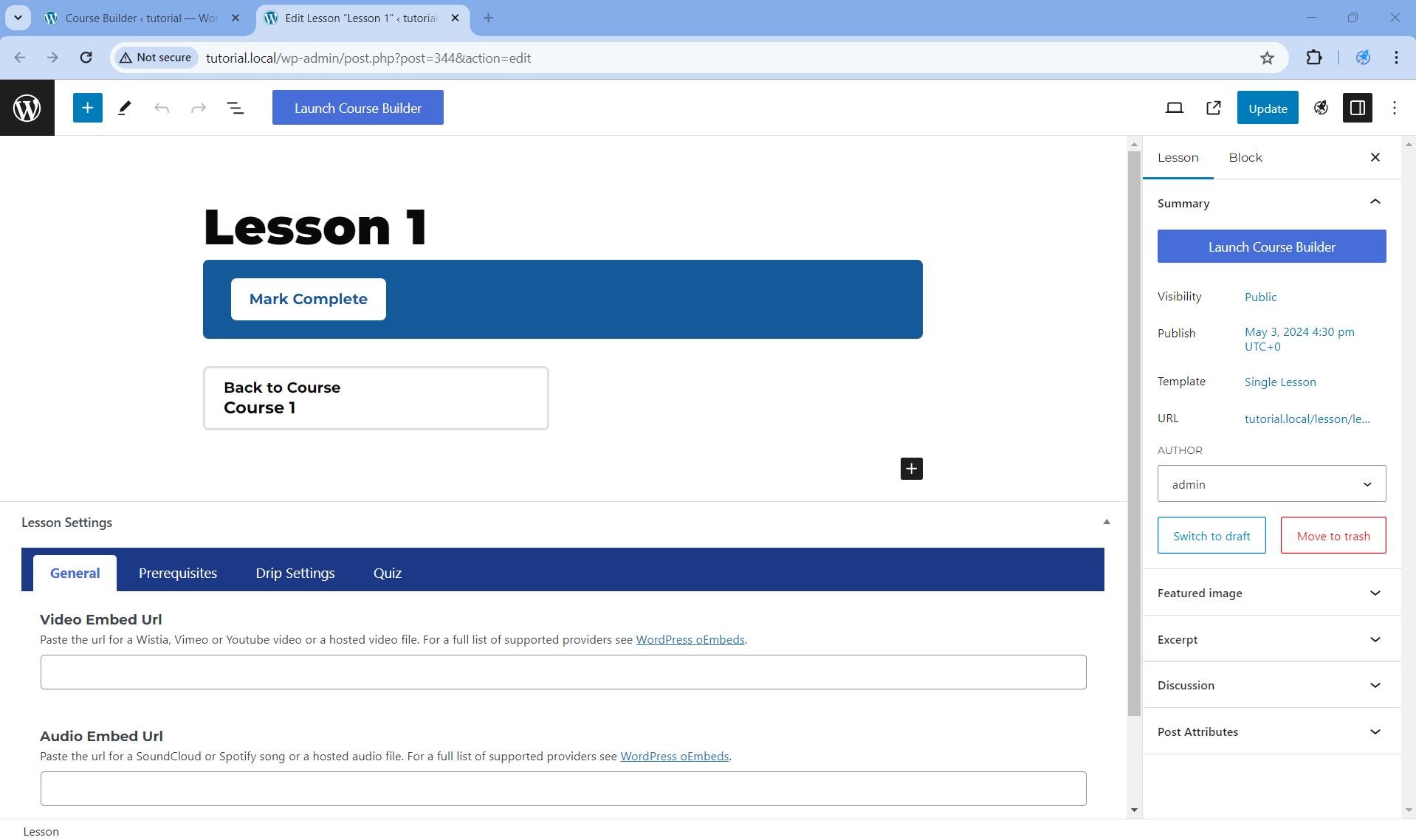
This will open the course in the block editor (Gutenberg).

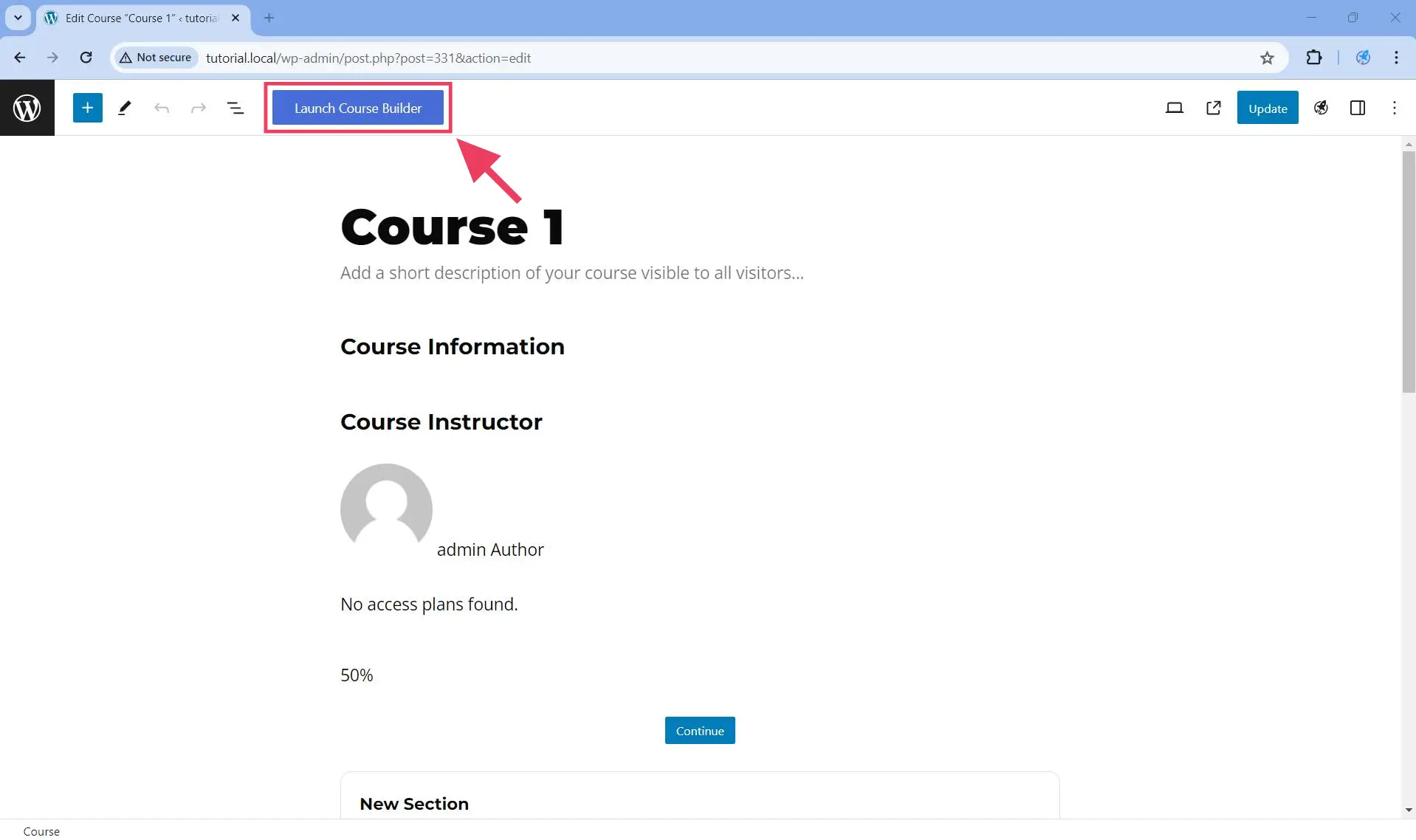
Step 3. Click on the Launch Course Builder button in the editor’s top toolbar.

This will load the course builder in the same tab, as you can see below.

Method 3. Using the Launch Course Builder button in the course settings sidebar.
Step 1. Navigate to WordPress Dashboard > Courses.
Step 2. Hover under the course name of the course you want to edit, and click on the Edit link.

This will open the course in the block editor (Gutenberg).

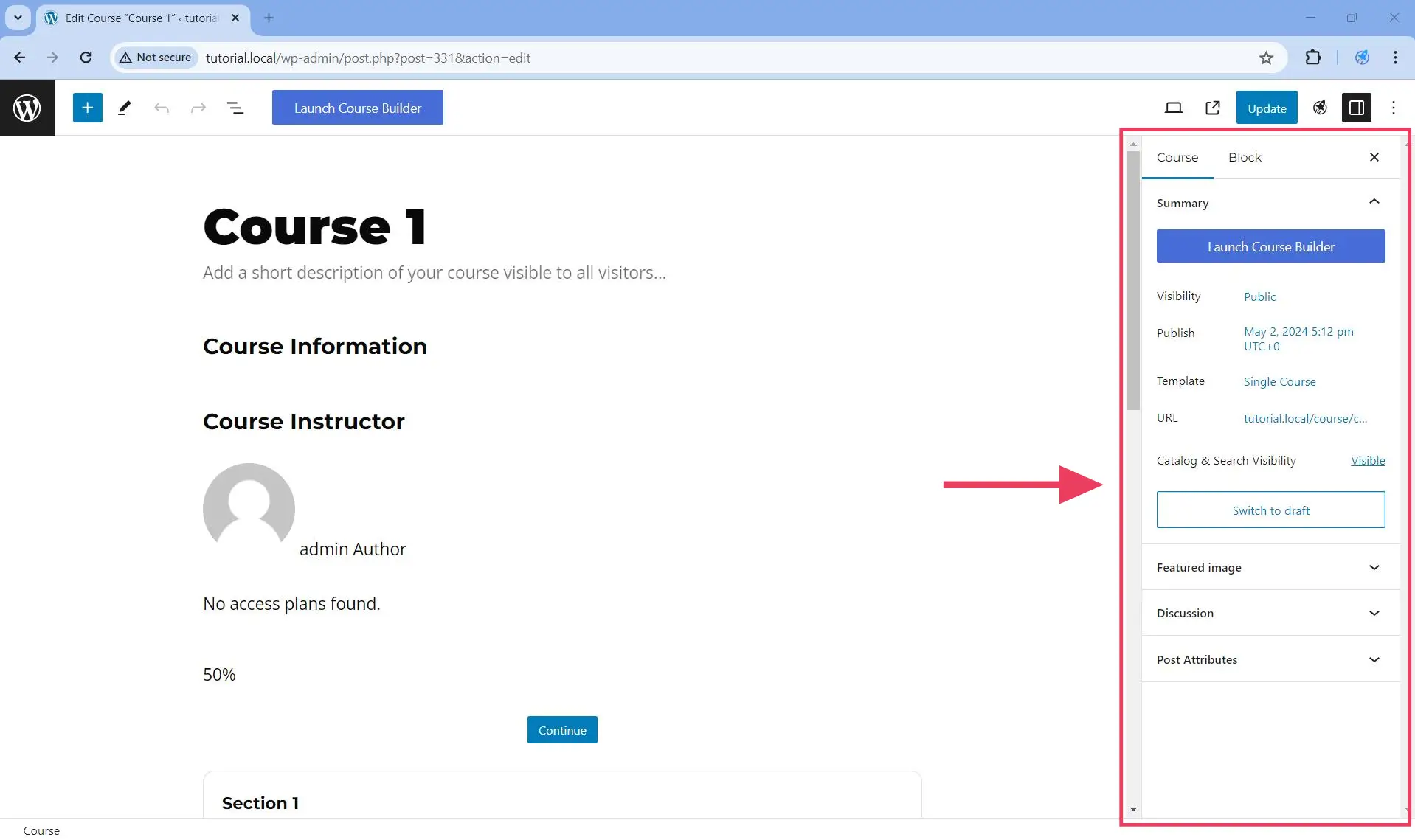
Step 3. Click on the Settings icon in the editor’s top toolbar.
![]()
This will open the course settings panel on the side.

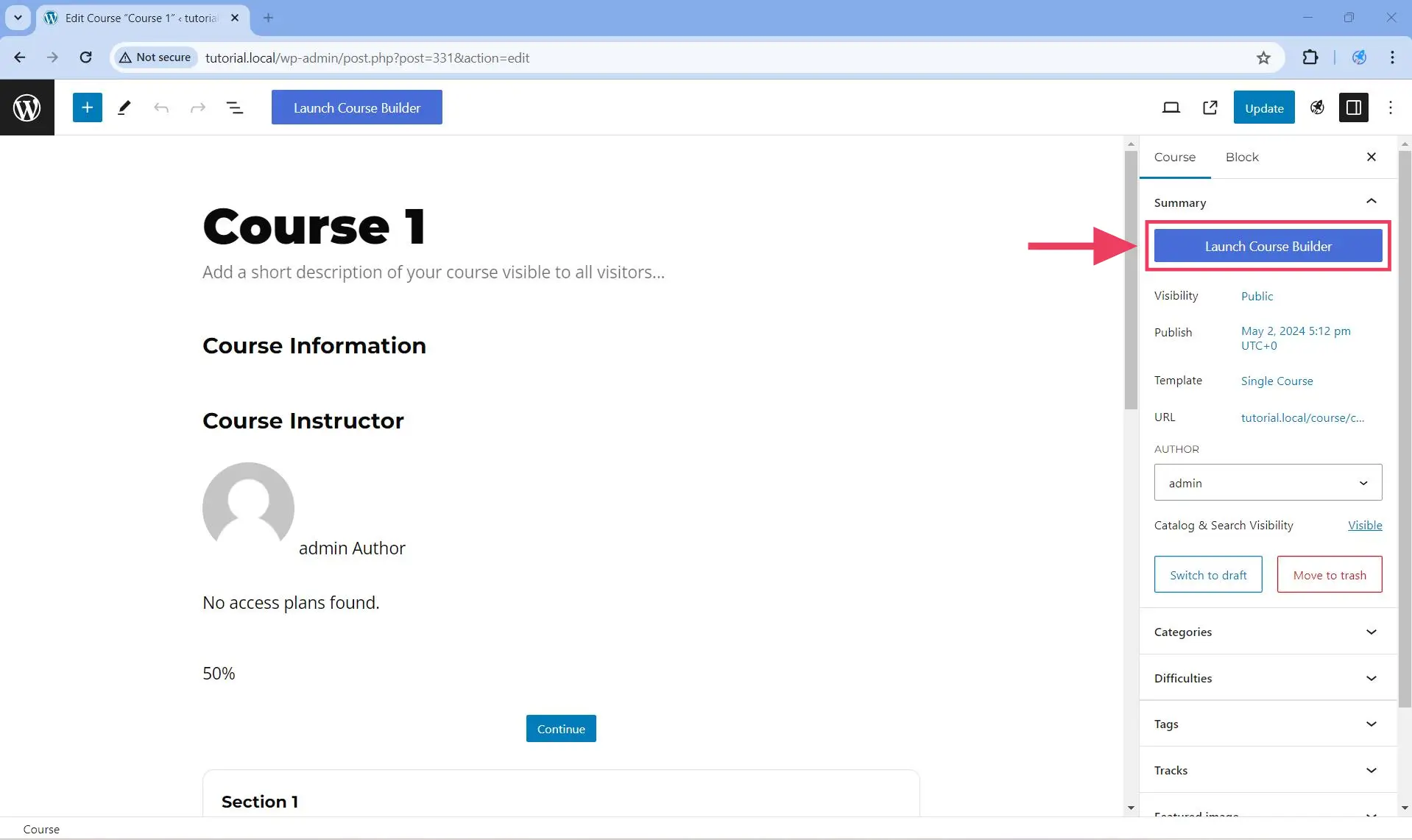
Step 4. Click on the Launch Course Builder button on the course settings panel on the side.

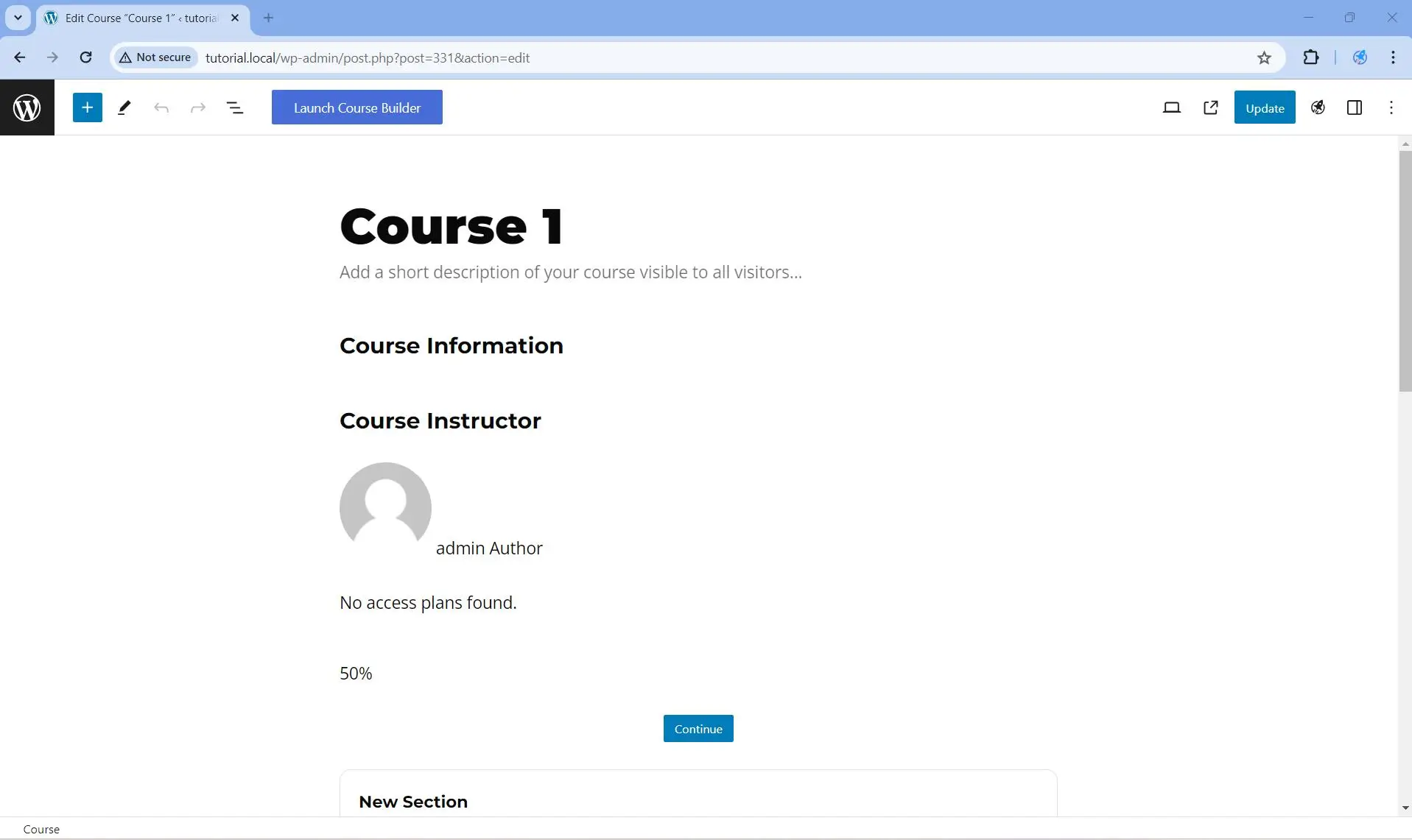
This will load the course builder in the same tab, as you can see below.

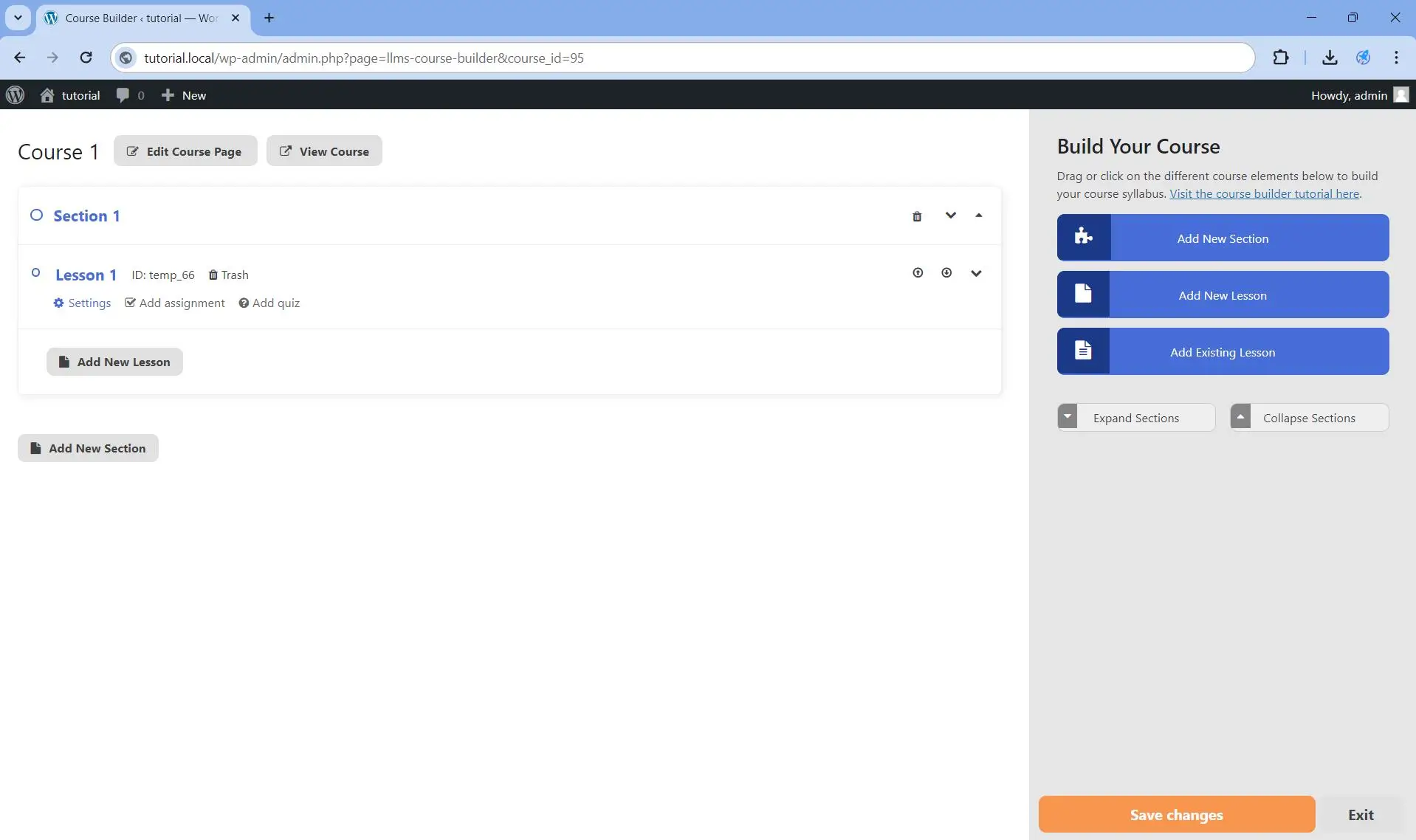
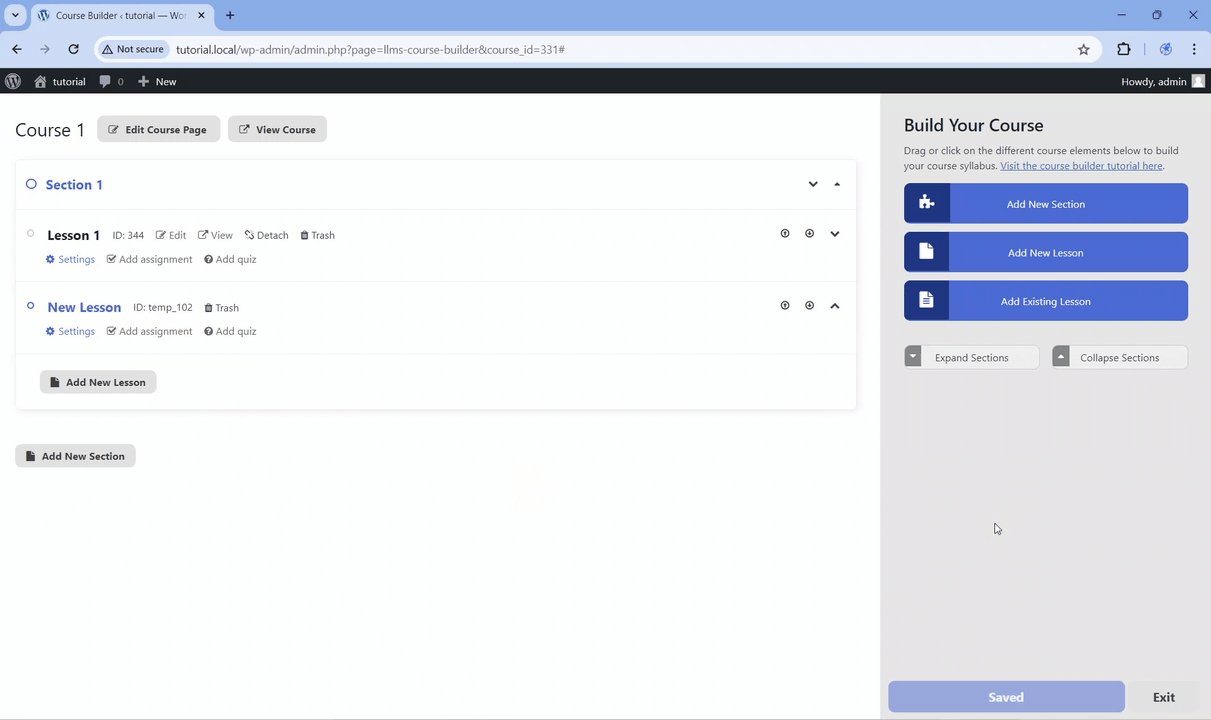
Changes in the course builder can either be saved automatically or manually. Regardless of how the save happened, the save button at the bottom right corner of the course builder will only display the three states below.
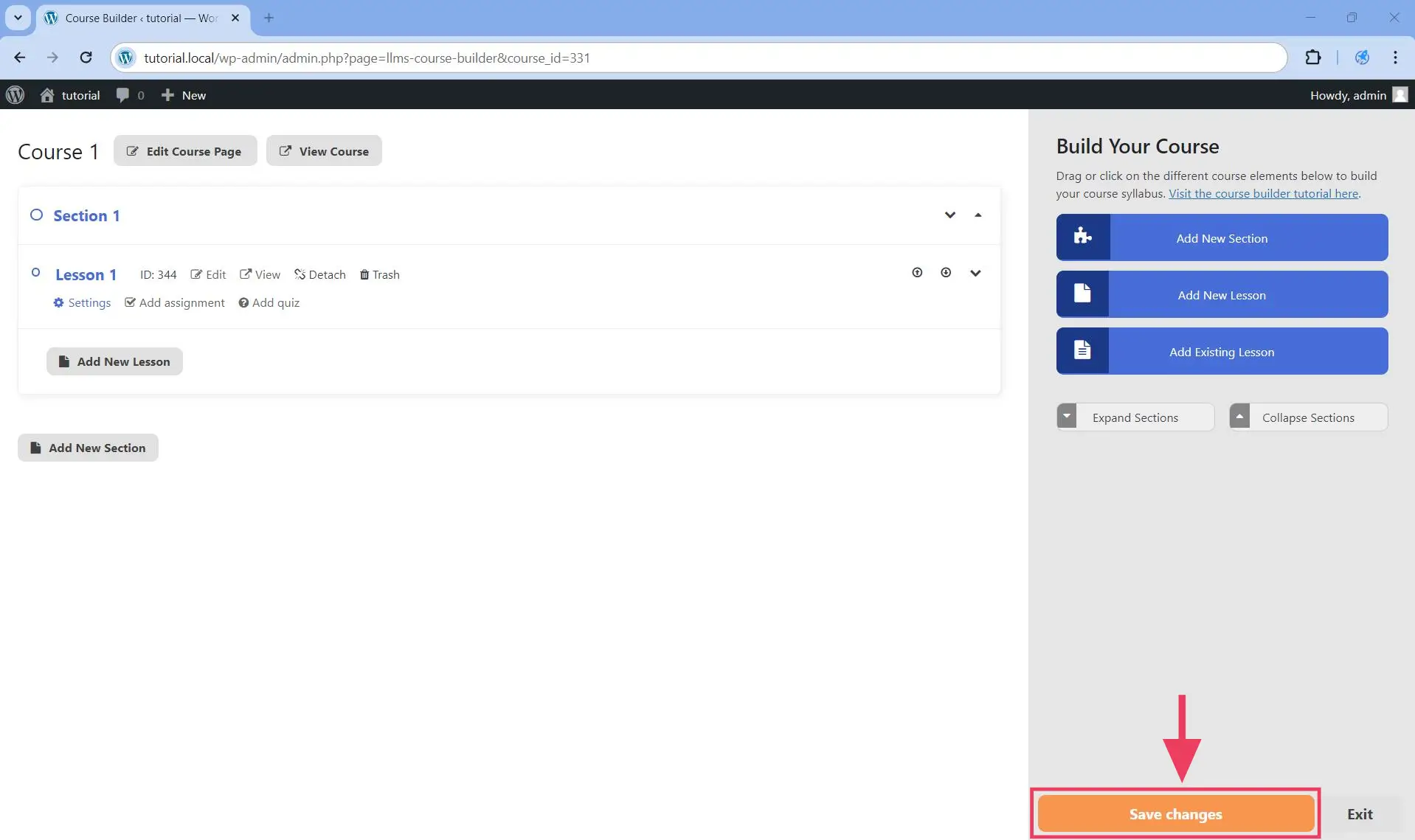
- “Save changes” button. When you see this orange button, this indicates there are changes that have not been saved. In this state you can click the indicator button to save your changes.
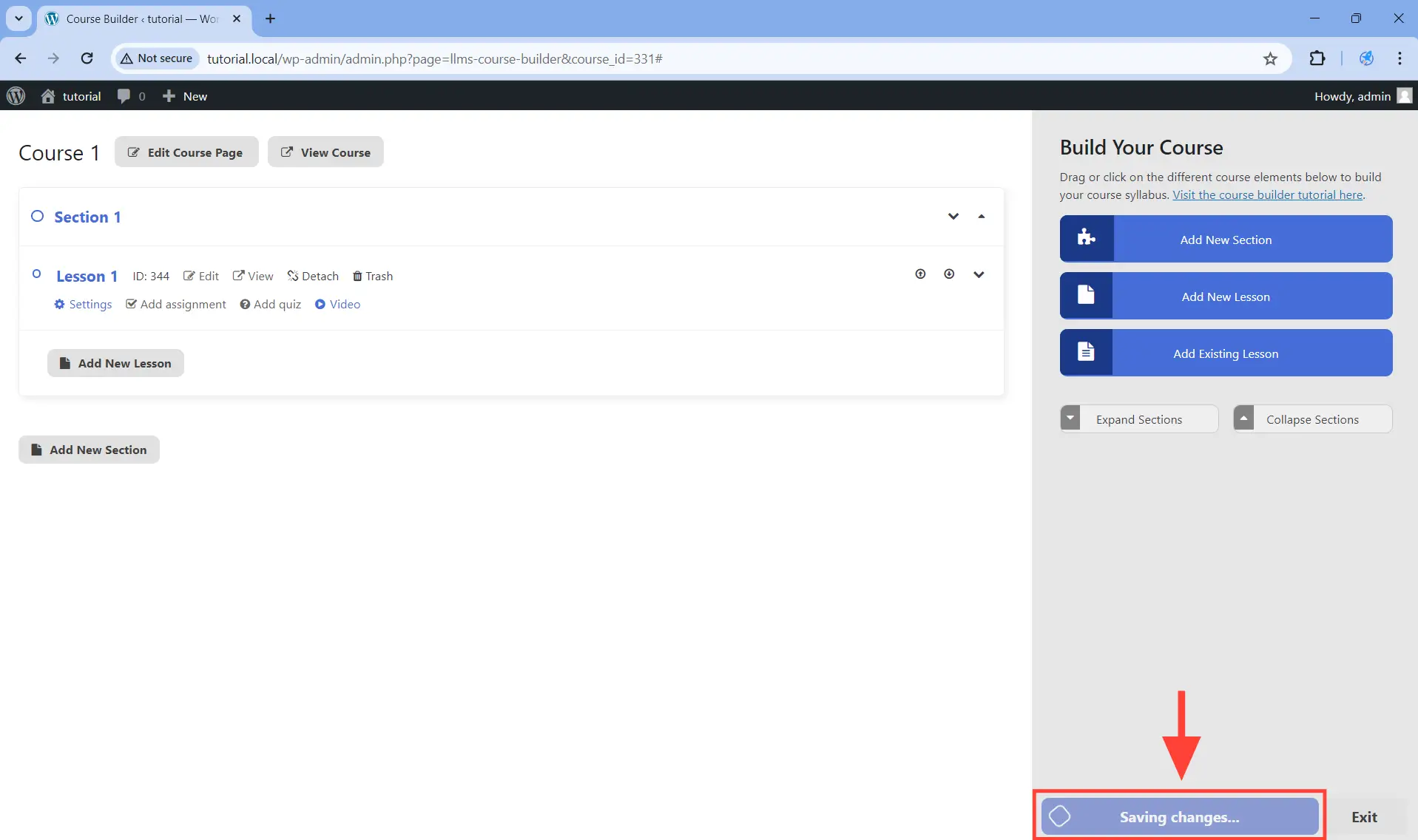
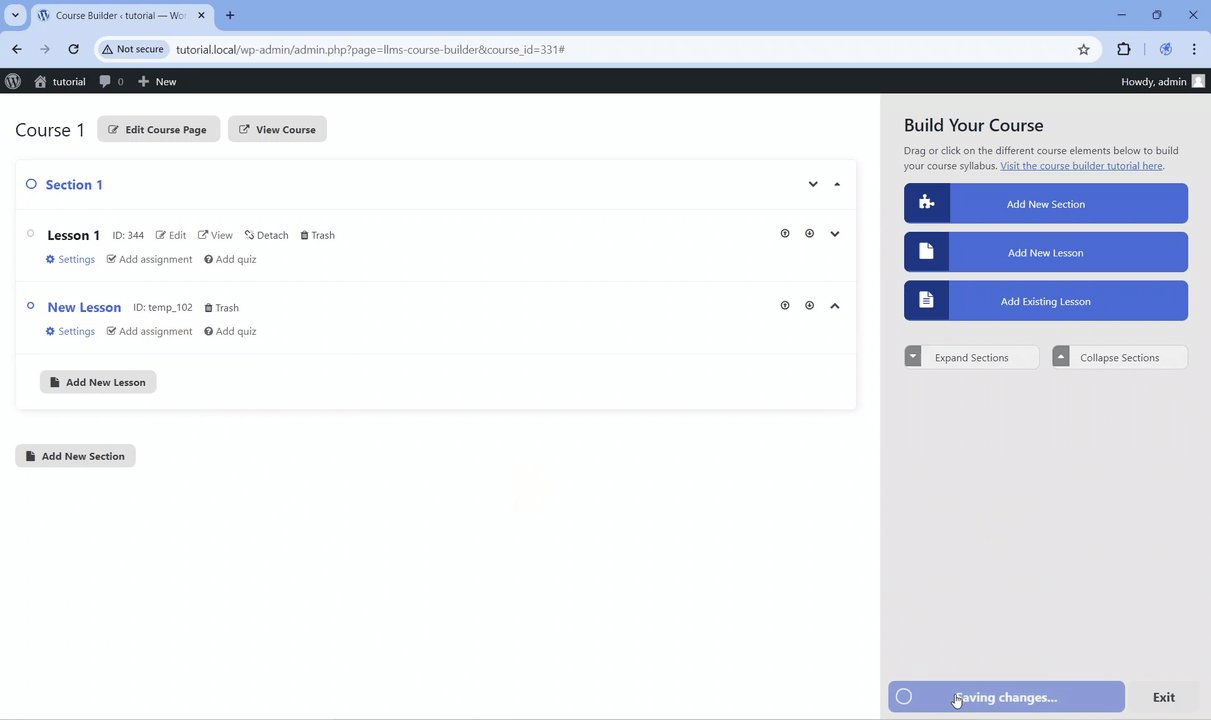
- “Saving changes…” button. This pale blue disabled button indicates that data is currently being saved.
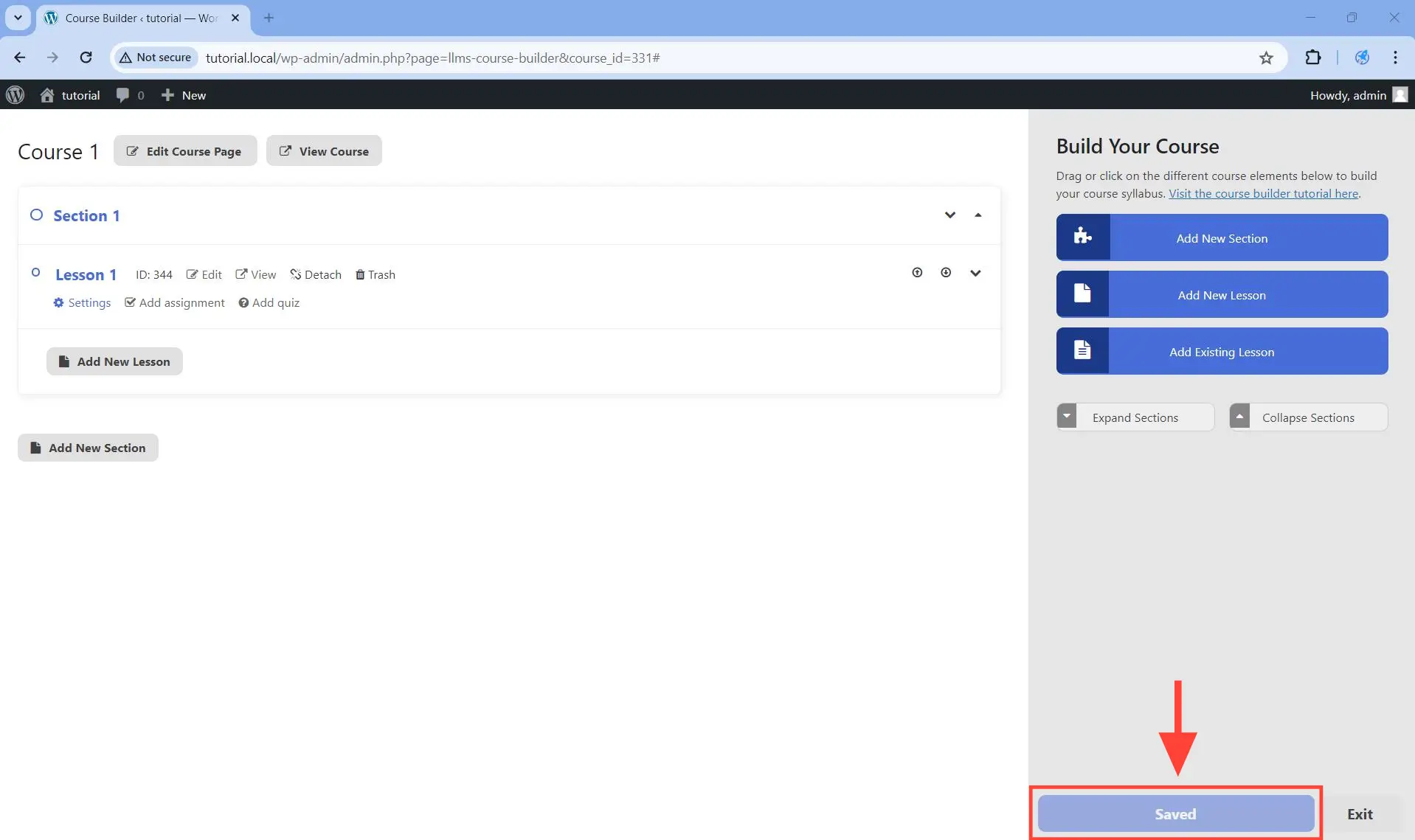
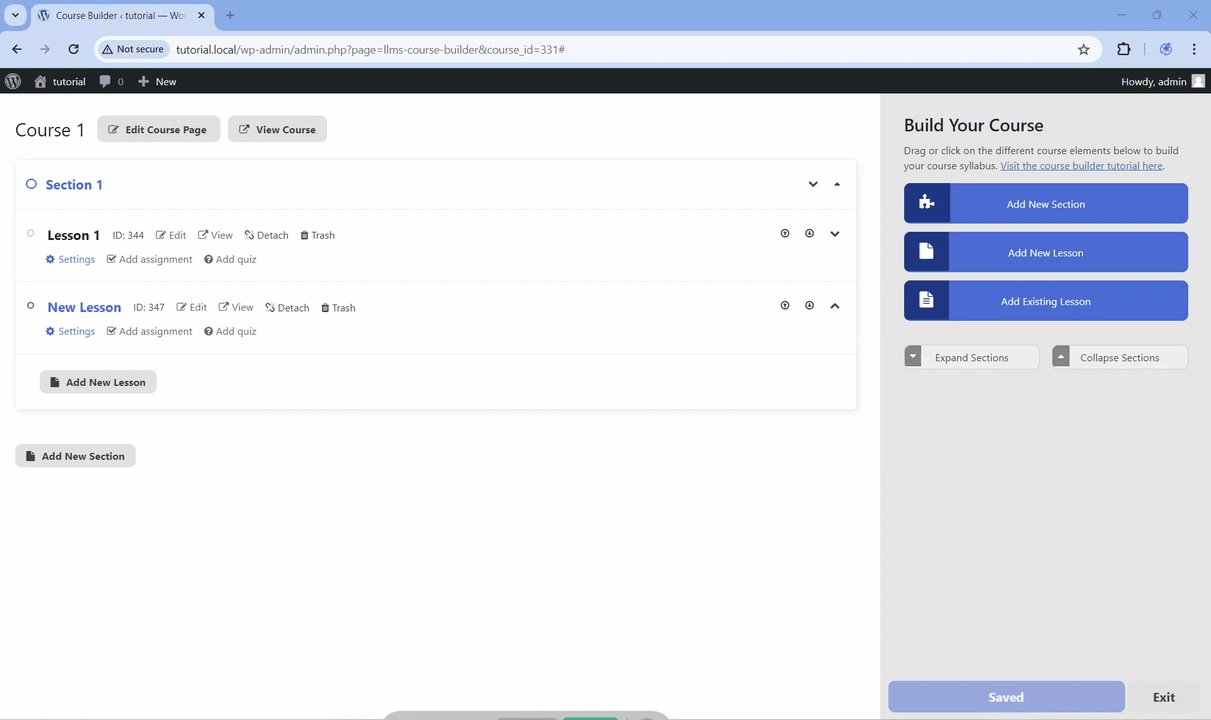
- “Saved” button. This pale blue disabled button indicates that all changes have been successfully saved.
Method 1. Manual Saving
Step 1. Make some changes inside the course builder. Once you do this, you will see the “Save changes” button at the bottom right corner of the page. Click that button.

This will change the button to a disabled (i.e., unclickable) pale blue “Saving changes…” button.

Once the saving is done, this will change to a disabled (i.e., unclickable) pale blue “Saved” button.

Method 2. Automatic Saving
By default, changes in the course builder are not automatically saved. If you want the changes to be automatically saved (somewhere around 10 seconds after the last change that you made), then follow the instructions below.
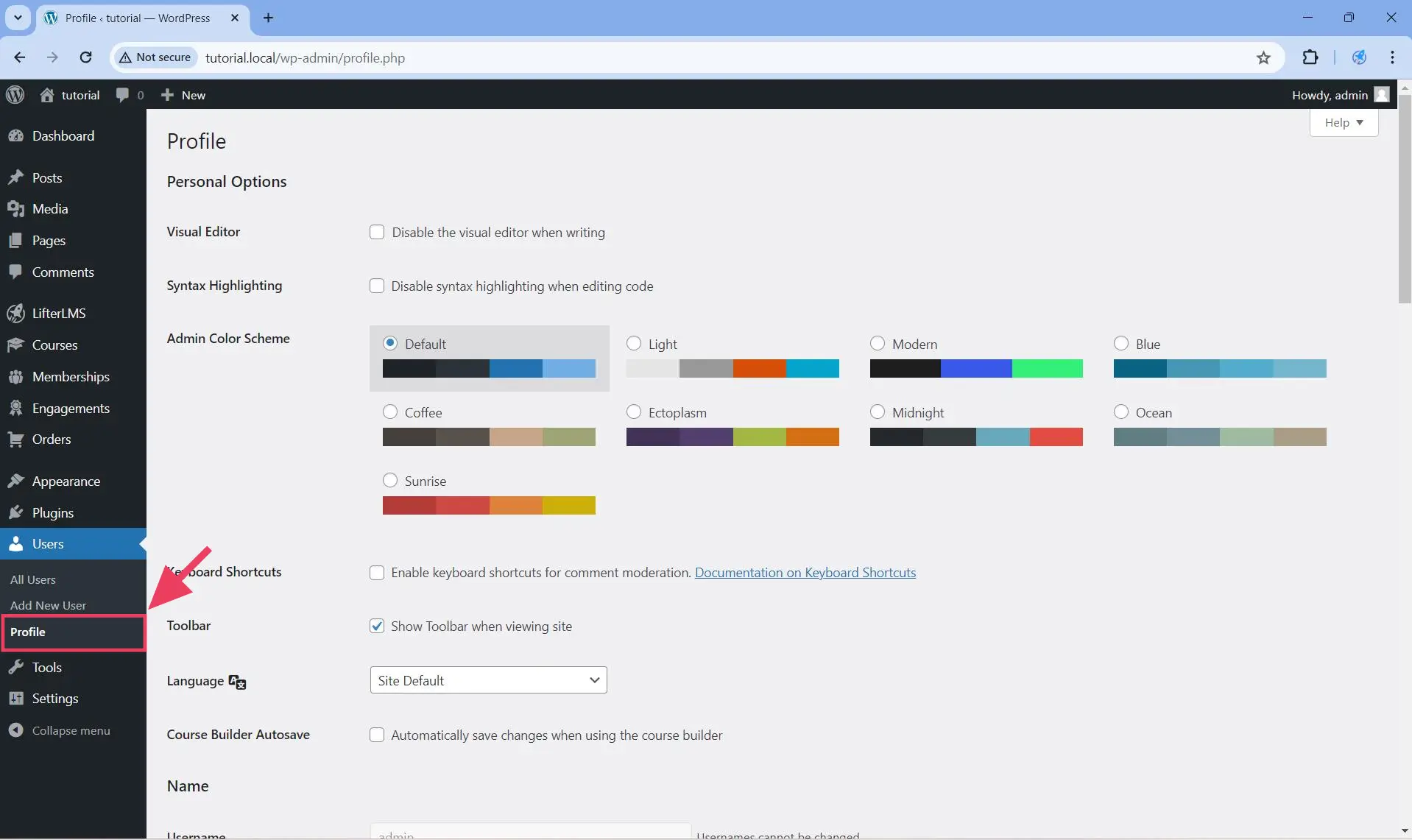
Step 1. Navigate to WordPress Dashboard > Users > Profile.

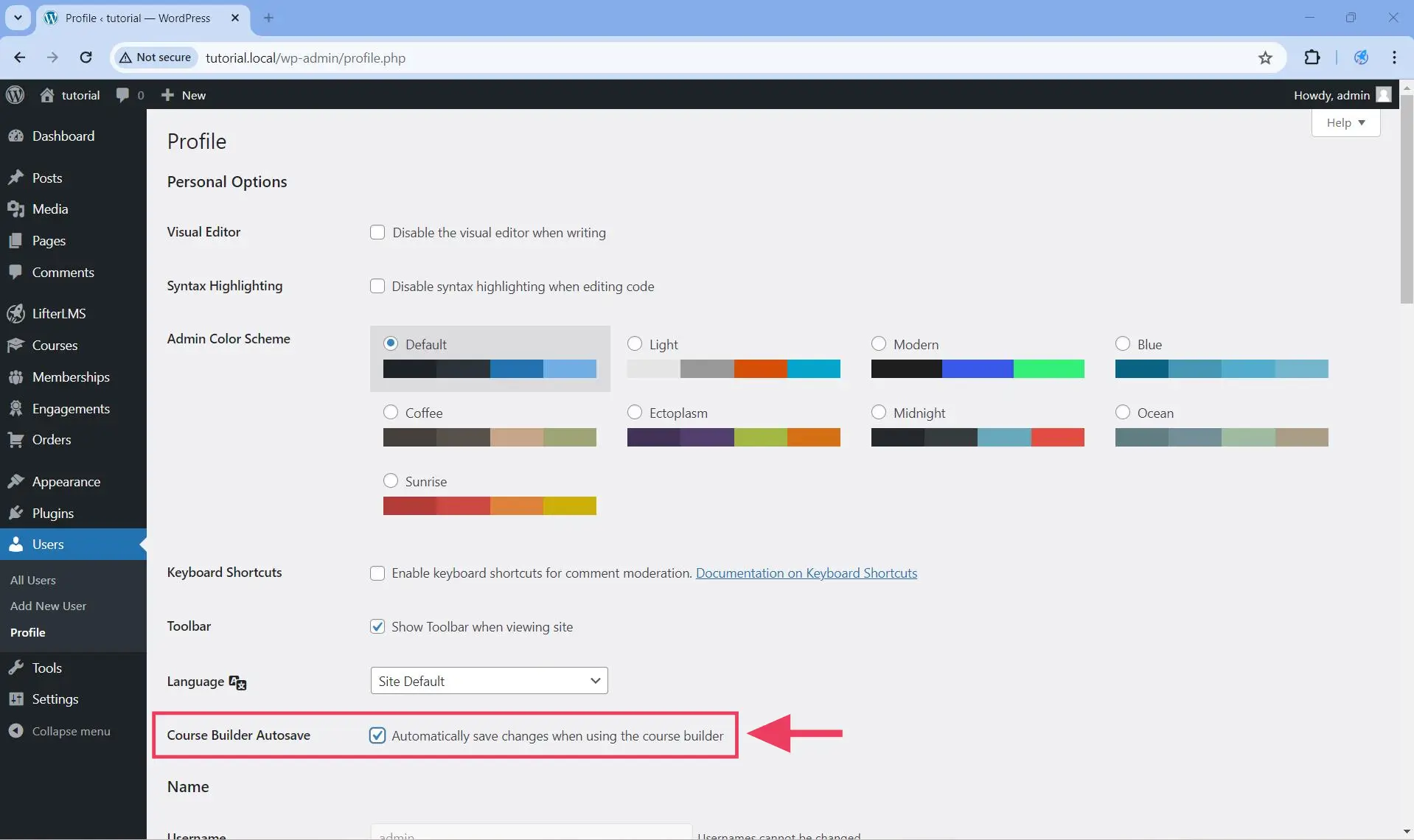
Step 2. Make sure that Course Builder Autosave is checked.

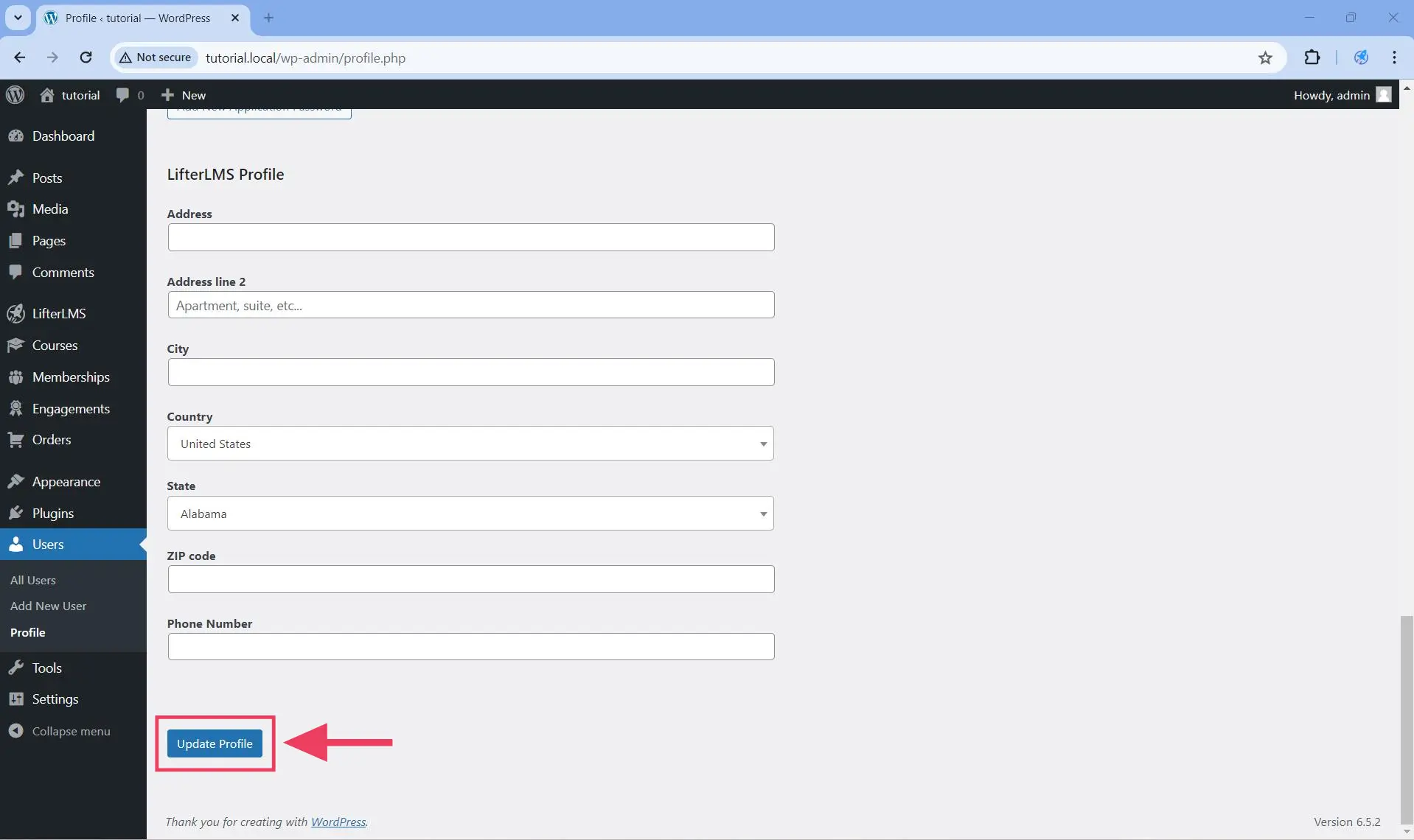
Step 3. Save the changes by clicking on the Update Profile button.

Now, once you make changes in the course builder, you will see that your changes will begin to automatically save after about 10 seconds of waiting.

Before you exit the course builder, your changes can either be: saved or unsaved. Hence, you can:
- Exiting the course builder after saving the changes first.
- Exiting the course builder without saving the changes.
Method 1. Exiting the course builder after saving the changes first.
Step 1. If you have unsaved changes, save the changes first.
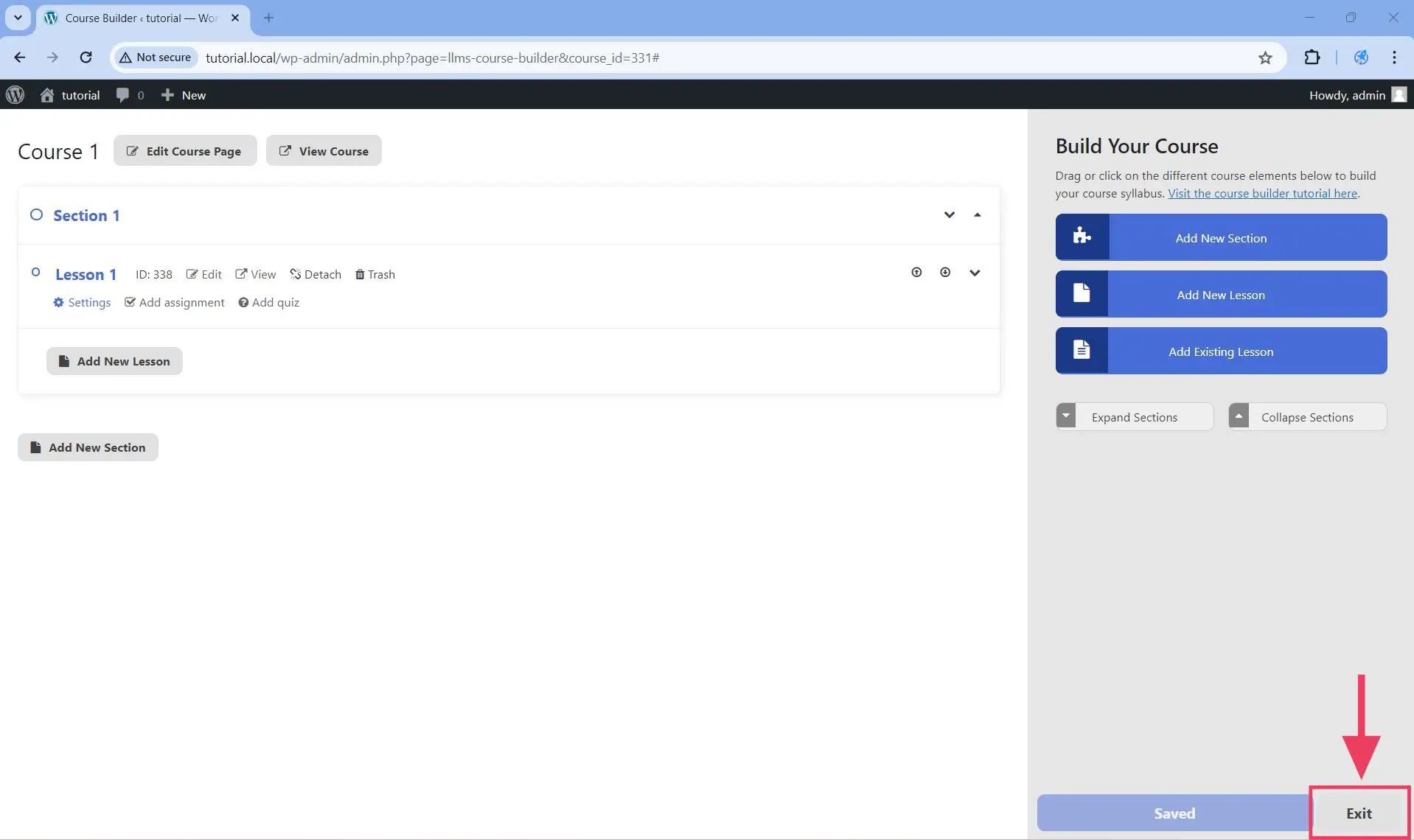
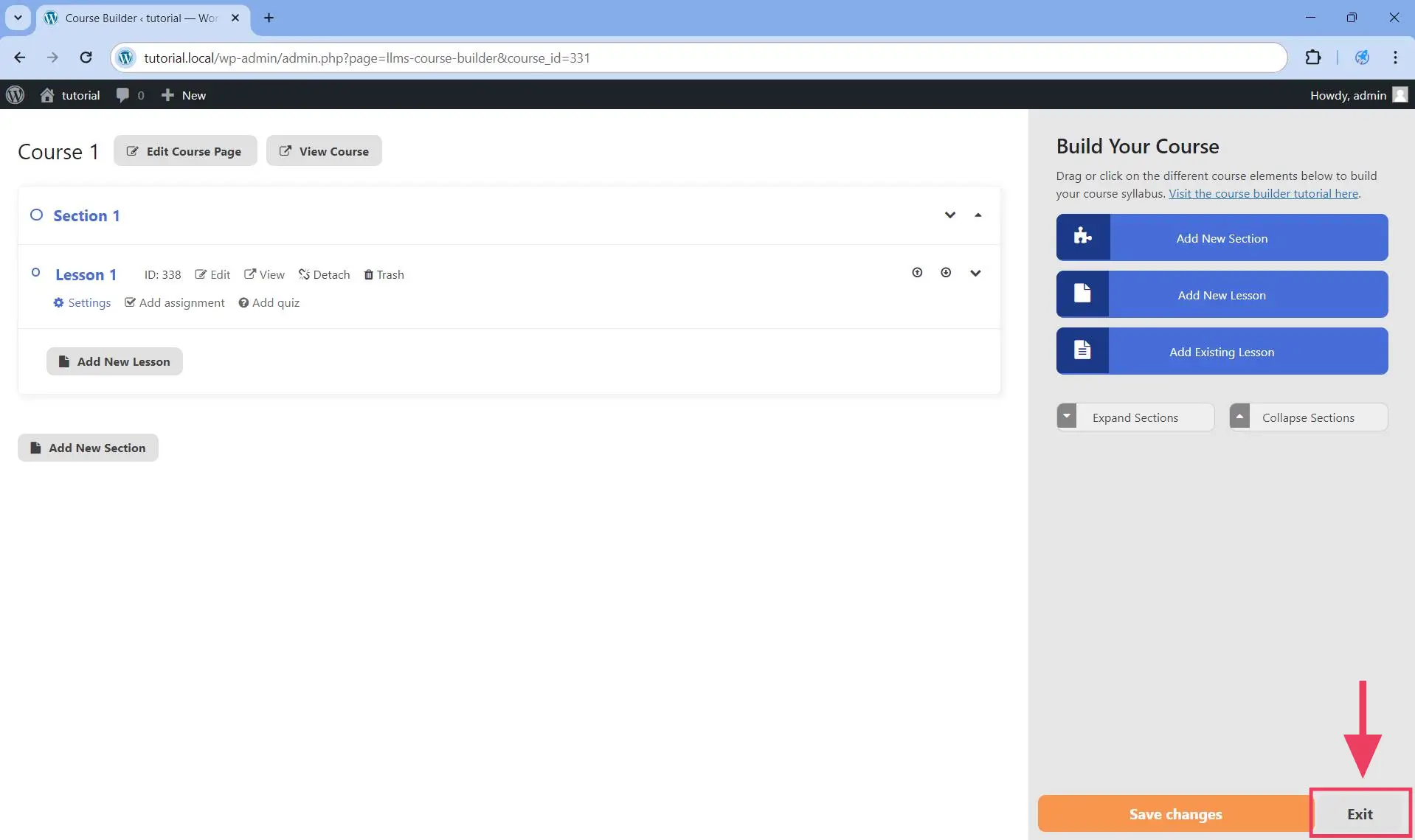
Step 2. Click on the Exit button at the bottom right corner of the course builder.

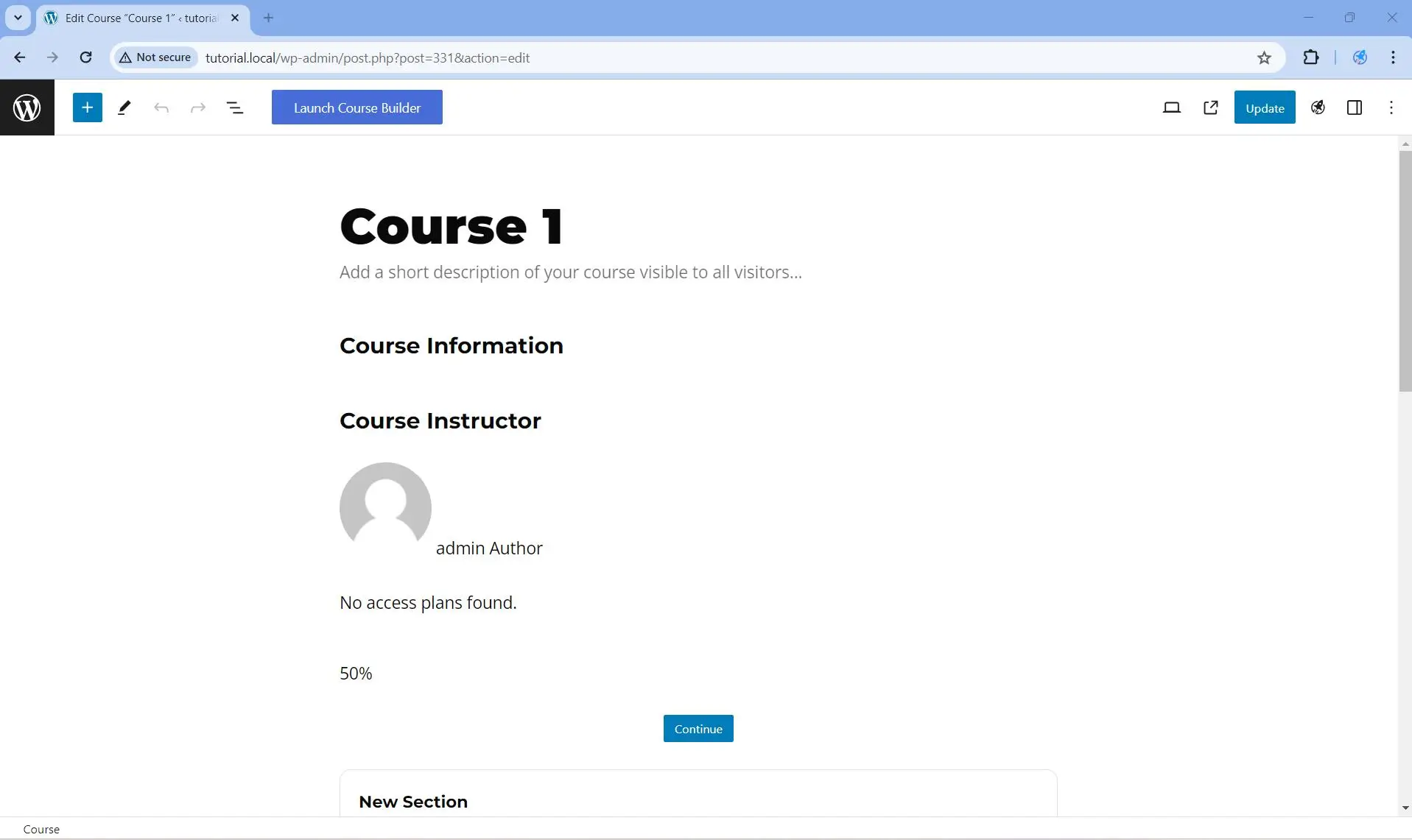
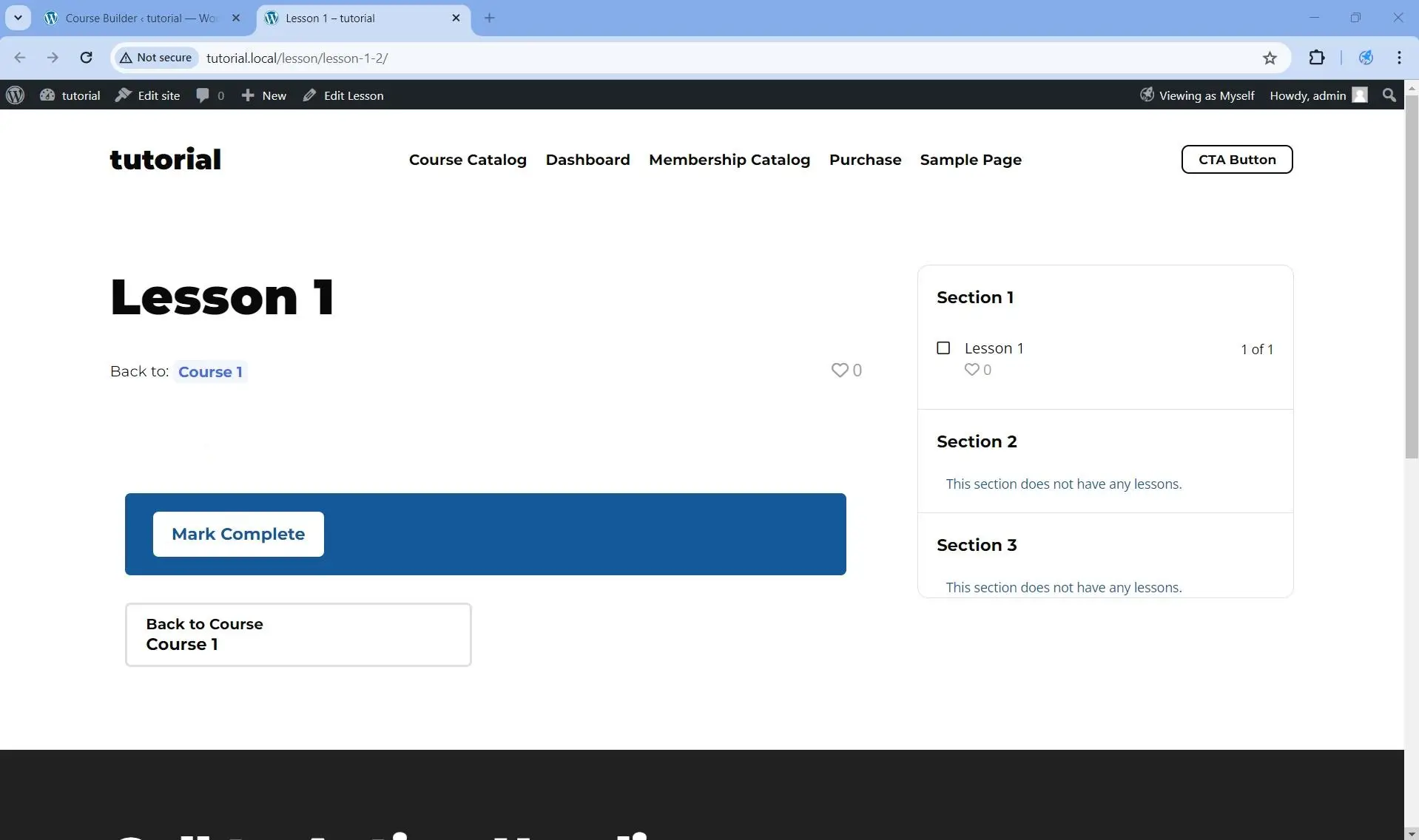
This will take you back to the backend (the block editor) of the same course you are editing in the course builder as shown below.

Method 2. Exiting the course builder without saving the changes.
Step 1. If you have unsaved changes that you wish to discard, just click on the Exit button.

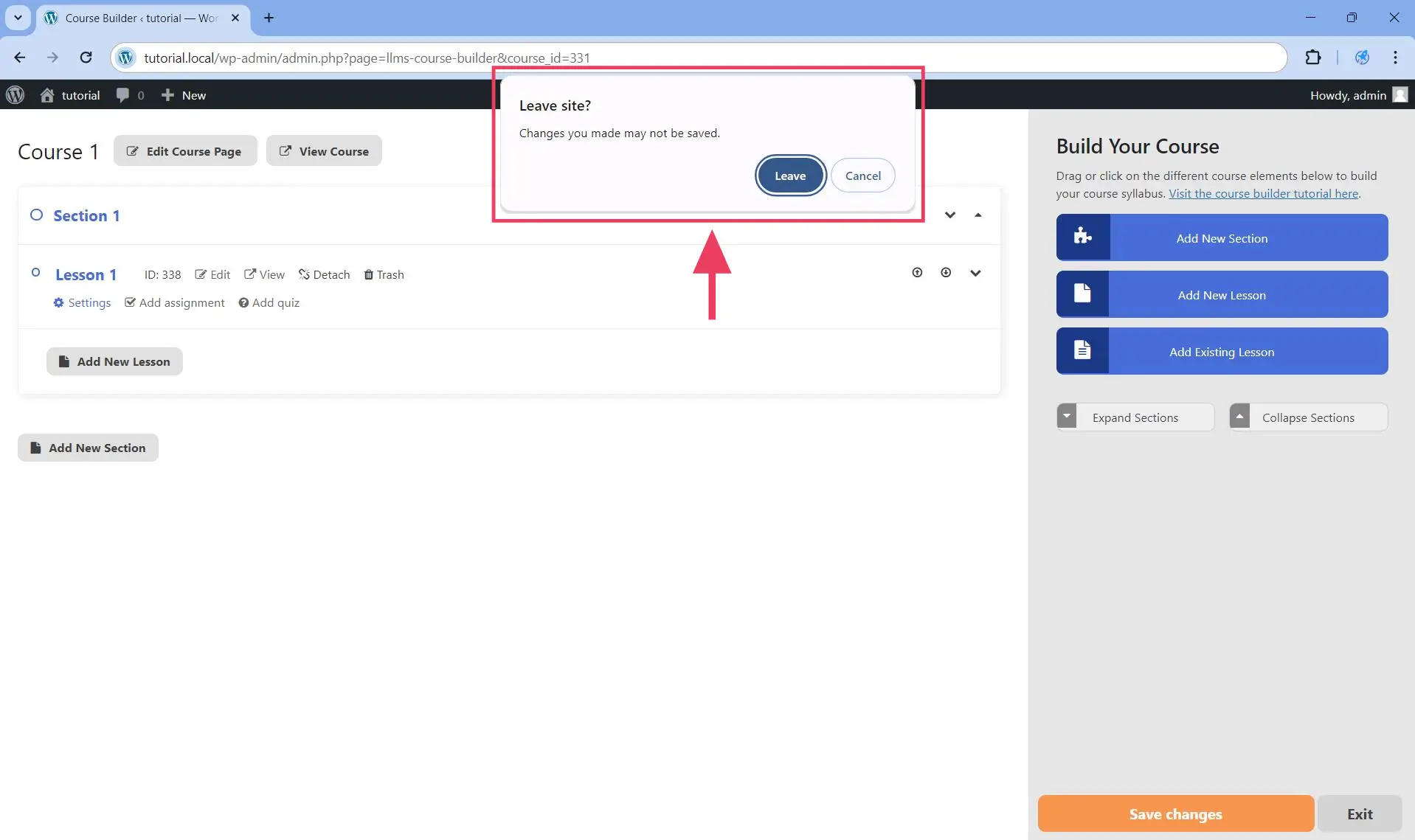
This will display a dialog box asking you to confirm if you really want to exit the course builder.

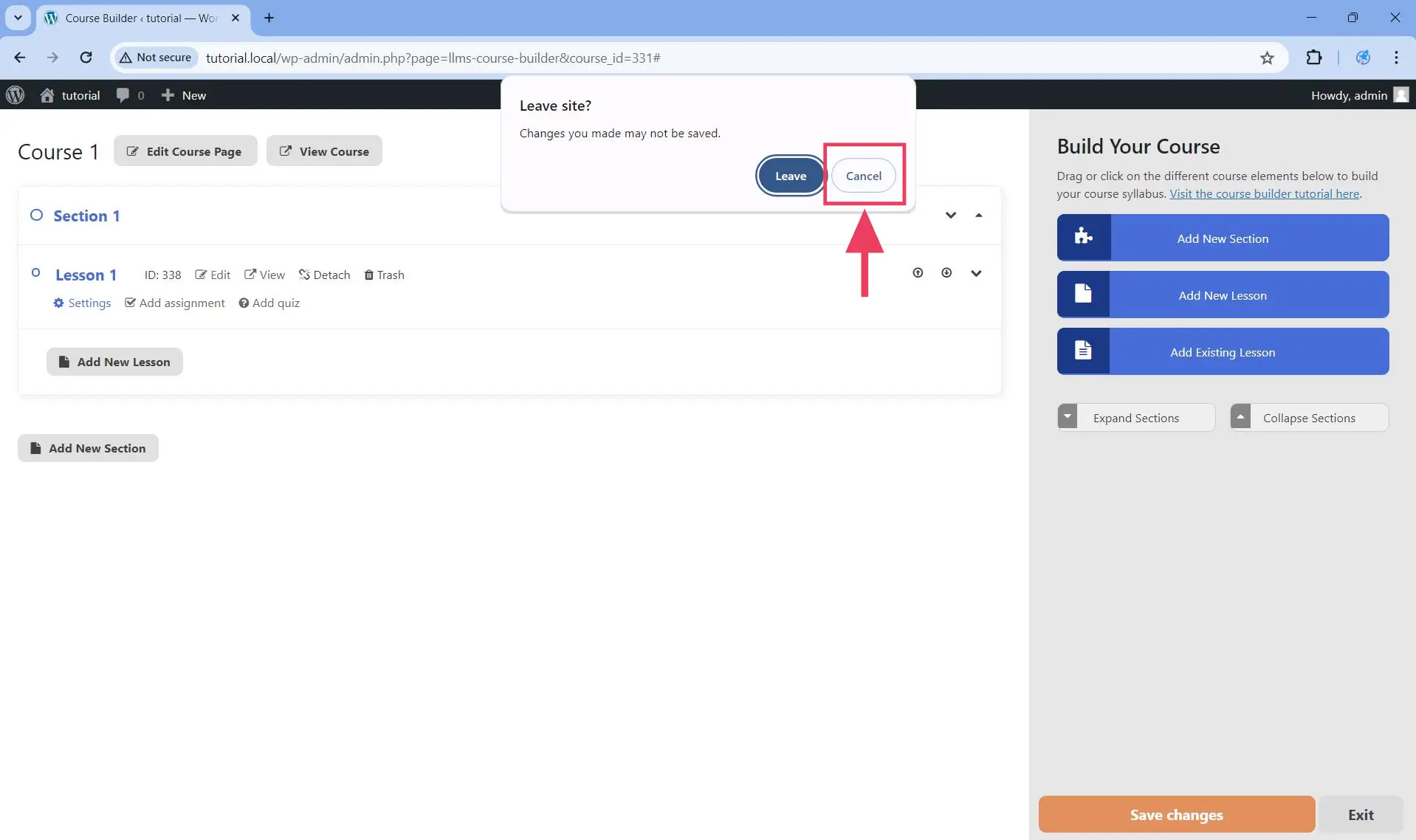
Step 2. If you click on Cancel, the dialog box will disappear and you will not exit the course builder. Do this if you want to go back to the course builder and save your changes first.

Step 3. If you click on Leave, this will take you back to the backend (the block editor) of the same course you are editing in the course builder as shown below.

A section is simply a collection of lessons bundled together. Sections can only be created from inside the course builder.
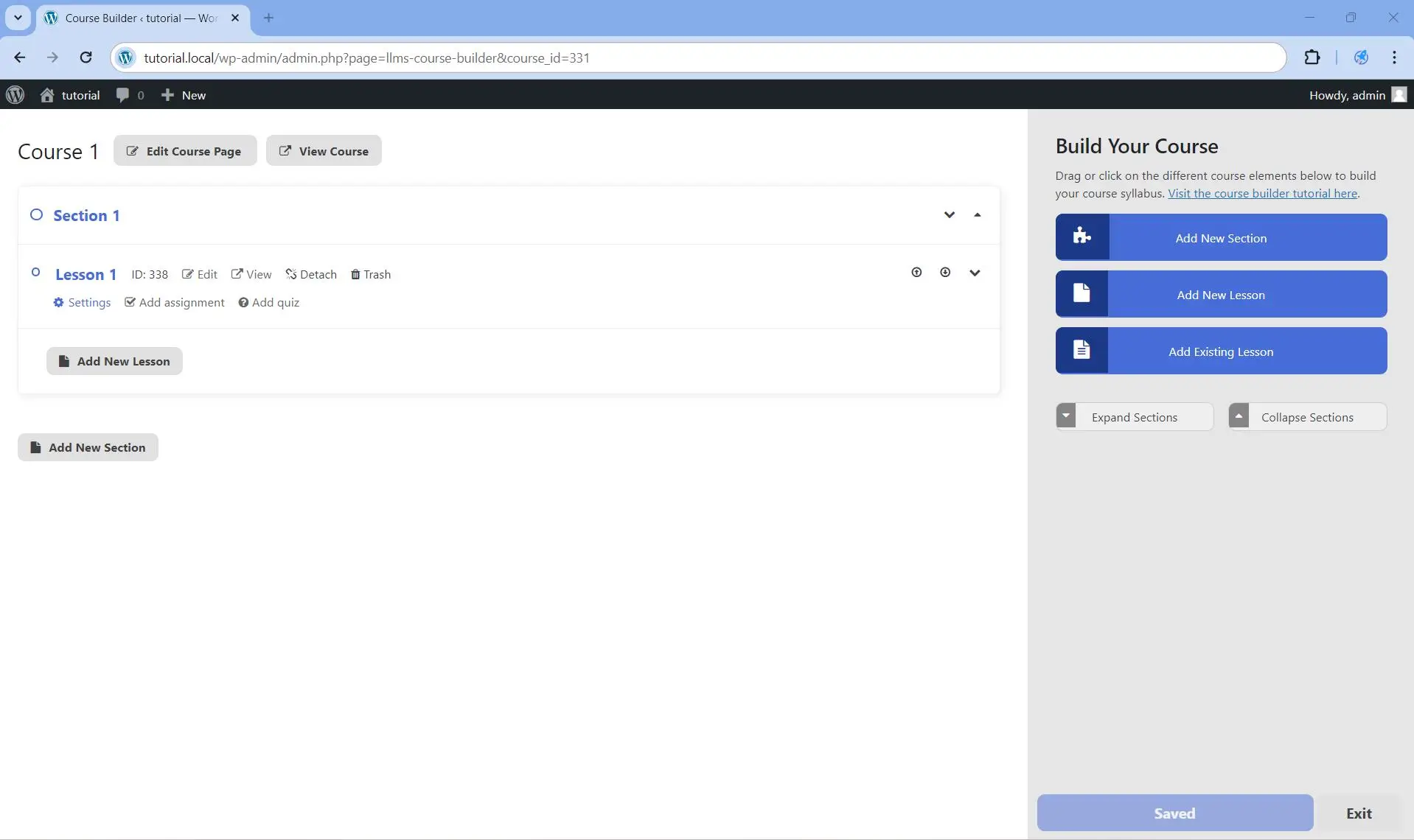
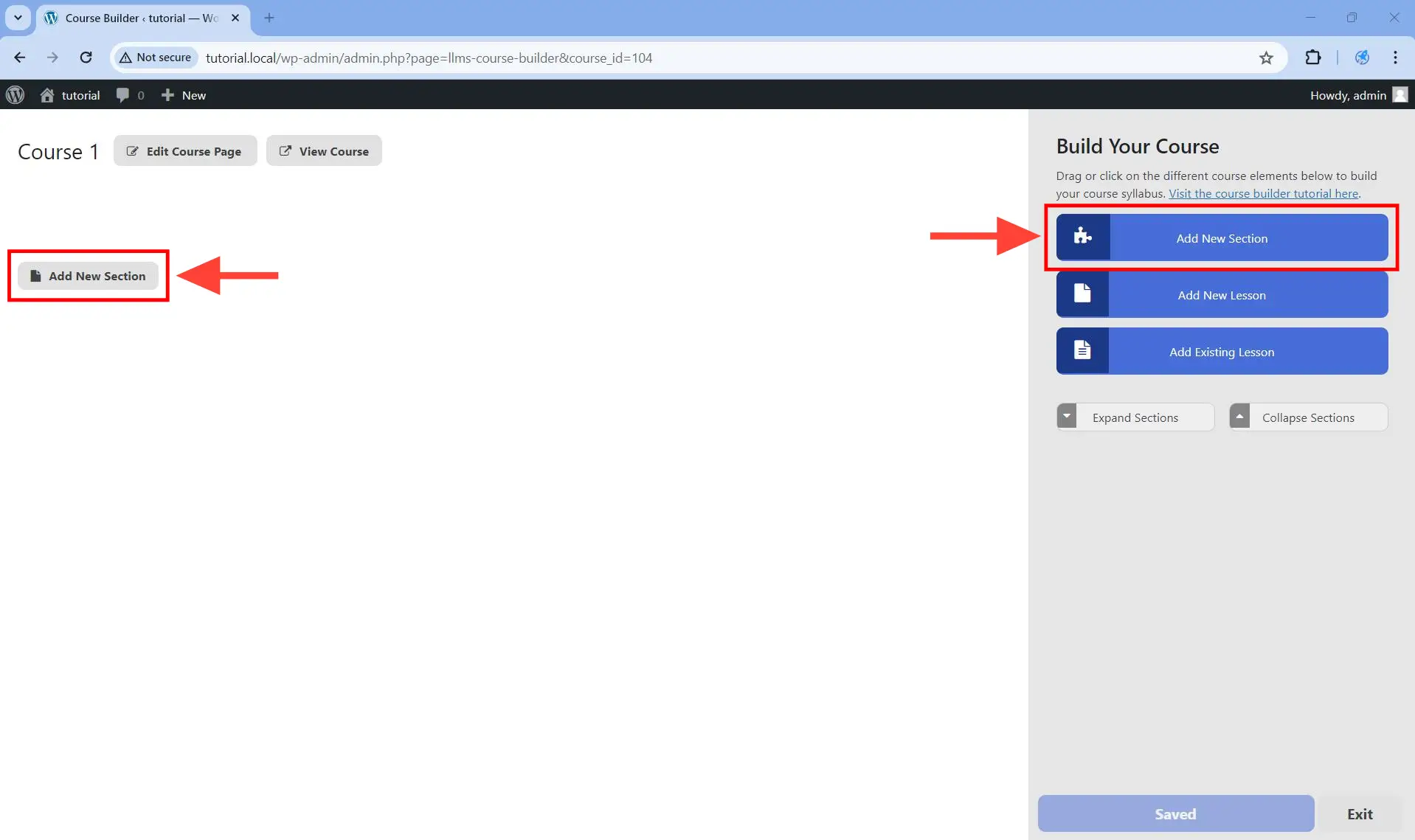
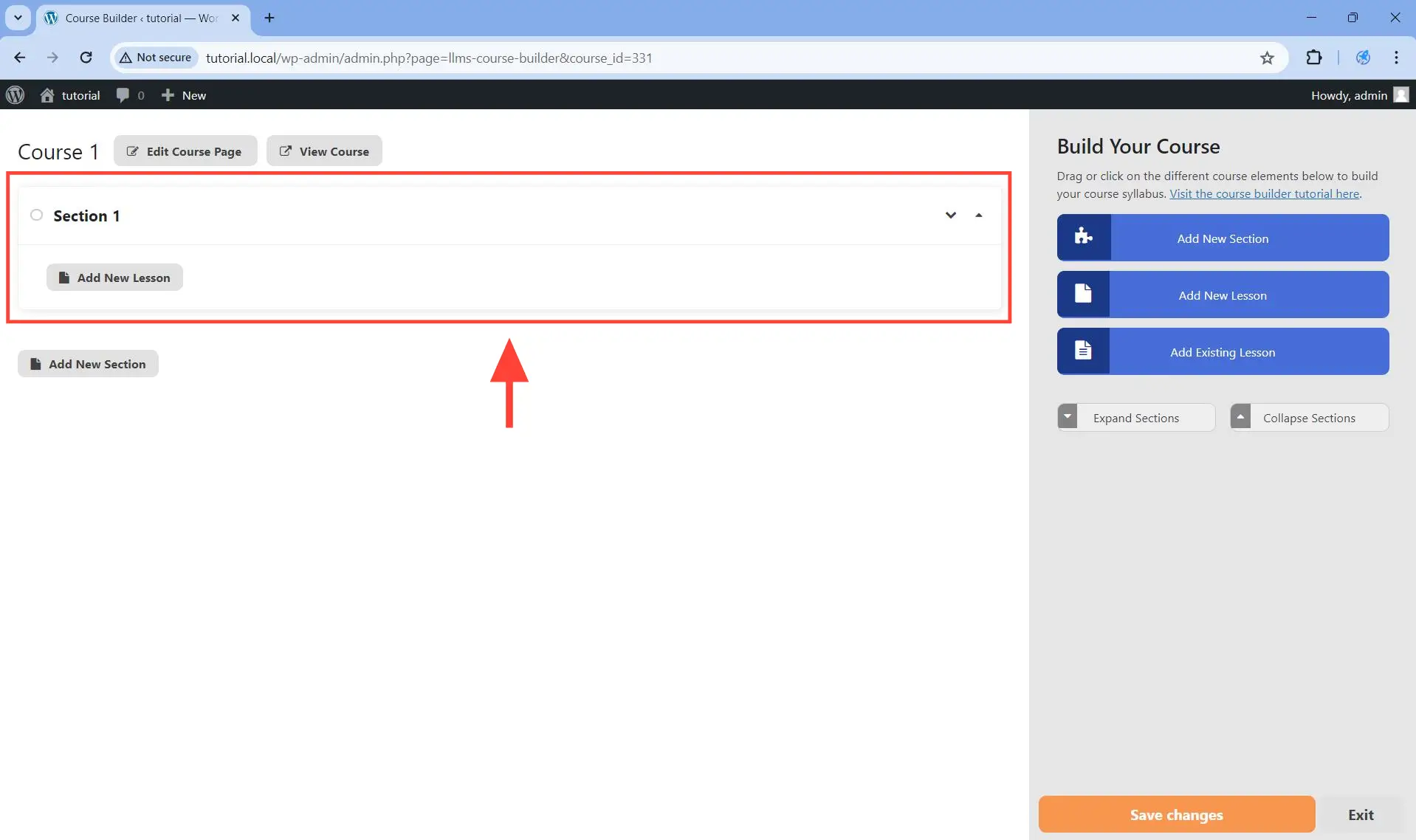
Step 1. To create a section, you need to click on any of the two Add New Section buttons shown below.

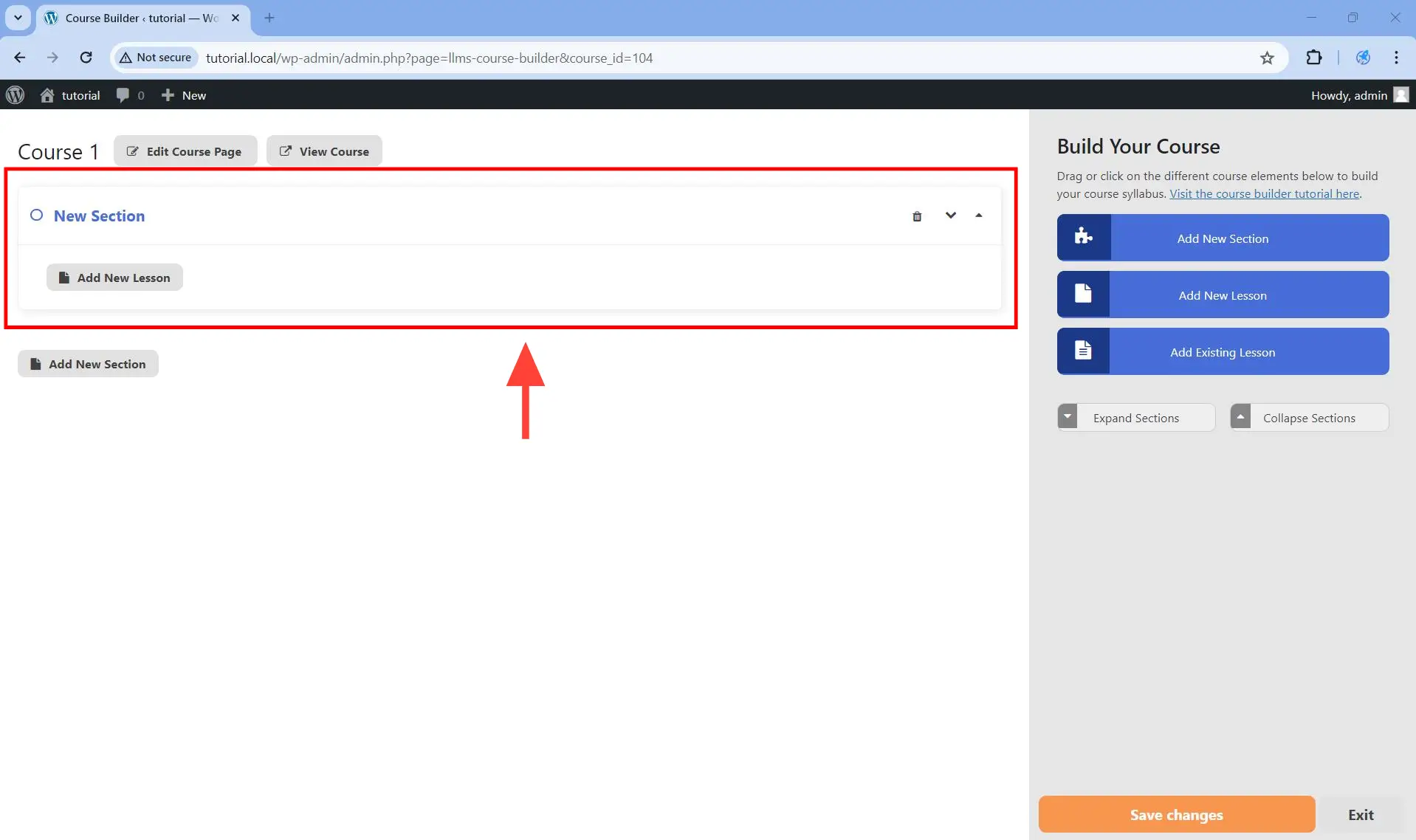
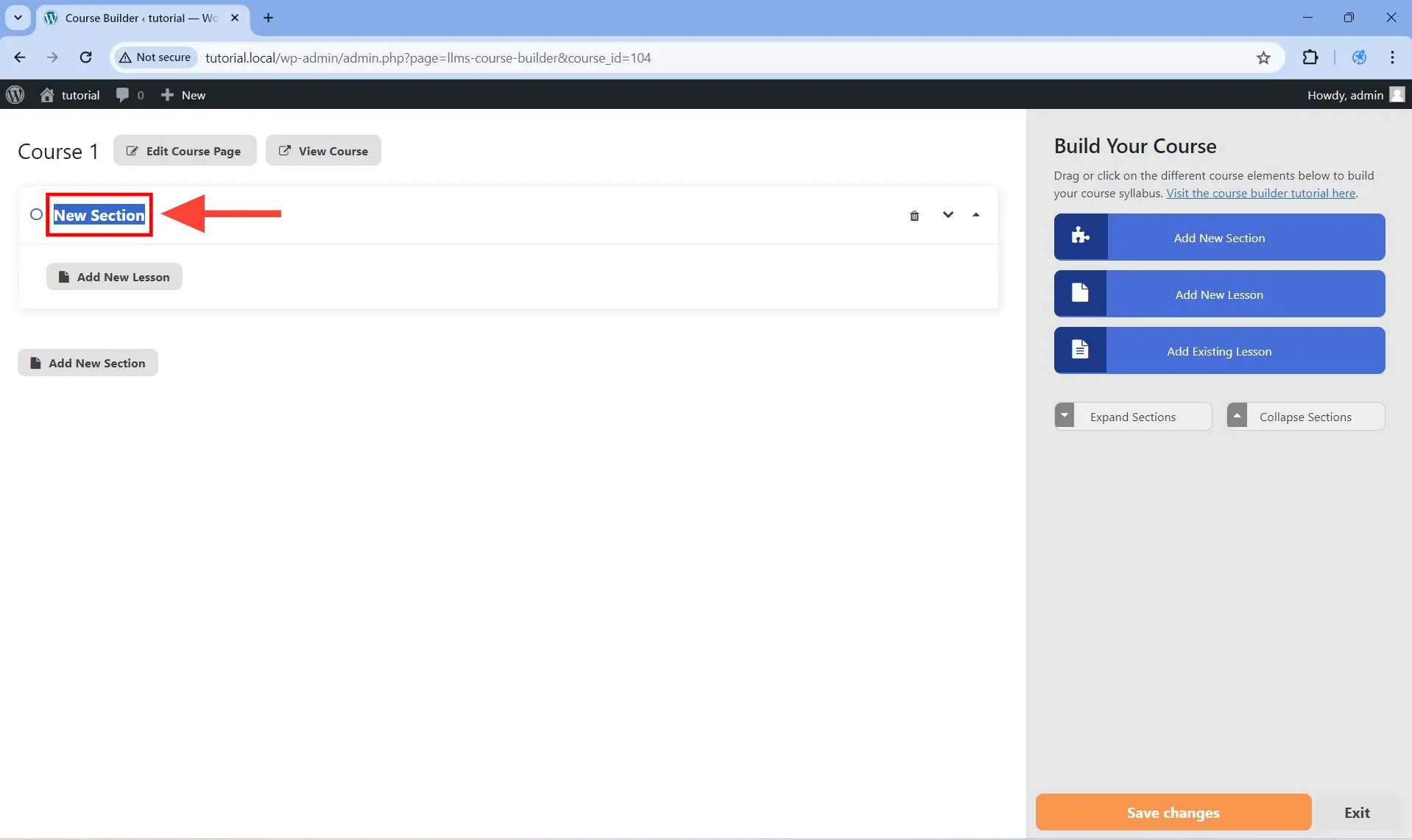
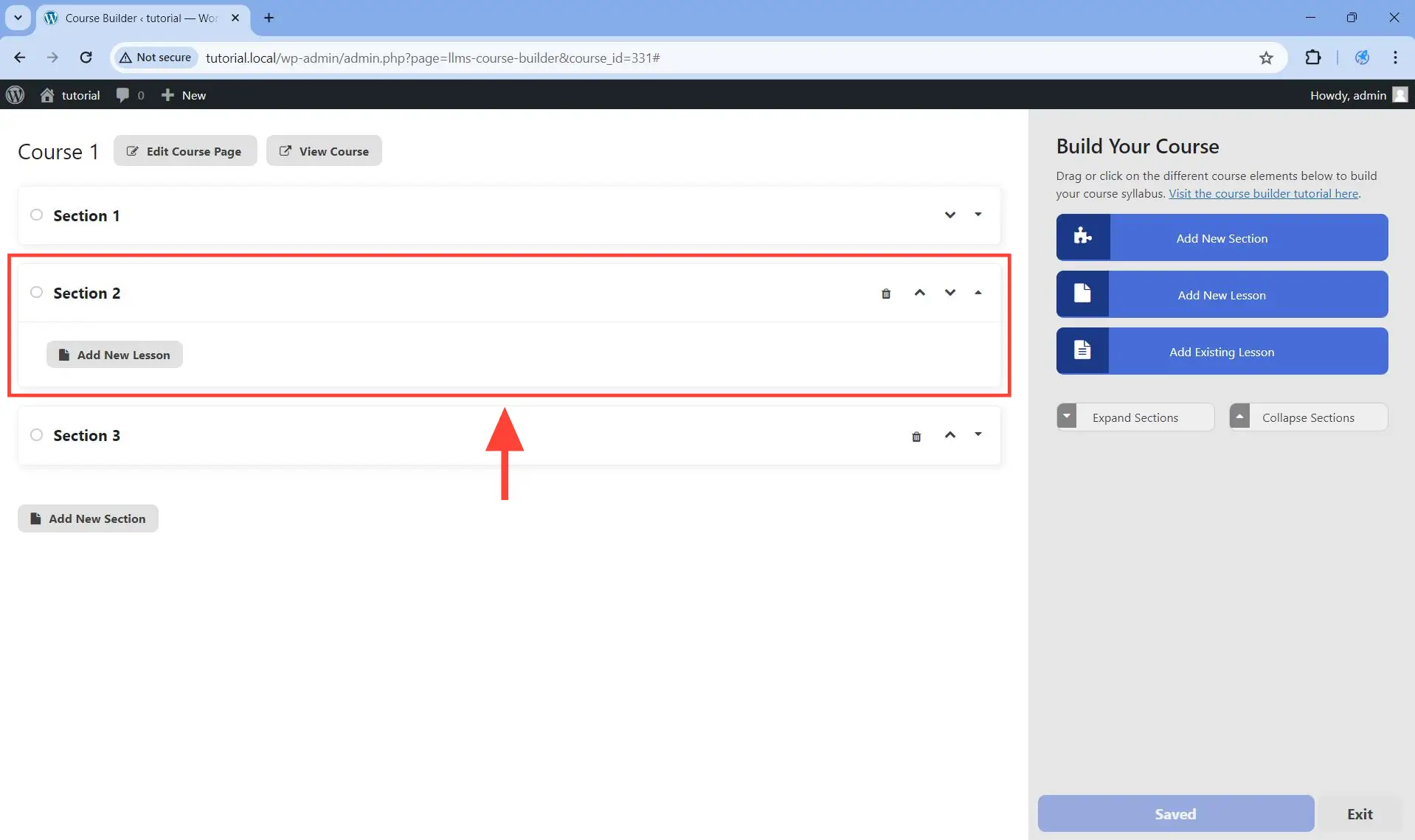
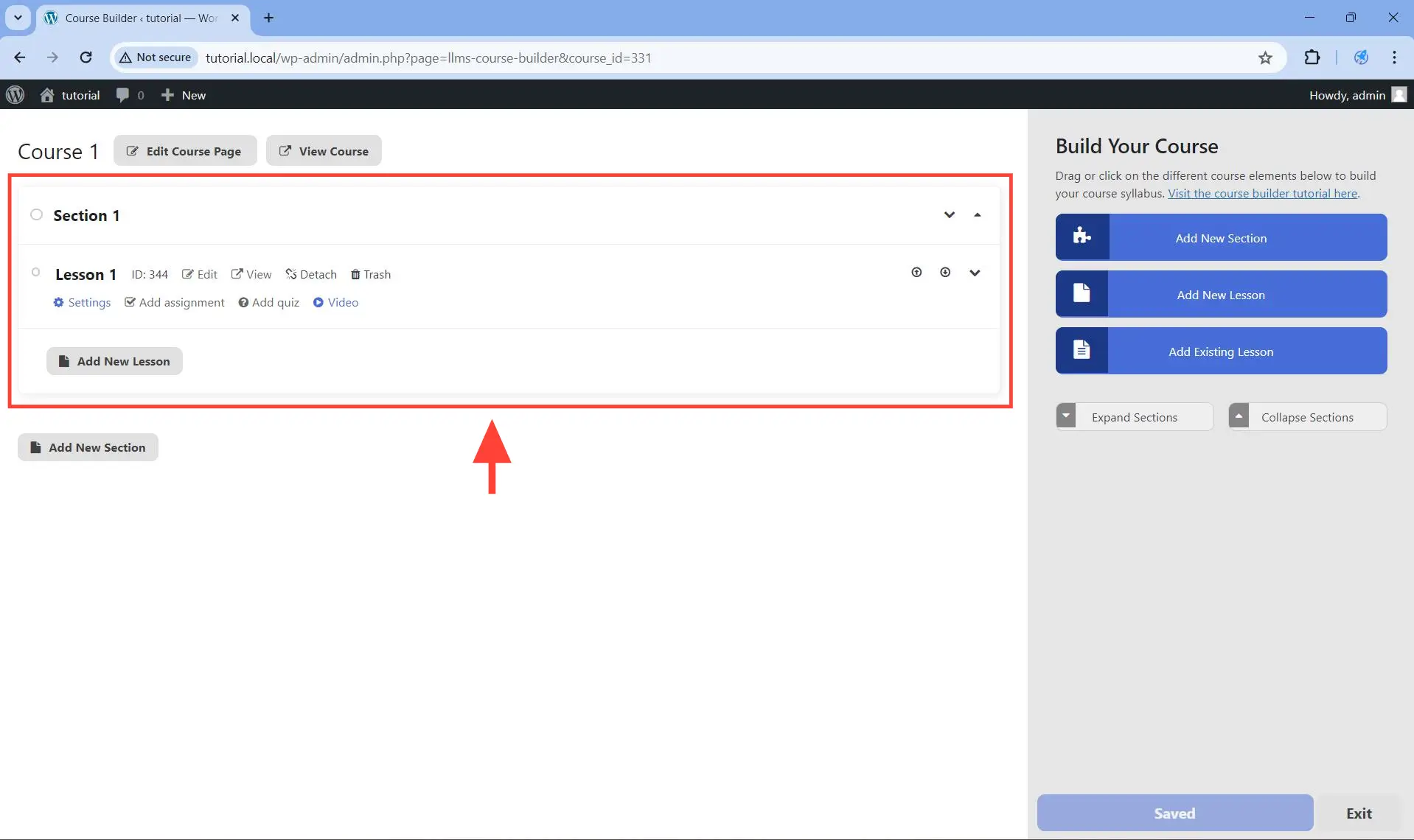
This will create a new section, as you can see below.

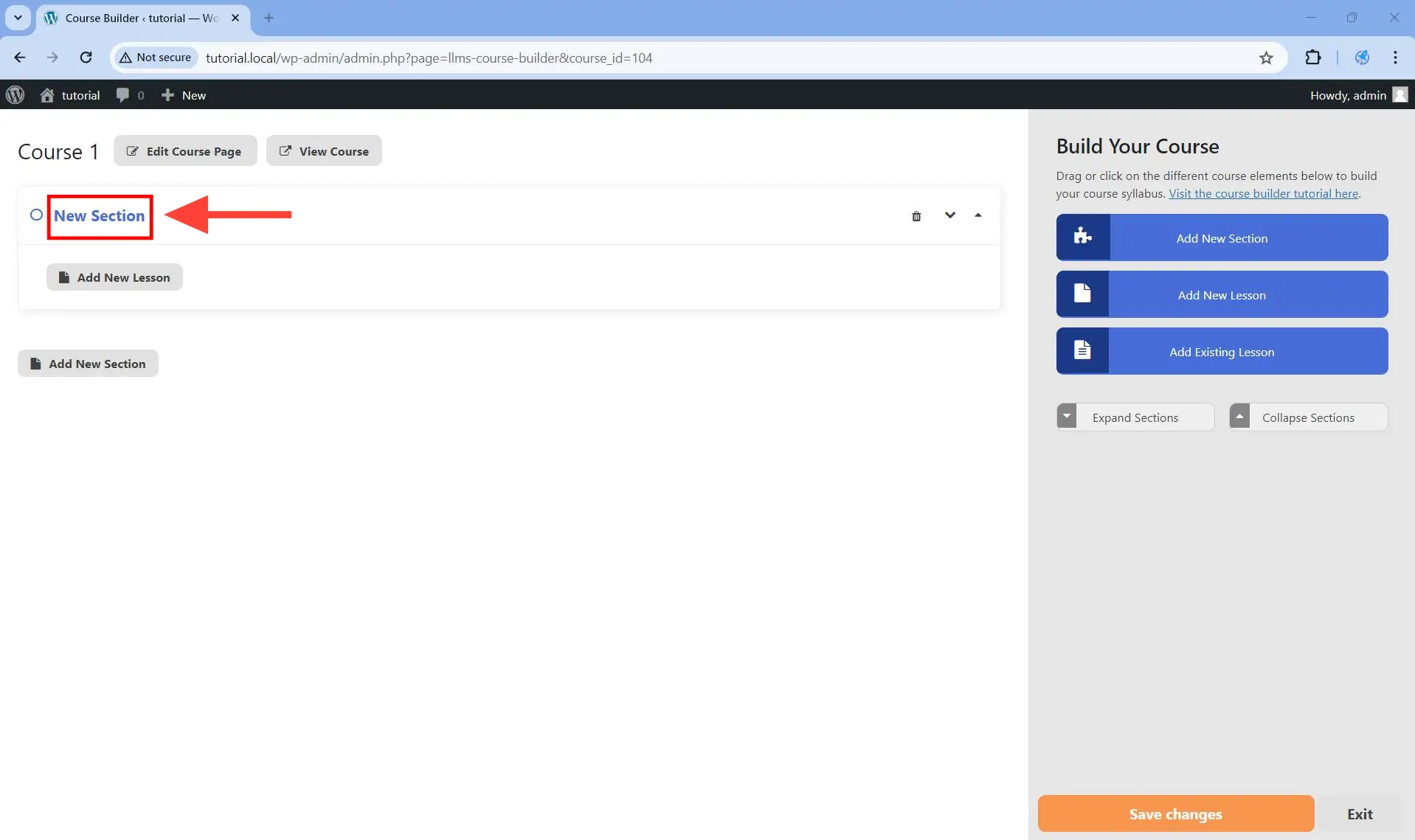
Step 2. Click on “New Section” and highlight the “New Section” text to make it editable.


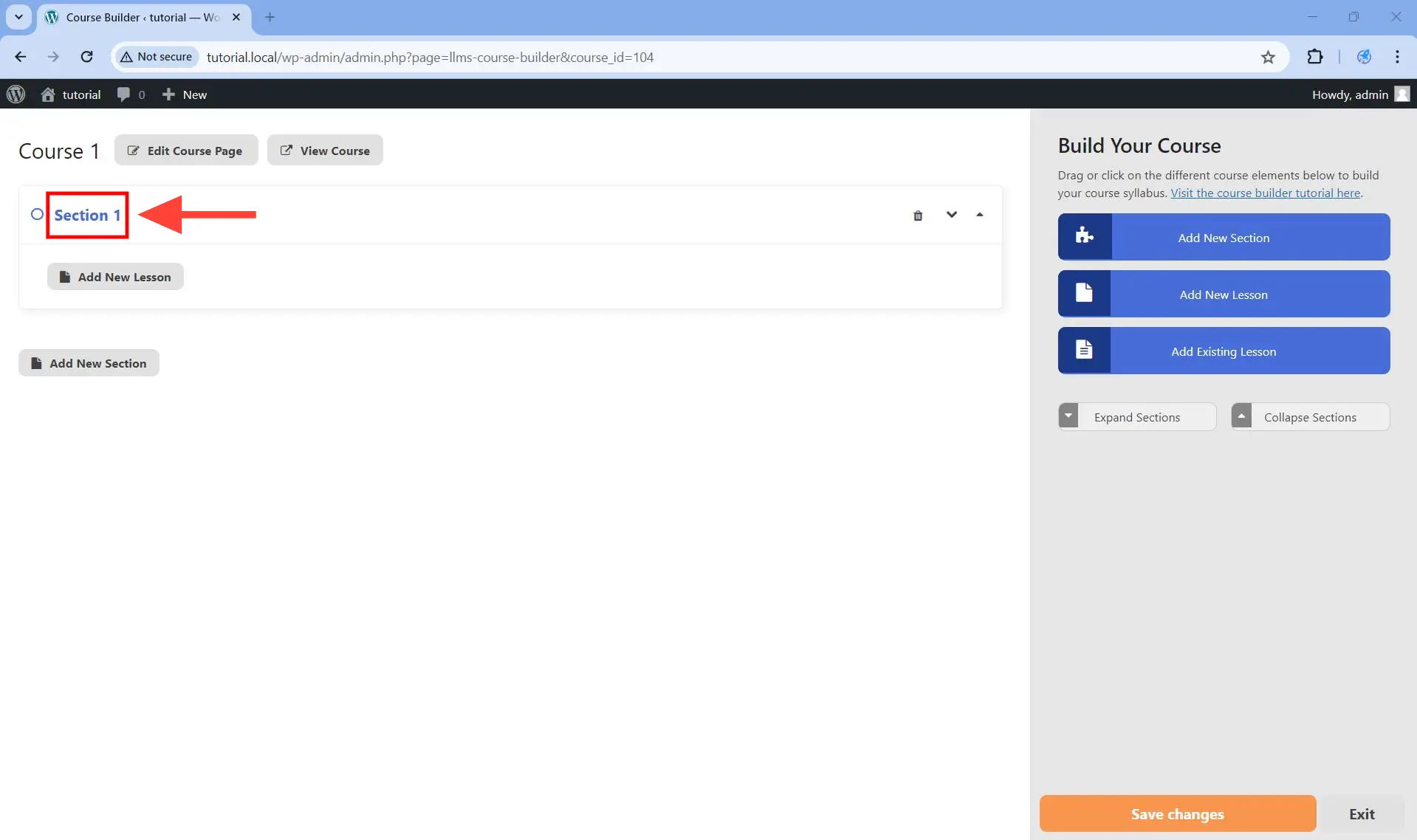
Step 3. Type the new section title.

Step 4. Make sure that you save the changes.
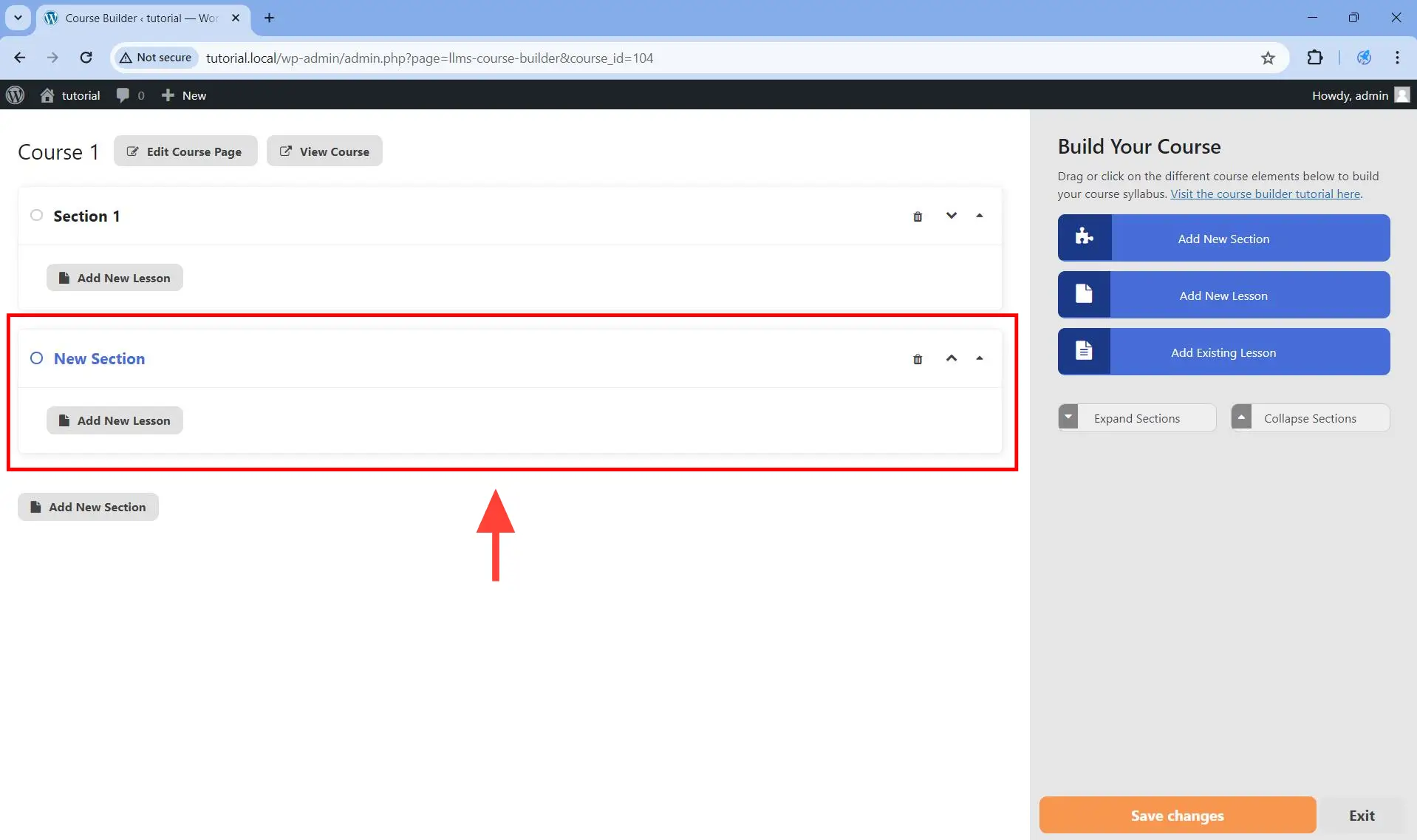
Step 5 (Optional). Add another section. You’ll notice that the new section is added at the bottom of the last section.

Step 6. Save the changes once you are done.
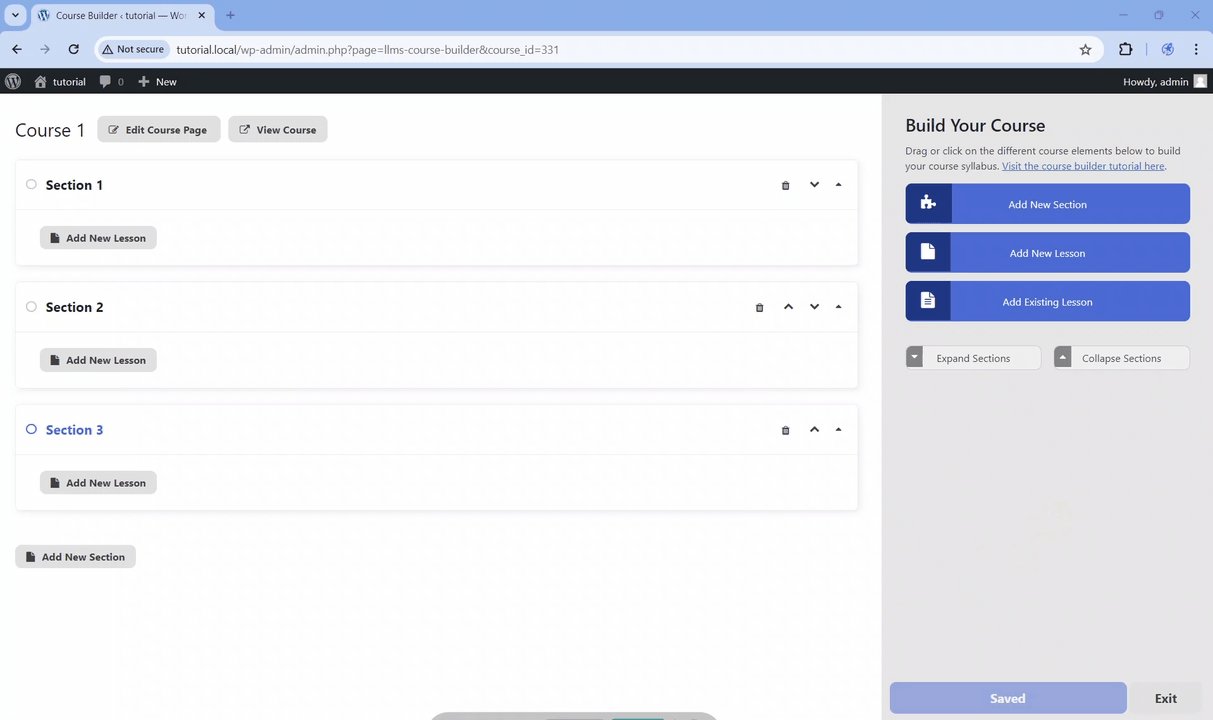
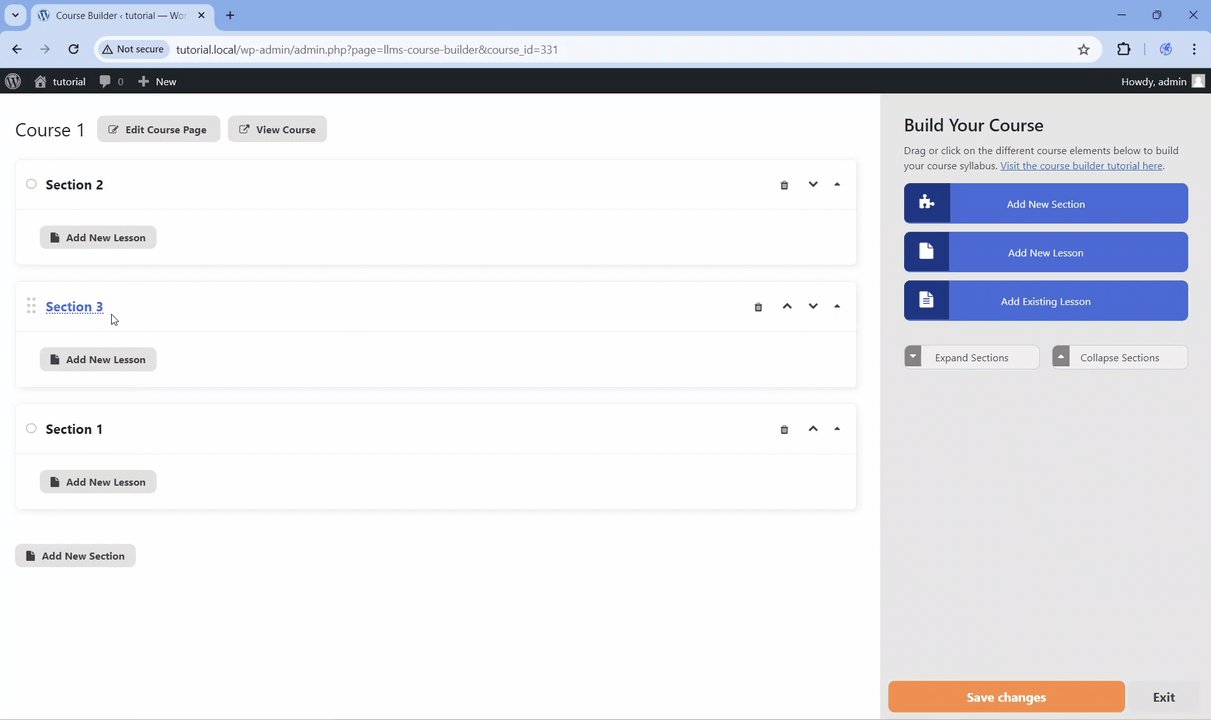
There are two ways in which you can rearrange the order in which your sections appear inside the course builder:
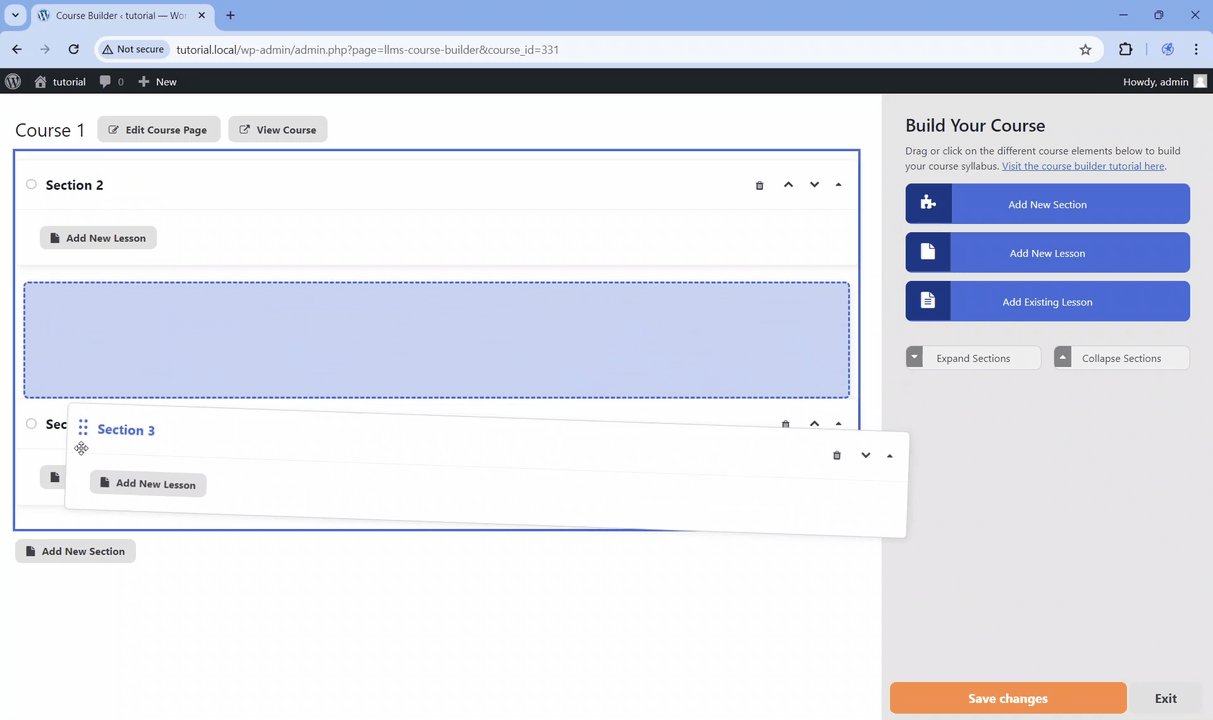
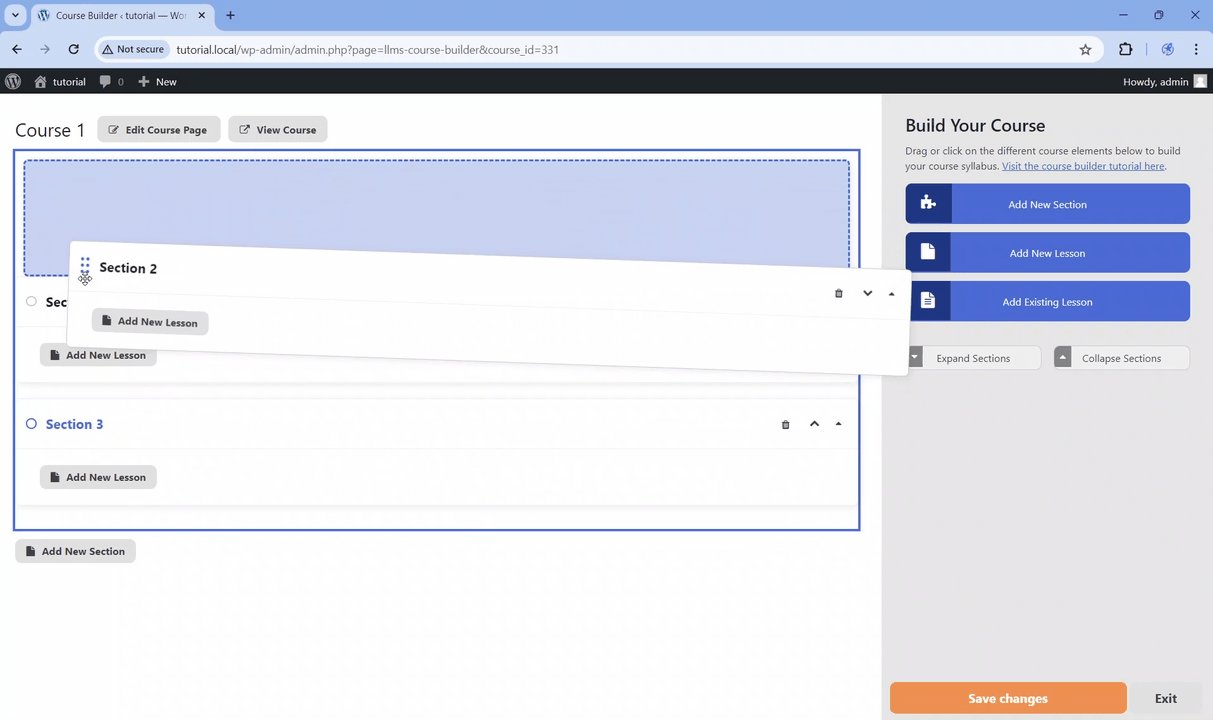
- By dragging and dropping the sections to their new location.
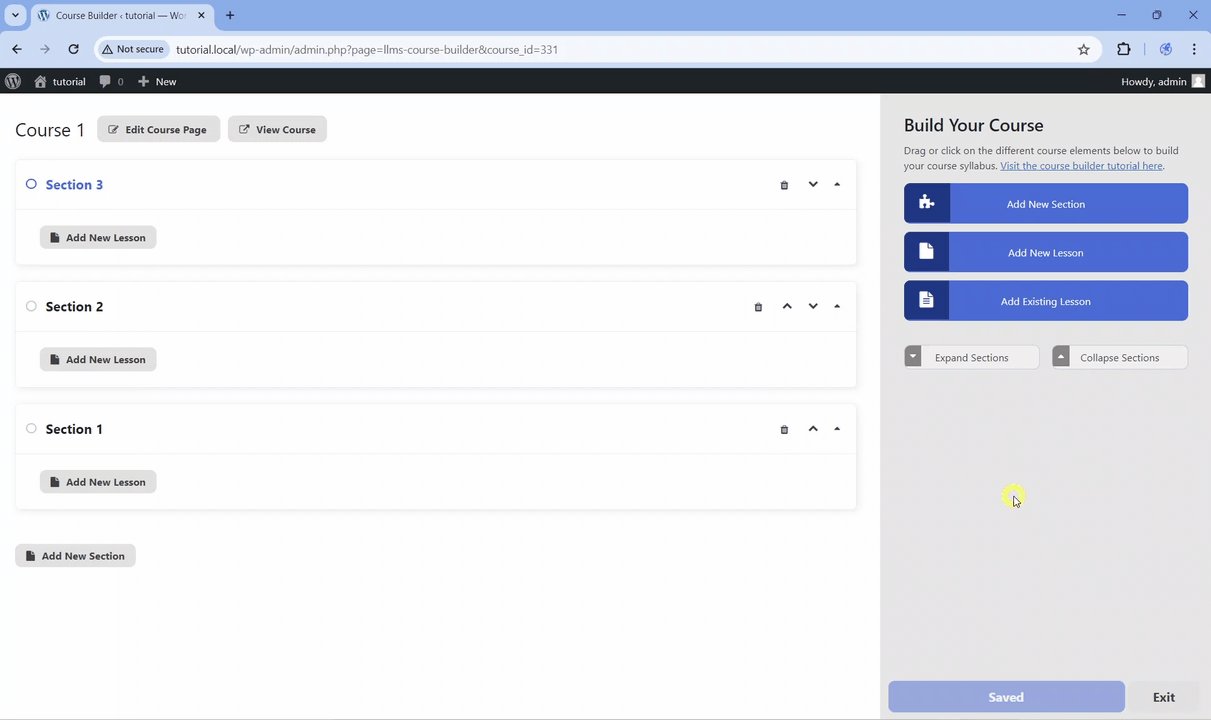
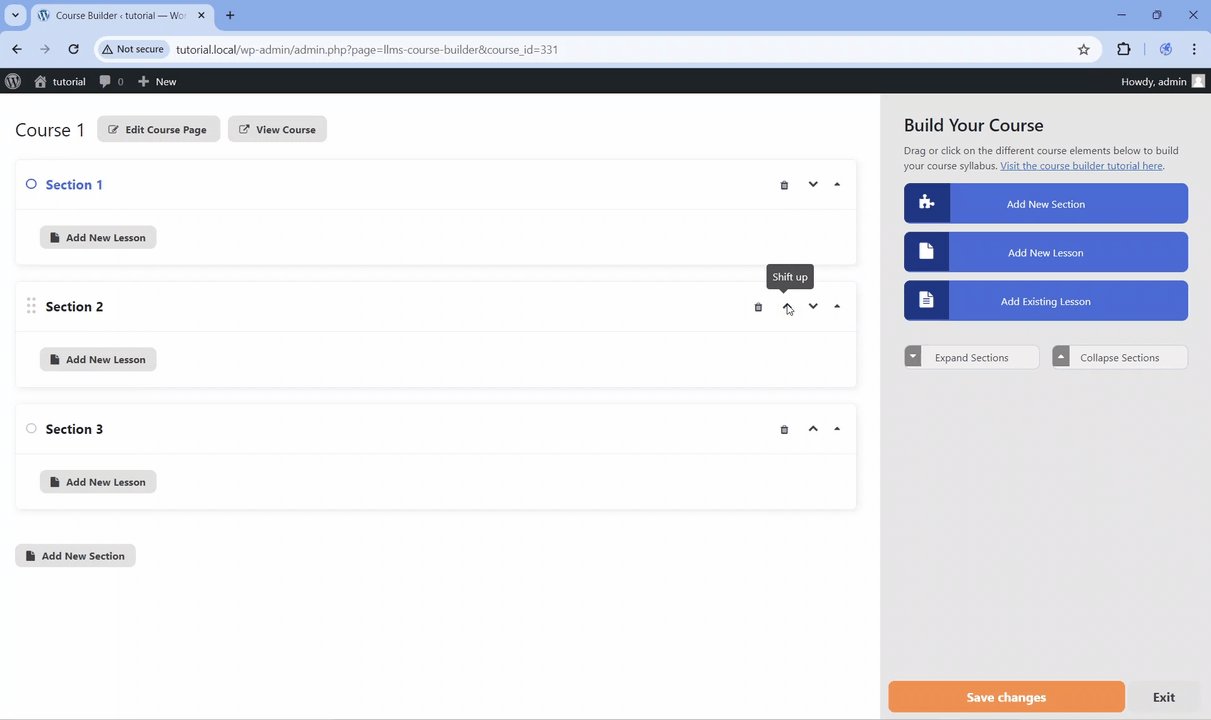
- By clicking on the Shift up and Shift down buttons of each section.
Method 1. By dragging and dropping the sections to their new location

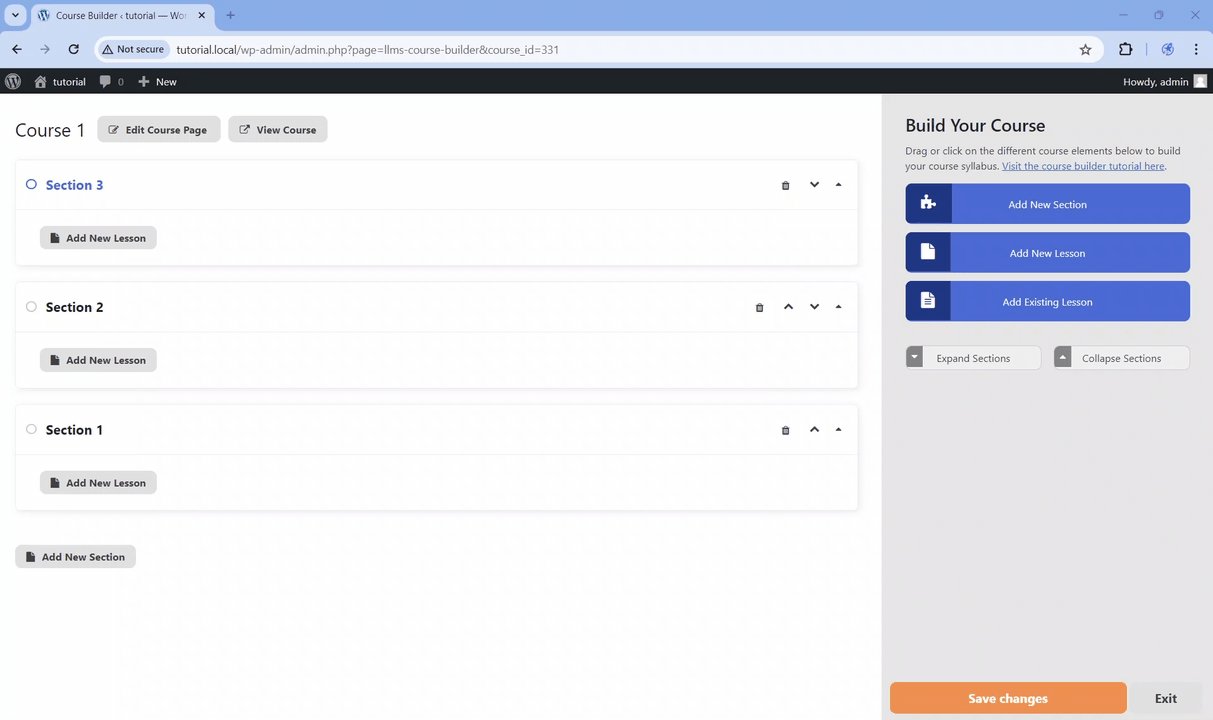
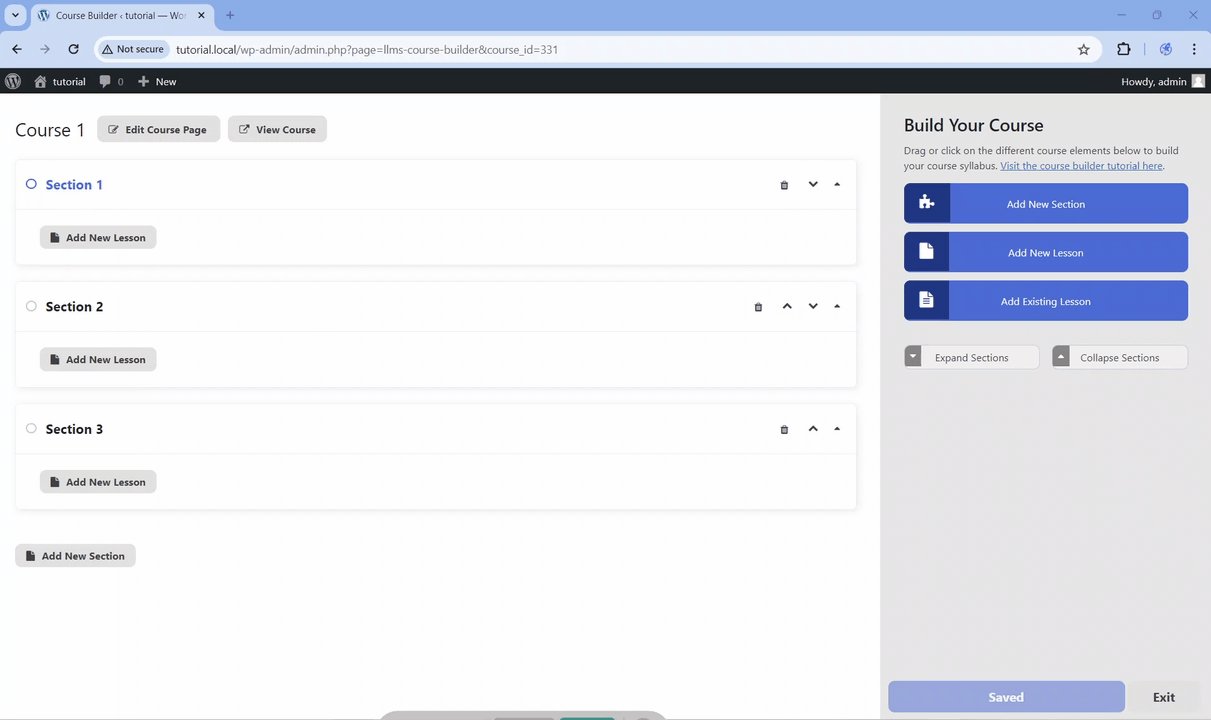
Method 2. By clicking on the Shift up and Shift down buttons of each section.

In the course builder, you can collapse or expand sections one-at-a-time or all of them at the same time. In other words, you can:
- Collapse/expand all sections at once
- Collapse/expand each section individually
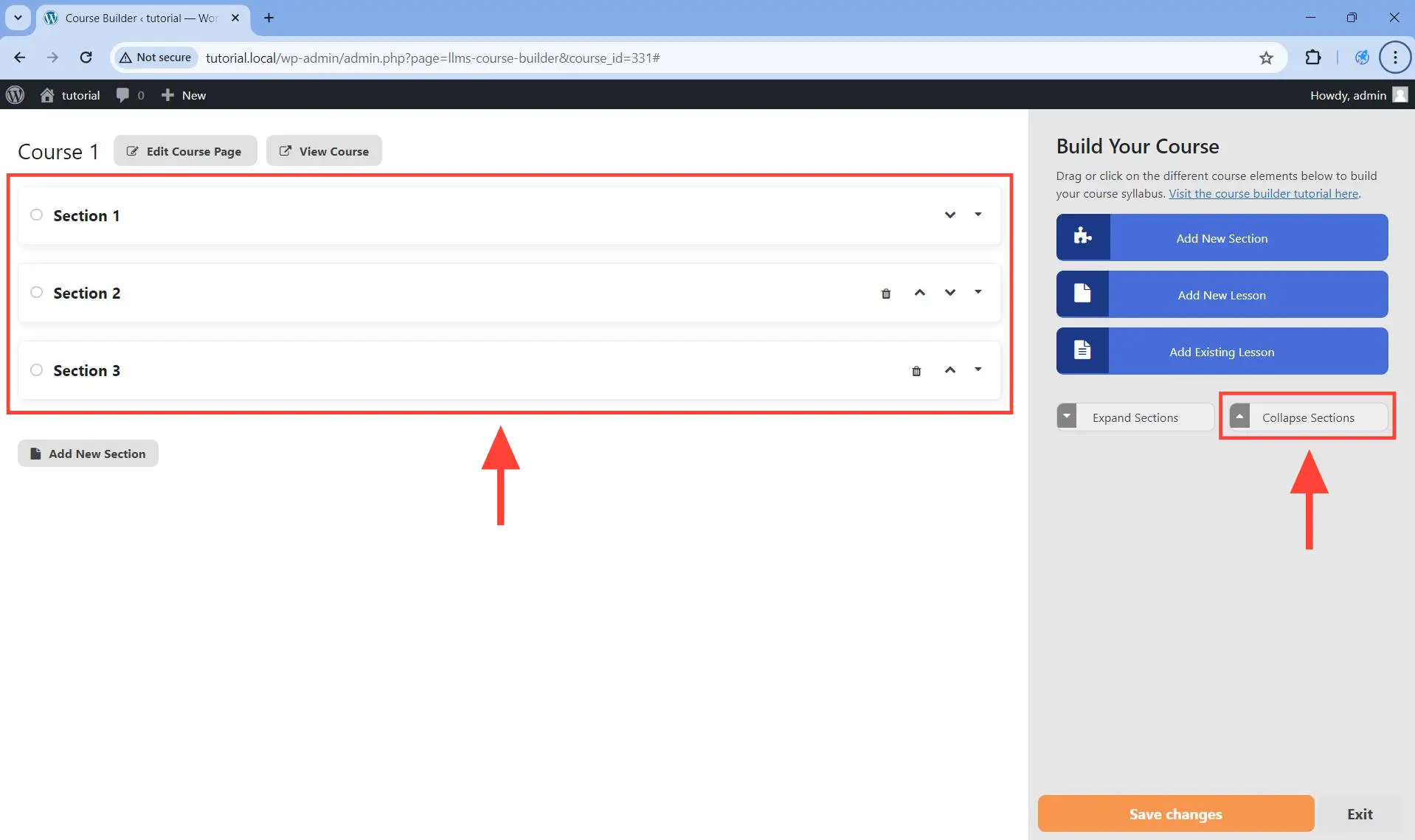
Method 1. Collapse/expand all sections at once
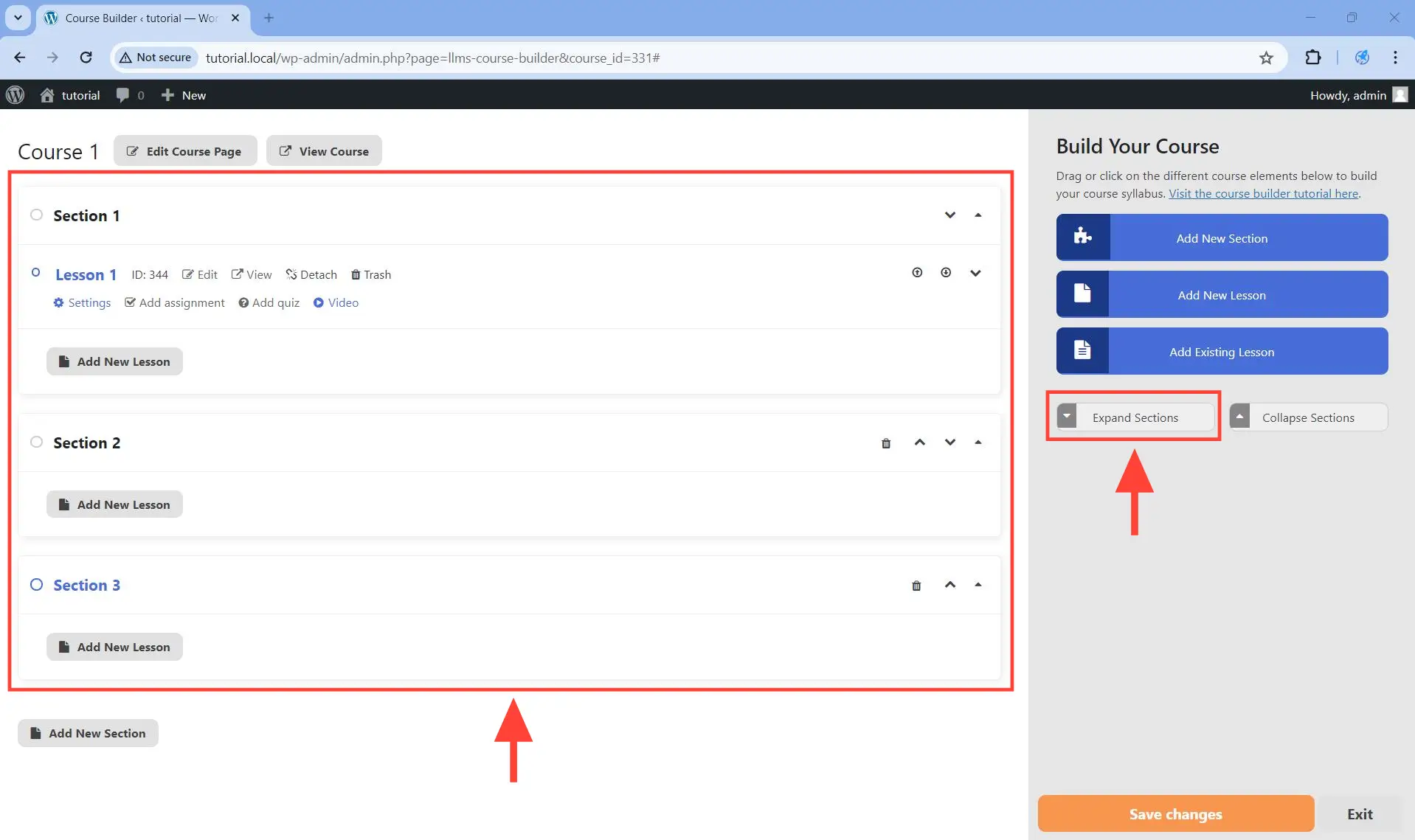
Step 1. To collapse all sections at once, click on the Collapse Sections button on the side.

Step 2. To expand all sections at once, click on the Expand Sections button on the side.

Method 2. Collapse/expand each section individually
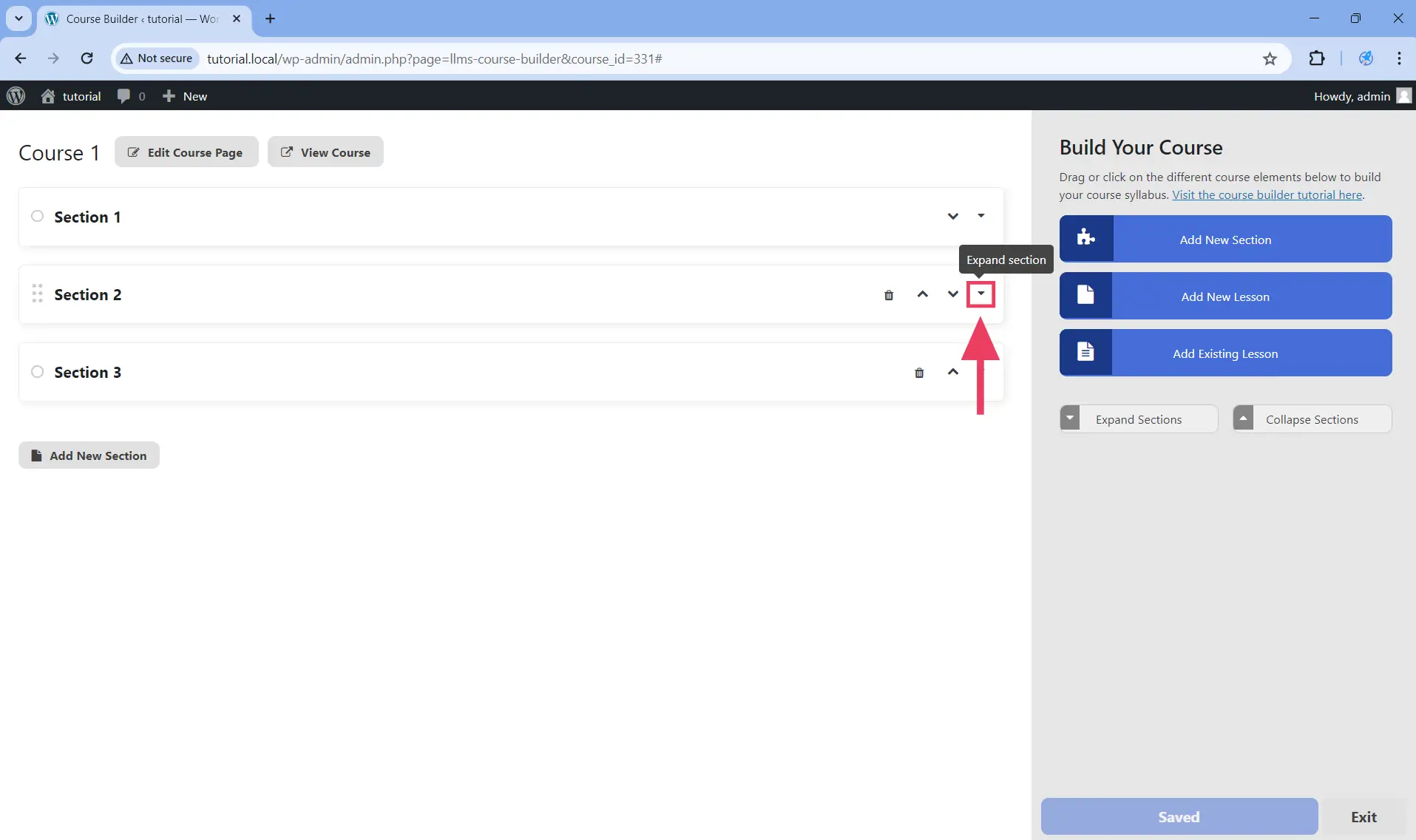
Step 1. To expand a collapsed section, click on the downward pointing Expand section icon.

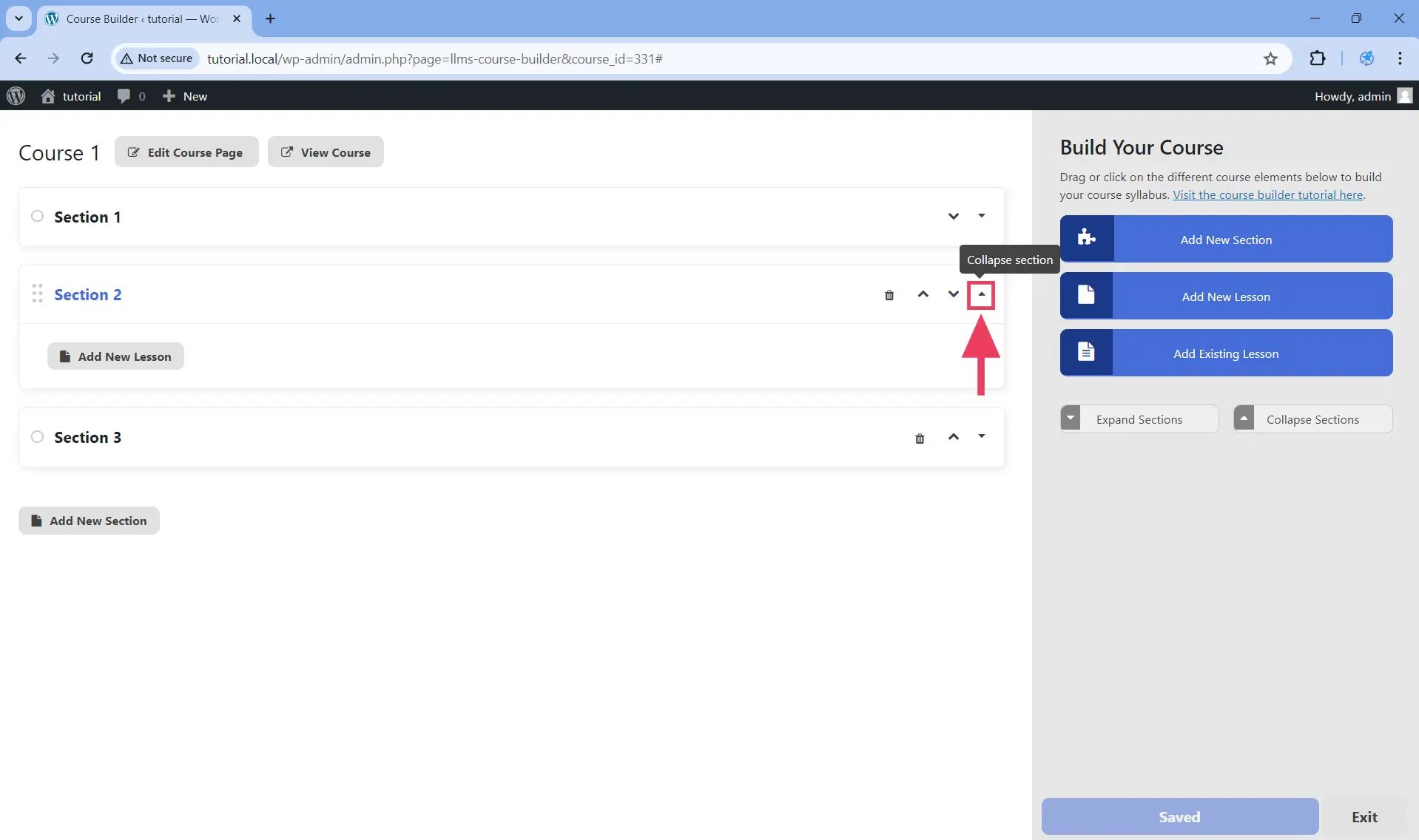
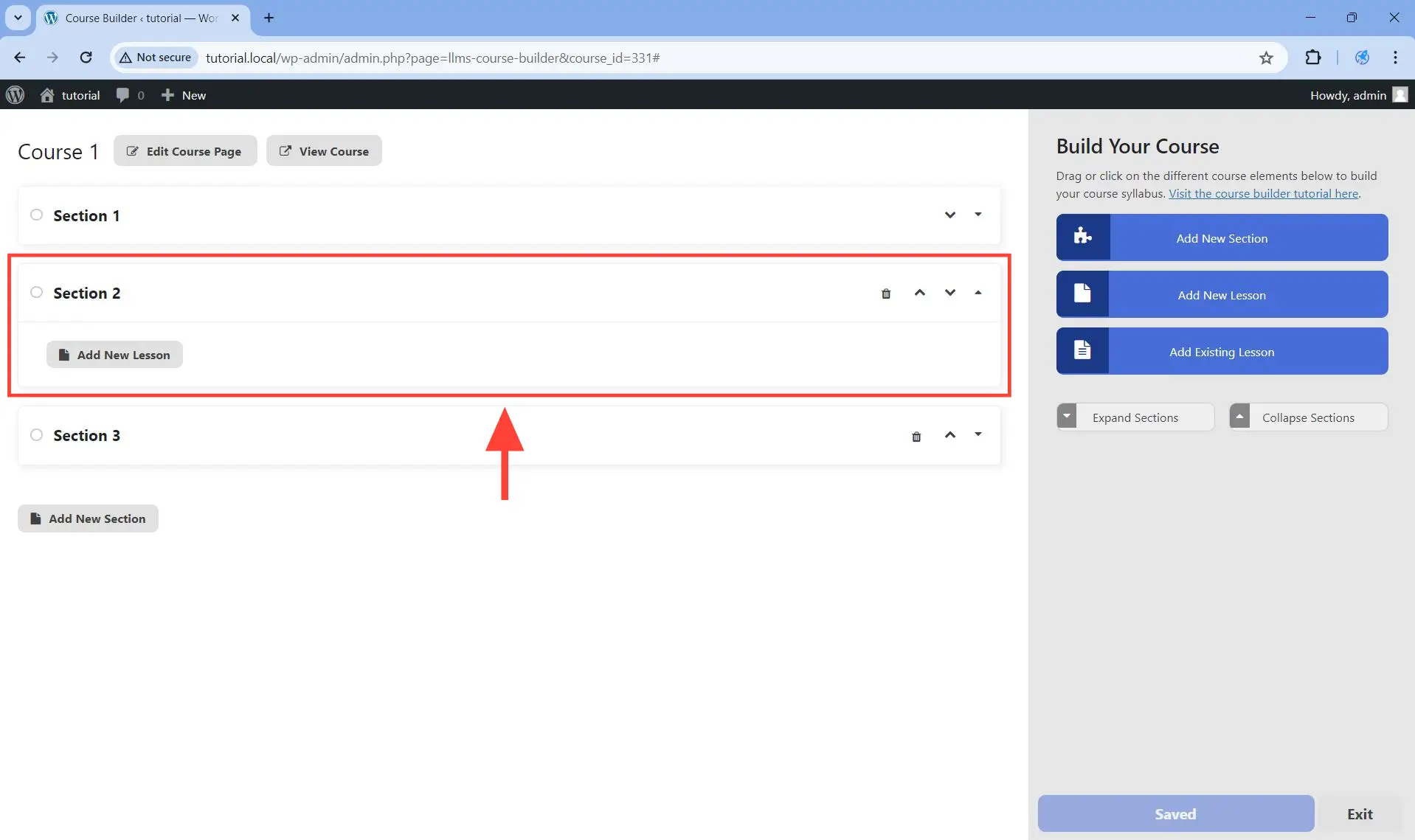
Step 2. To collapse an expanded section, click on the upward pointing Collapse section icon.

You can only delete empty sections. An empty section is a section that does not contain a lesson. Non-empty sections (i.e., sections that contain a lesson) cannot be deleted.
Step 1. Identify the empty section that you want to delete.

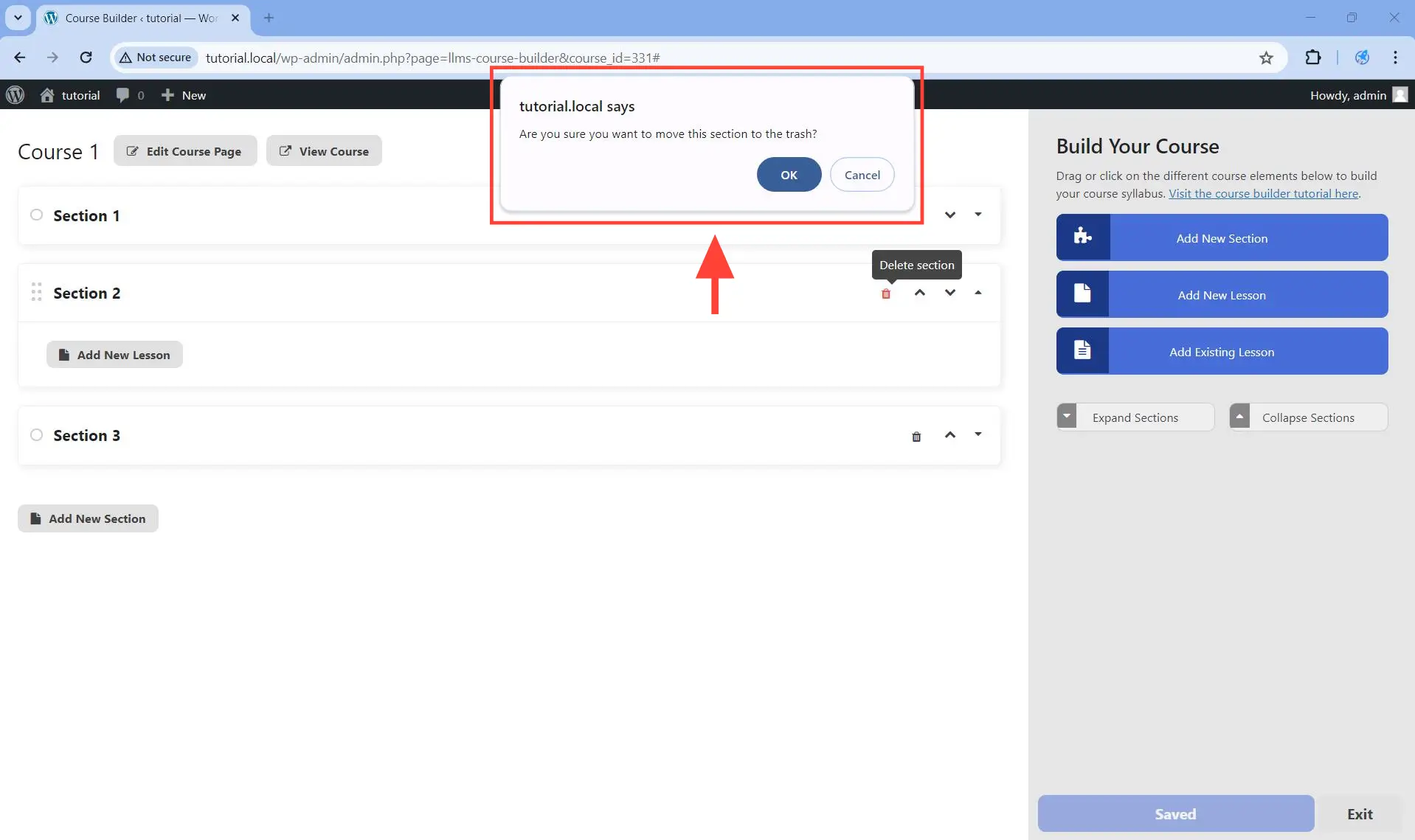
Step 2. Click on the “Delete section” trash icon of that section.
![]()
This will open a dialog box asking you to confirm the deletion.

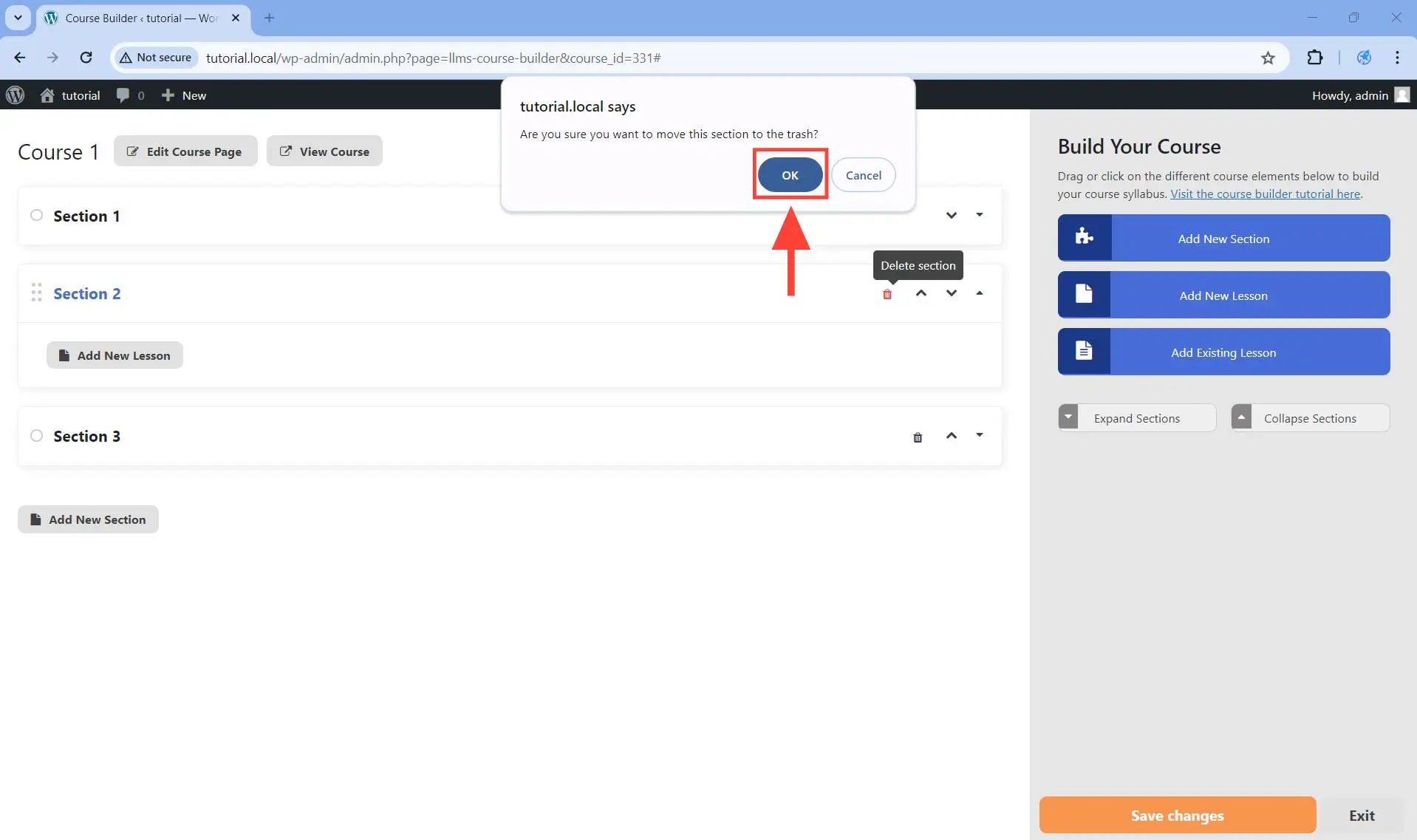
Step 3. Click on OK to confirm the deletion. (Otherwise click on Cancel if you do not want to continue deleting.)

Step 4. Save the changes once you are done deleting.
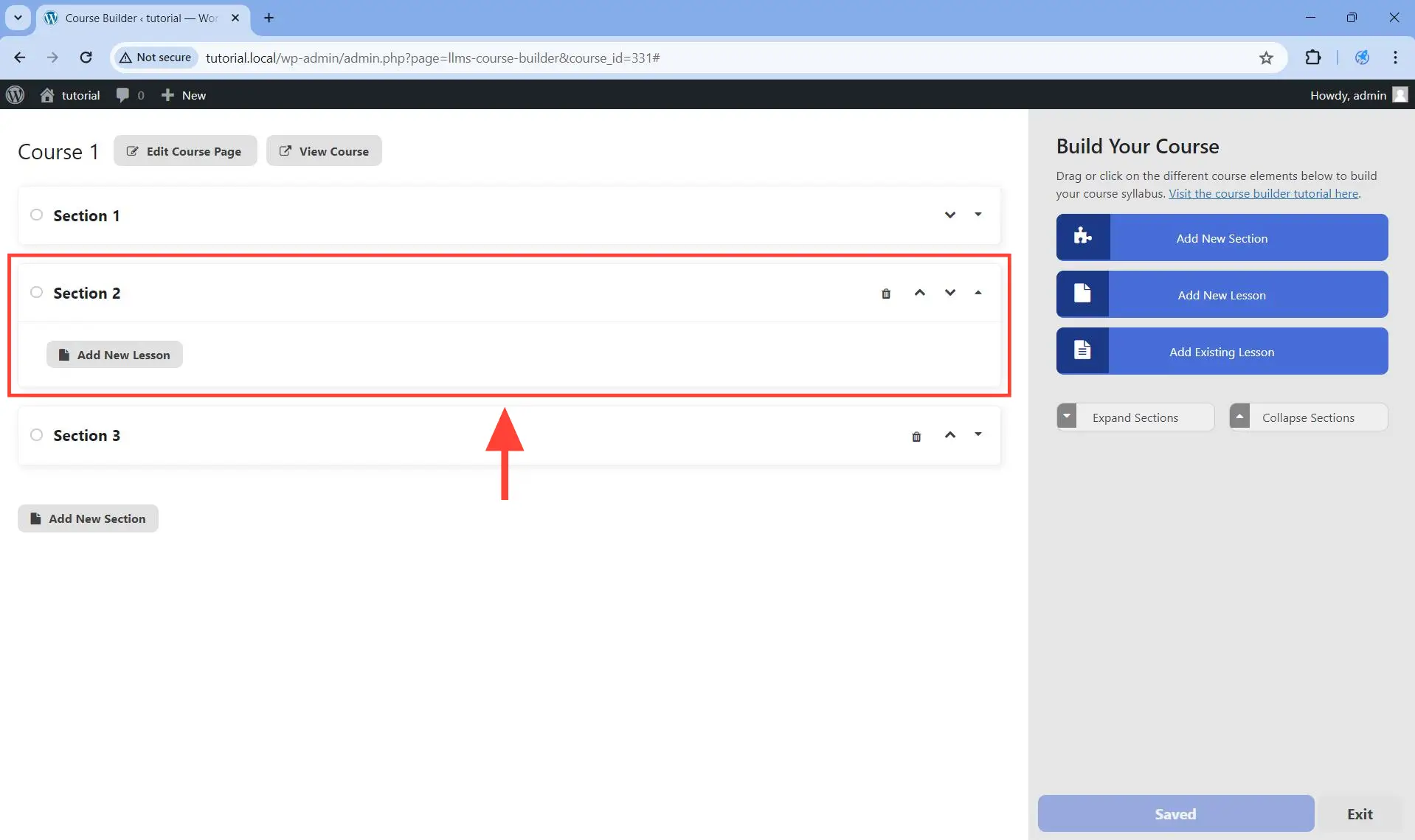
A lesson can only be added inside a currently selected section. By default, the currently selected section is the last section of the course regardless of whether that last section is collapsed or expanded.
To change the currently selected section just click on that desired section until it is expanded. (If you click on an already expanded section, it will collapse. Since a section won’t be selected if it is collapsed, you have to click on it again to expand it.)
Now, there are two methods by which you can add lessons to the currently selected section:
- Using the Add New Lesson button under each specific section.
- Using the Add New Lesson button on the course builder sidebar.
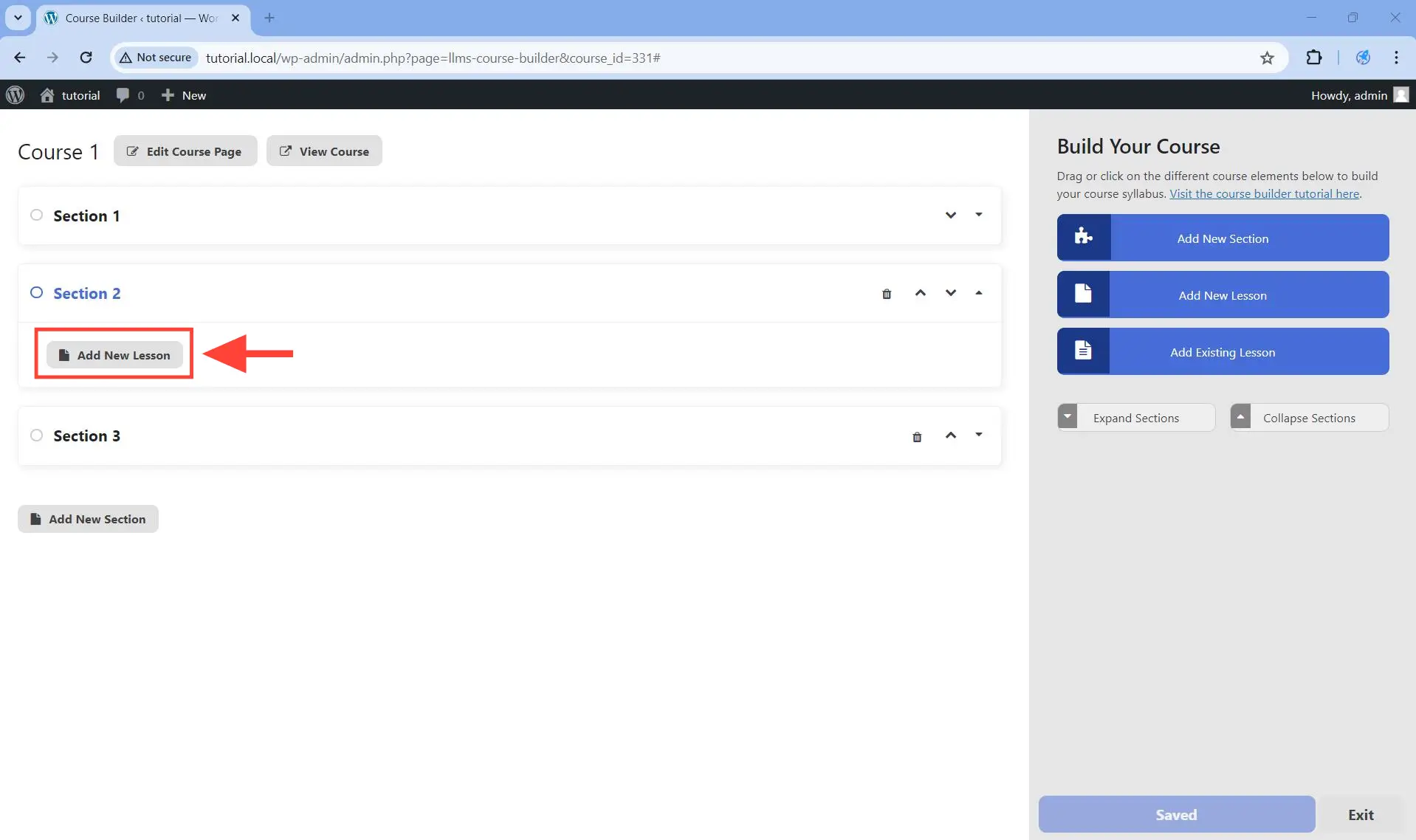
Method 1: Using the Add New Lesson button under each specific section
In this method, the currently selected section is the section containing the Add New Lesson button that you clicked.
Step 1. Identify the section you want to add a new lesson to.

Step 2. Click on the Add New Lesson button at the bottom of that specific section.

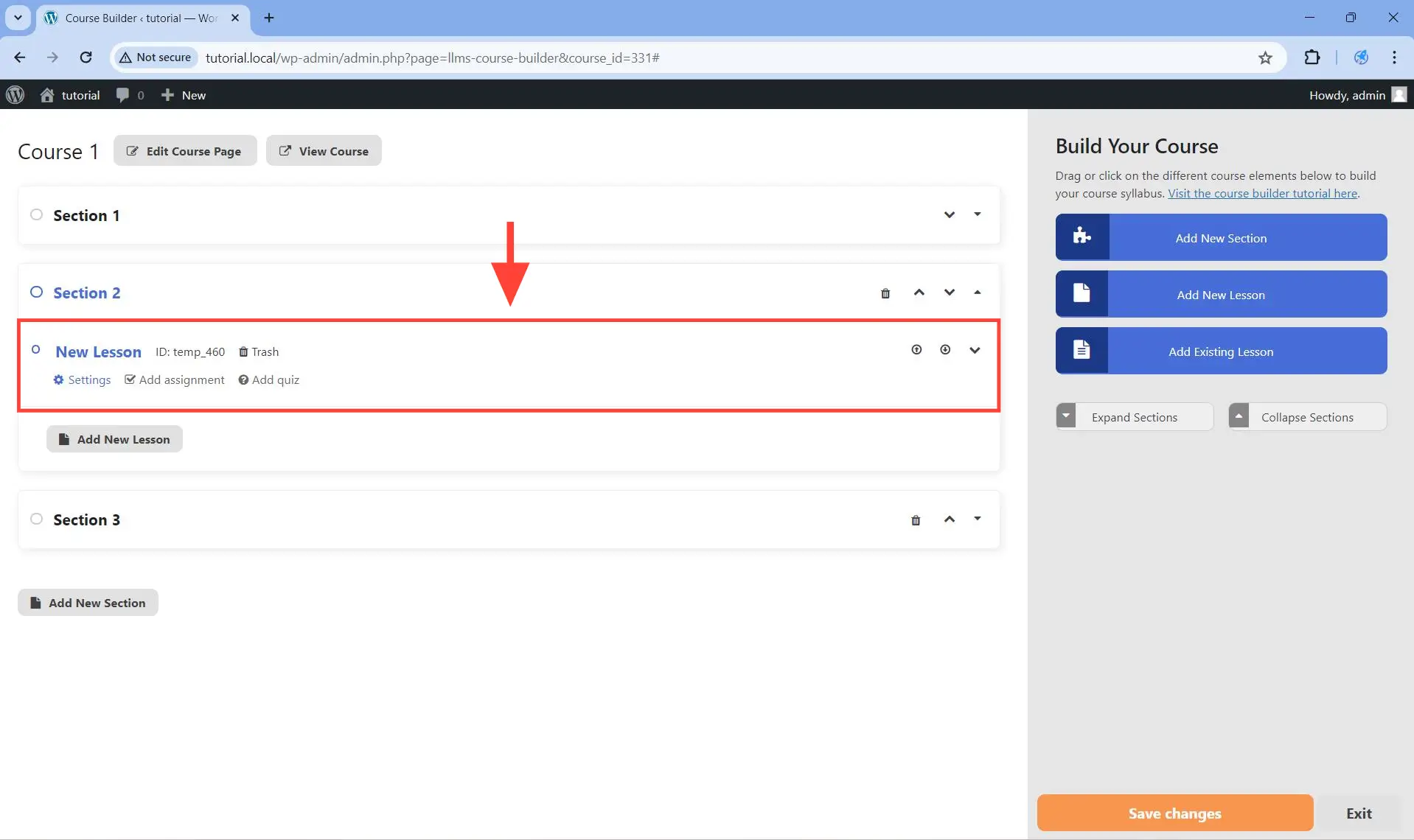
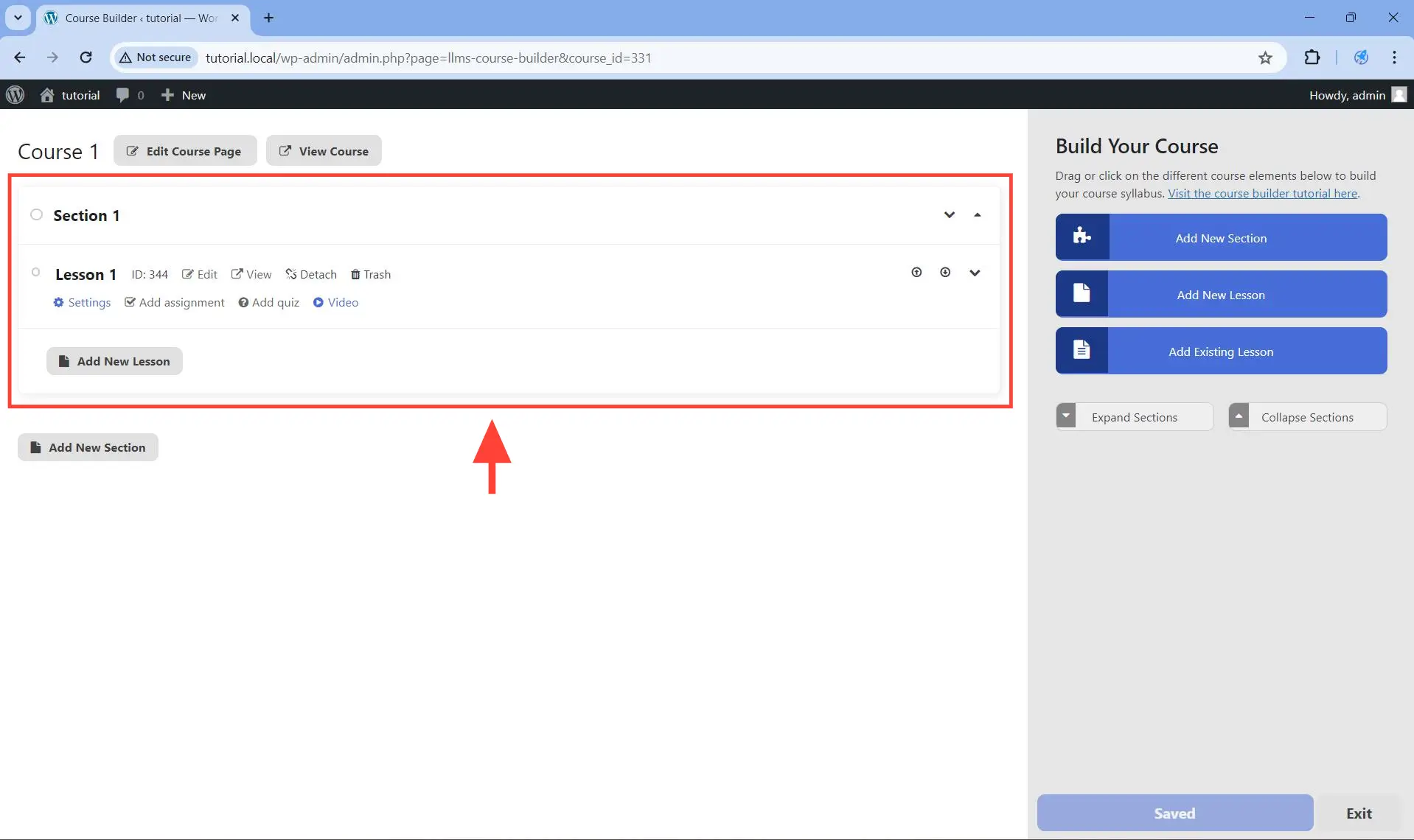
This will immediately add the new lesson on the currently selected section.

Step 3. Make sure that you save the changes.
Method 2: Using the Add New Lesson button on the course builder sidebar
In this second method, the currently selected section will be the last section displayed by default (unless you manually click on the section you want).
Step 1. Click on the section you want to add a new lesson to until that chosen section is expanded (not collapsed). This will be the currently selected section.

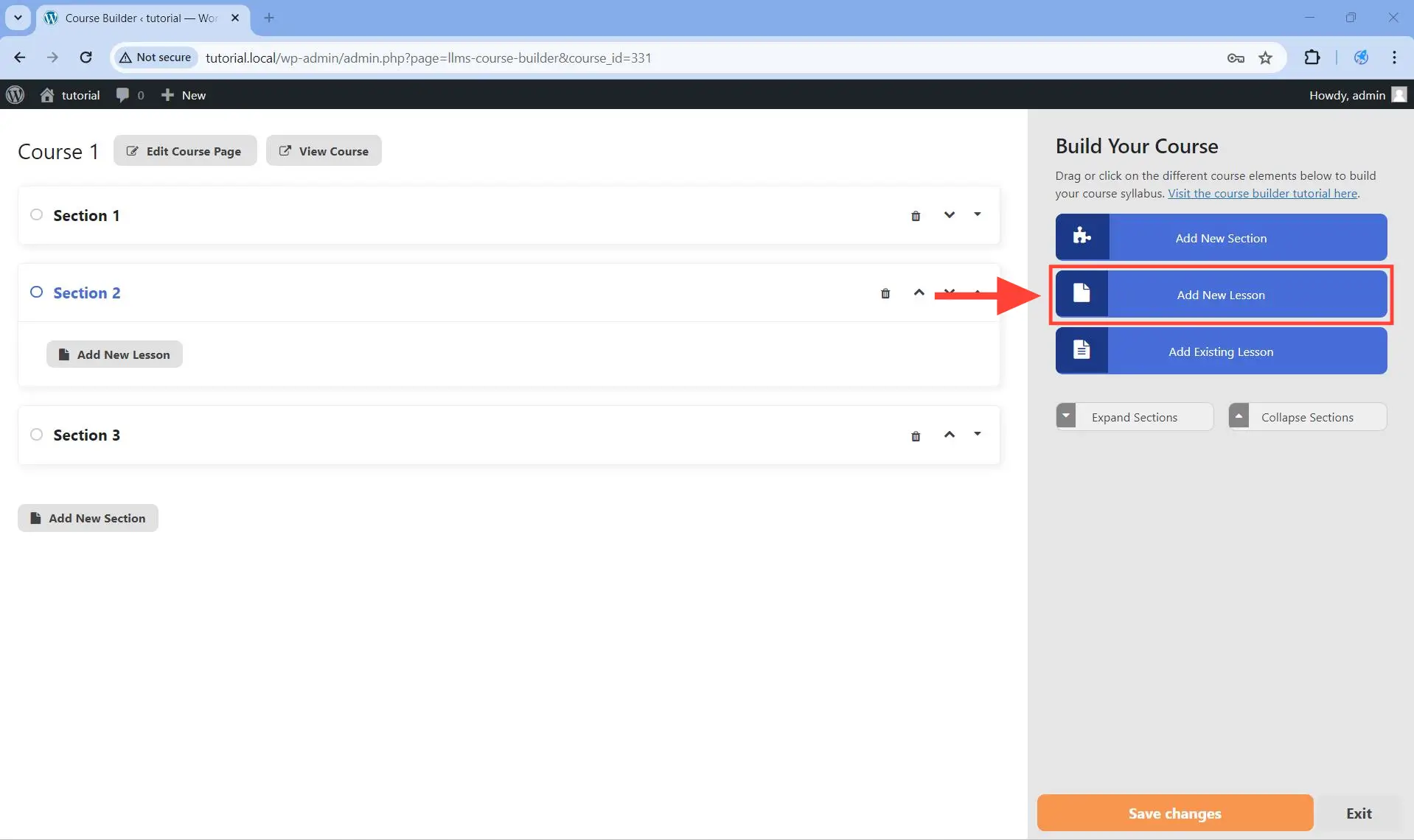
Step 2. Click on the Add New Lesson button on the side.

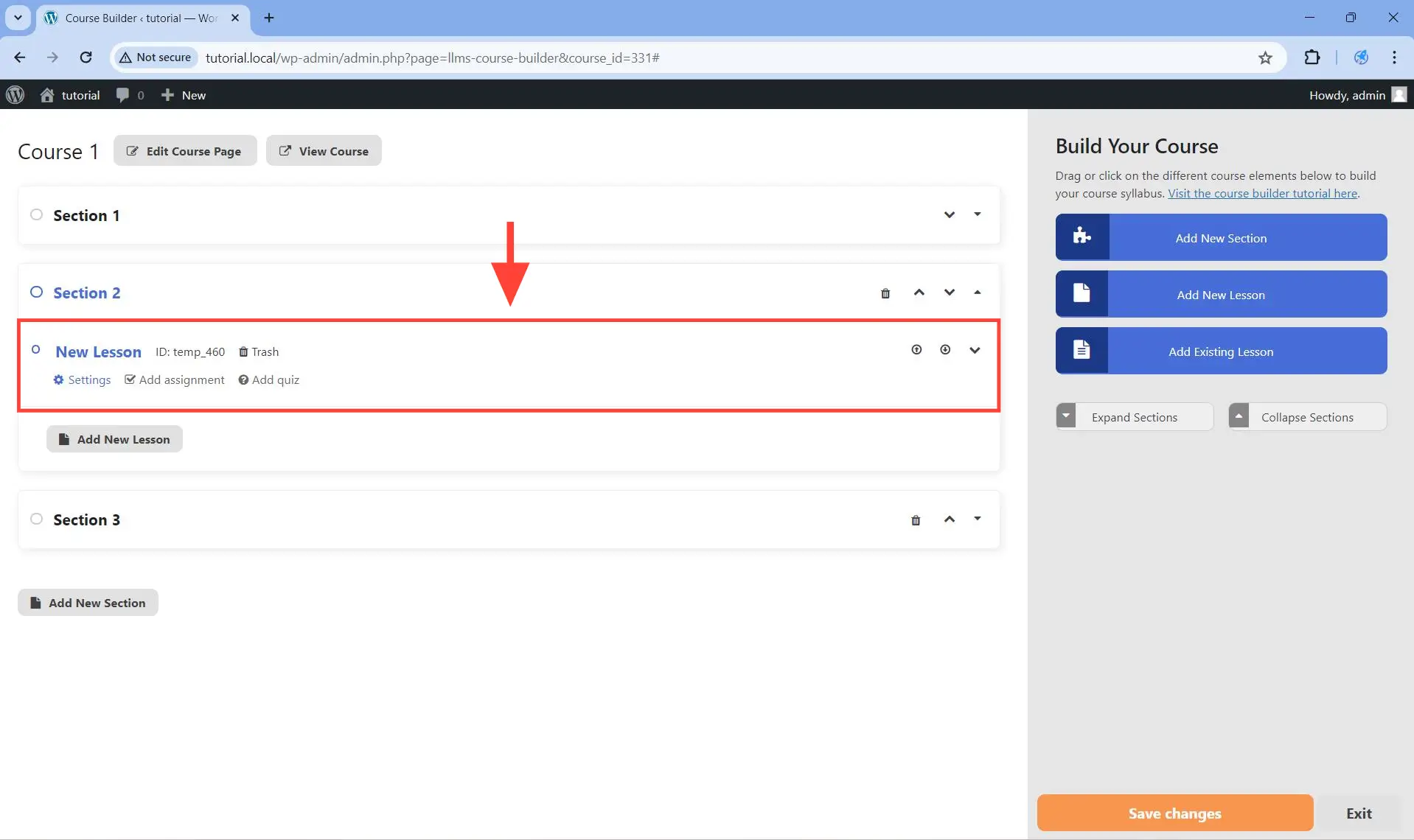
This will add a new lesson on the currently selected section (as long as that section is also expanded).

Step 3. Make sure that you save the changes.
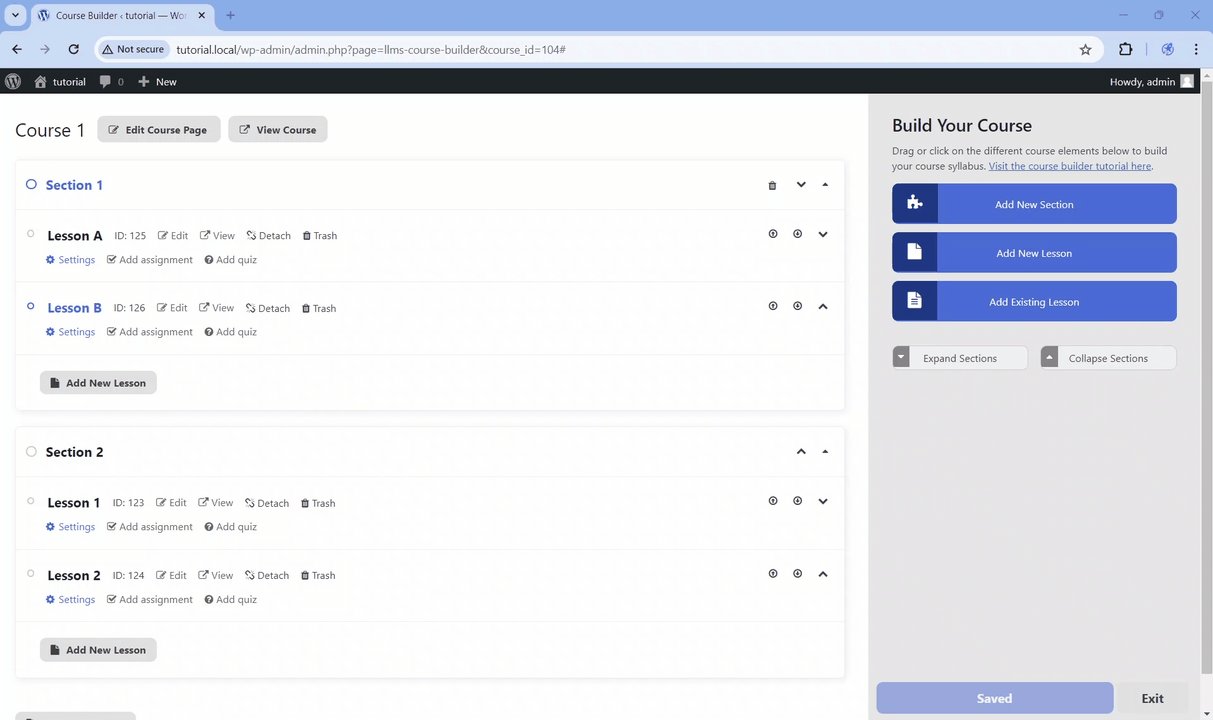
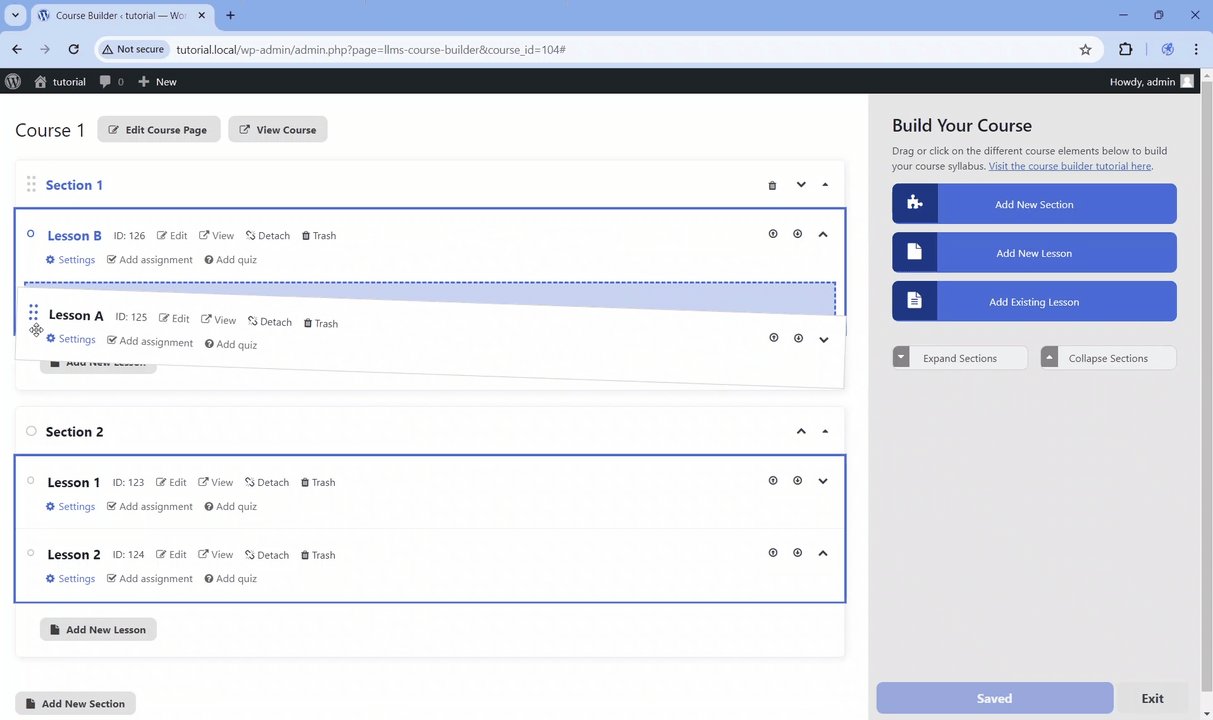
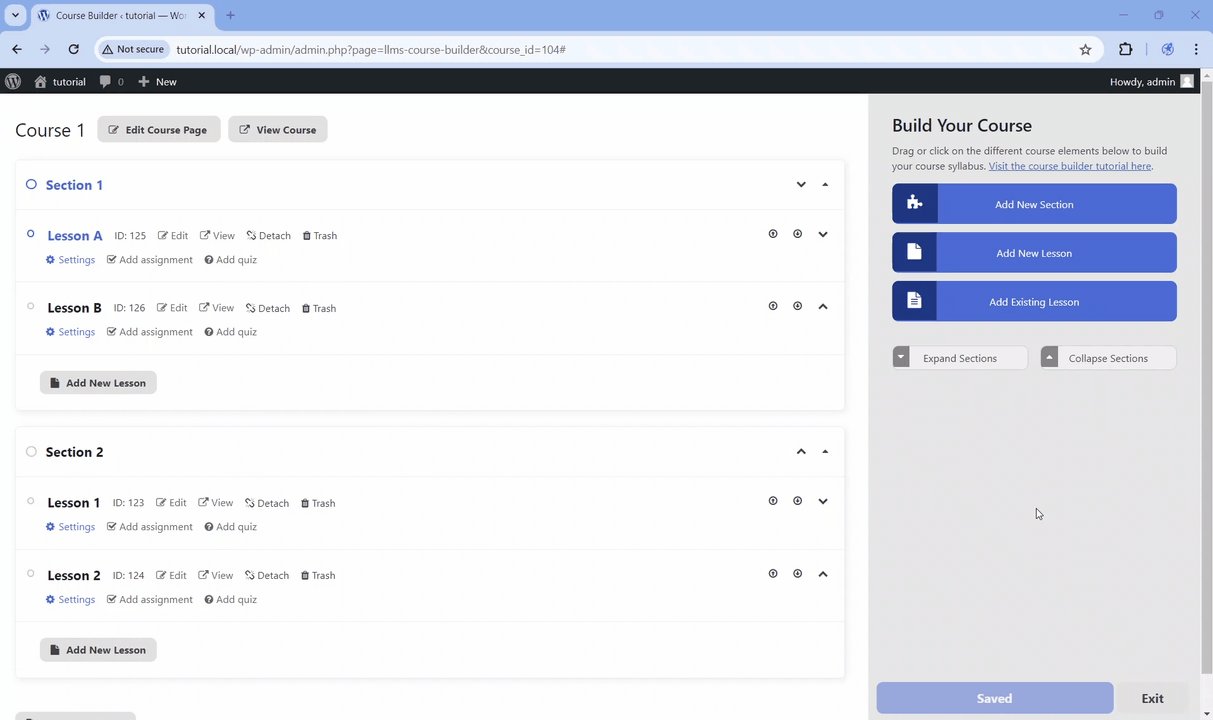
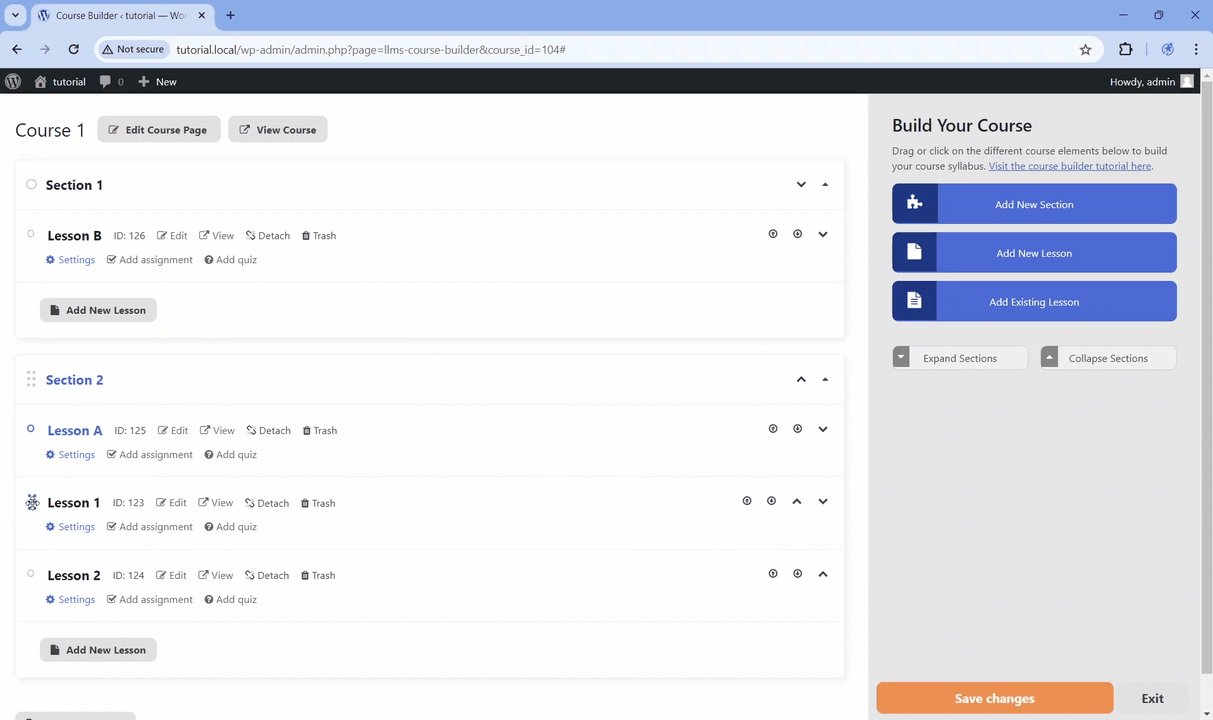
The order in which these lessons appear within the same section can be changed, as shown below.

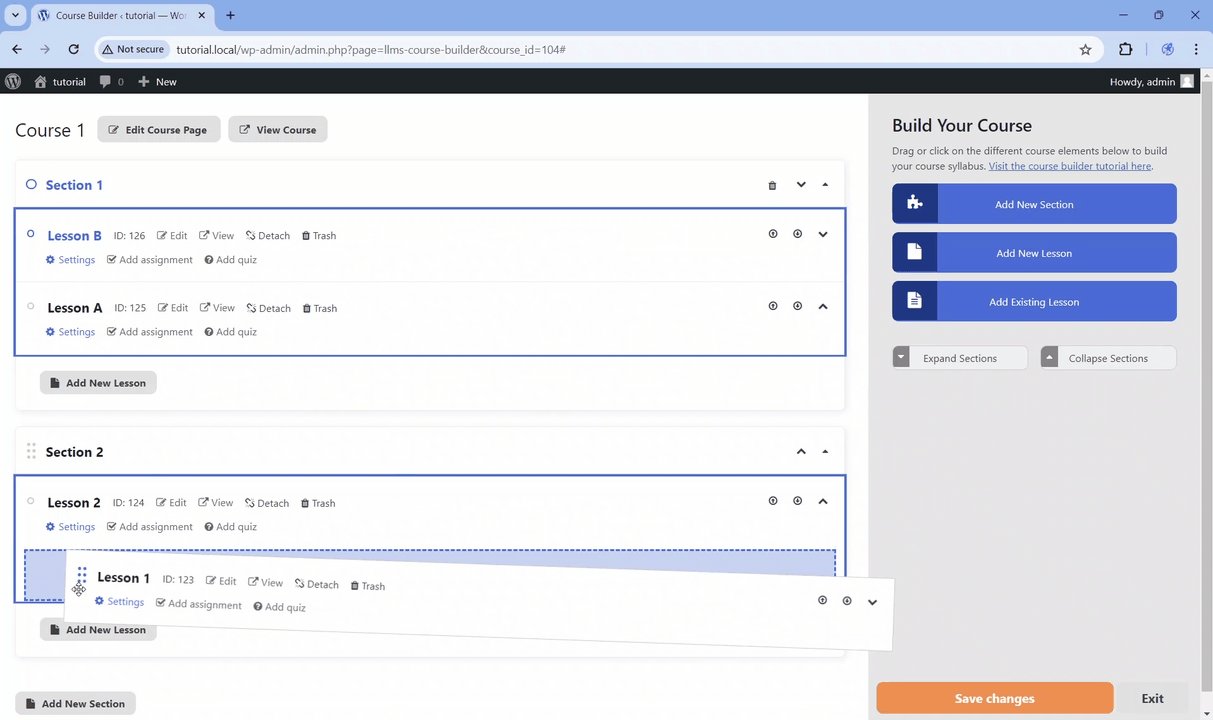
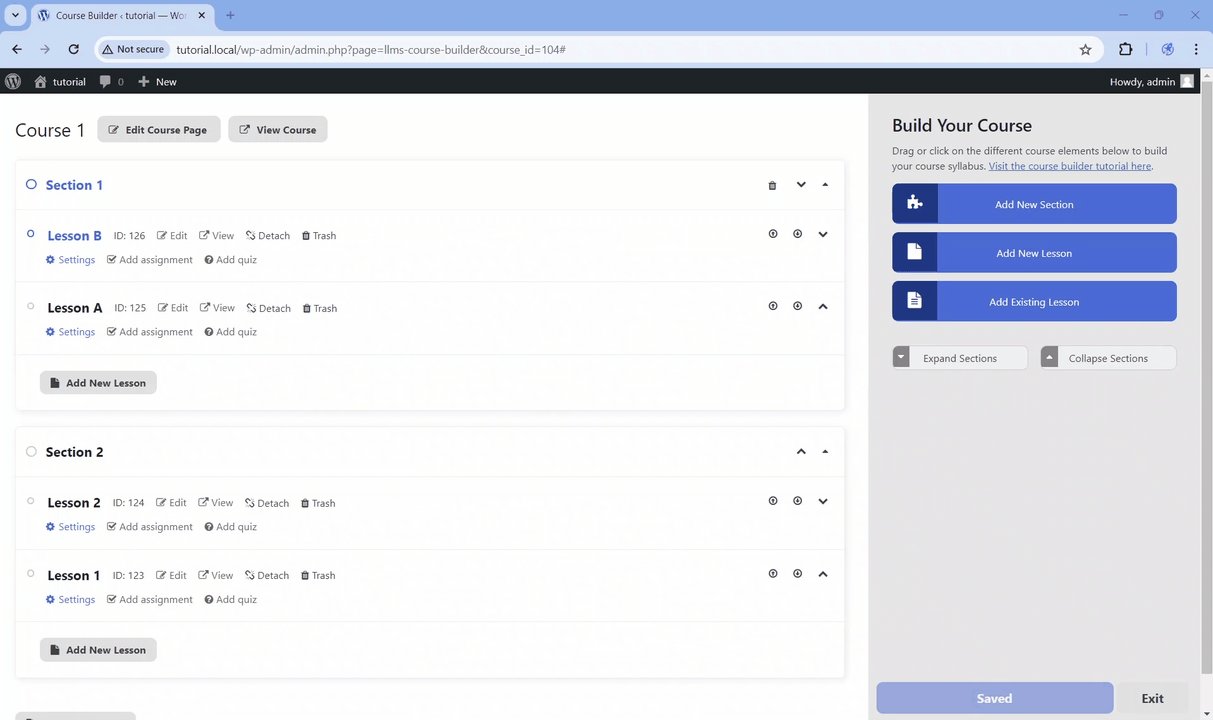
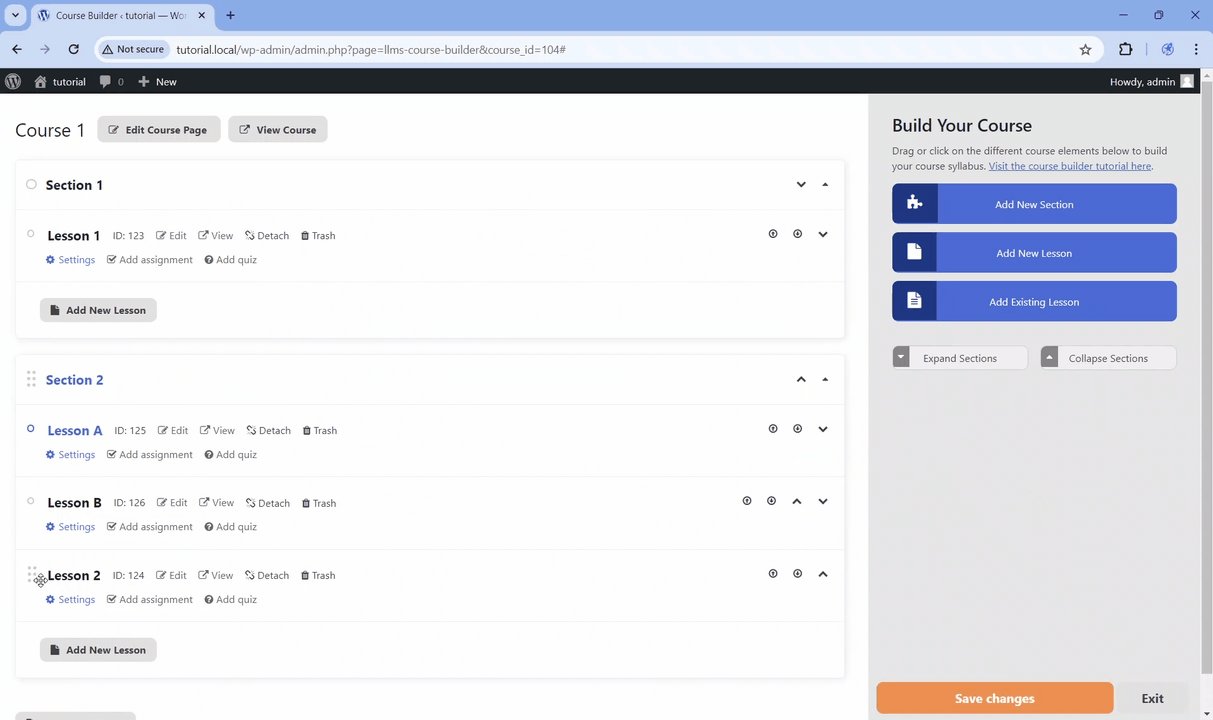
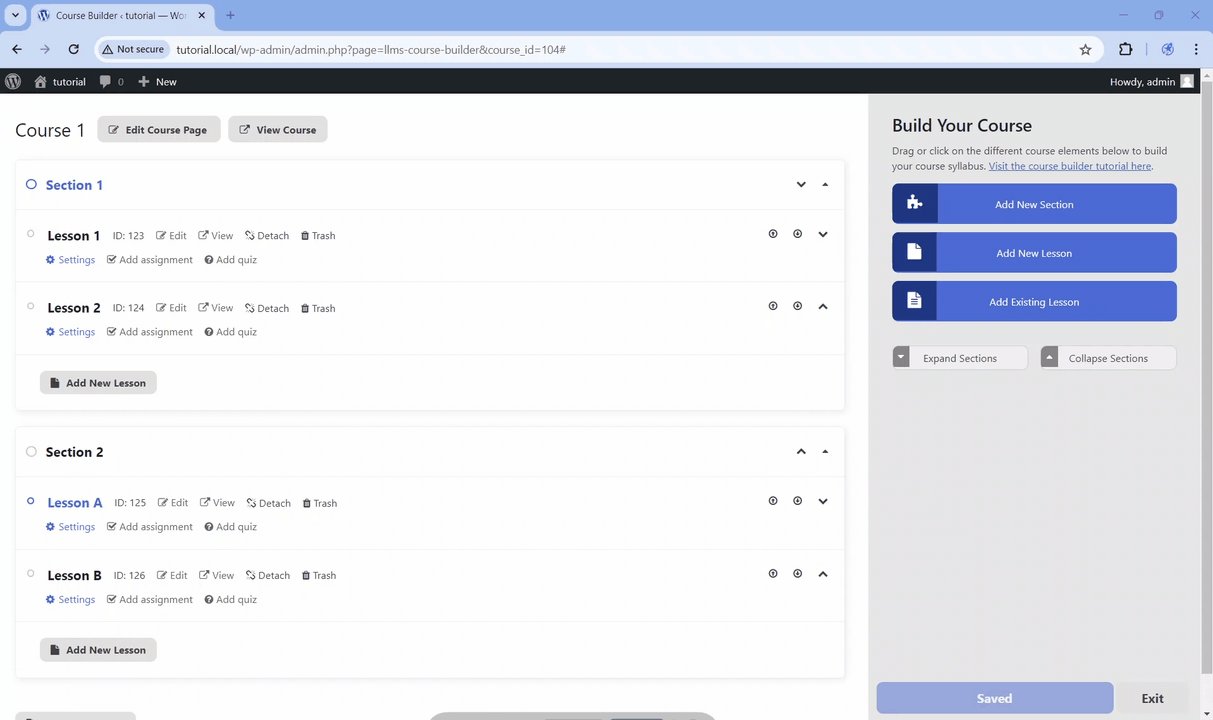
These lessons can also be moved between different sections, as shown below.

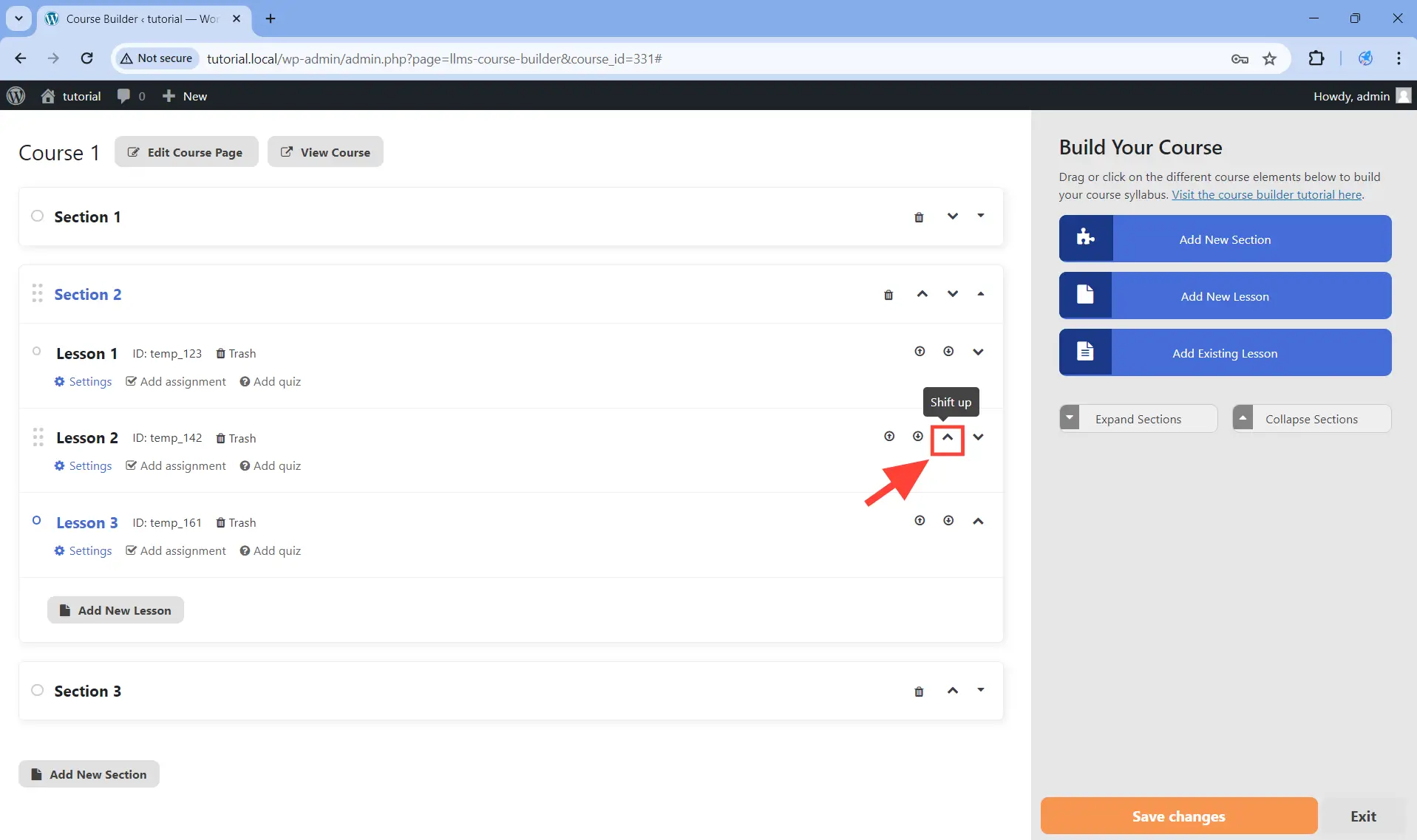
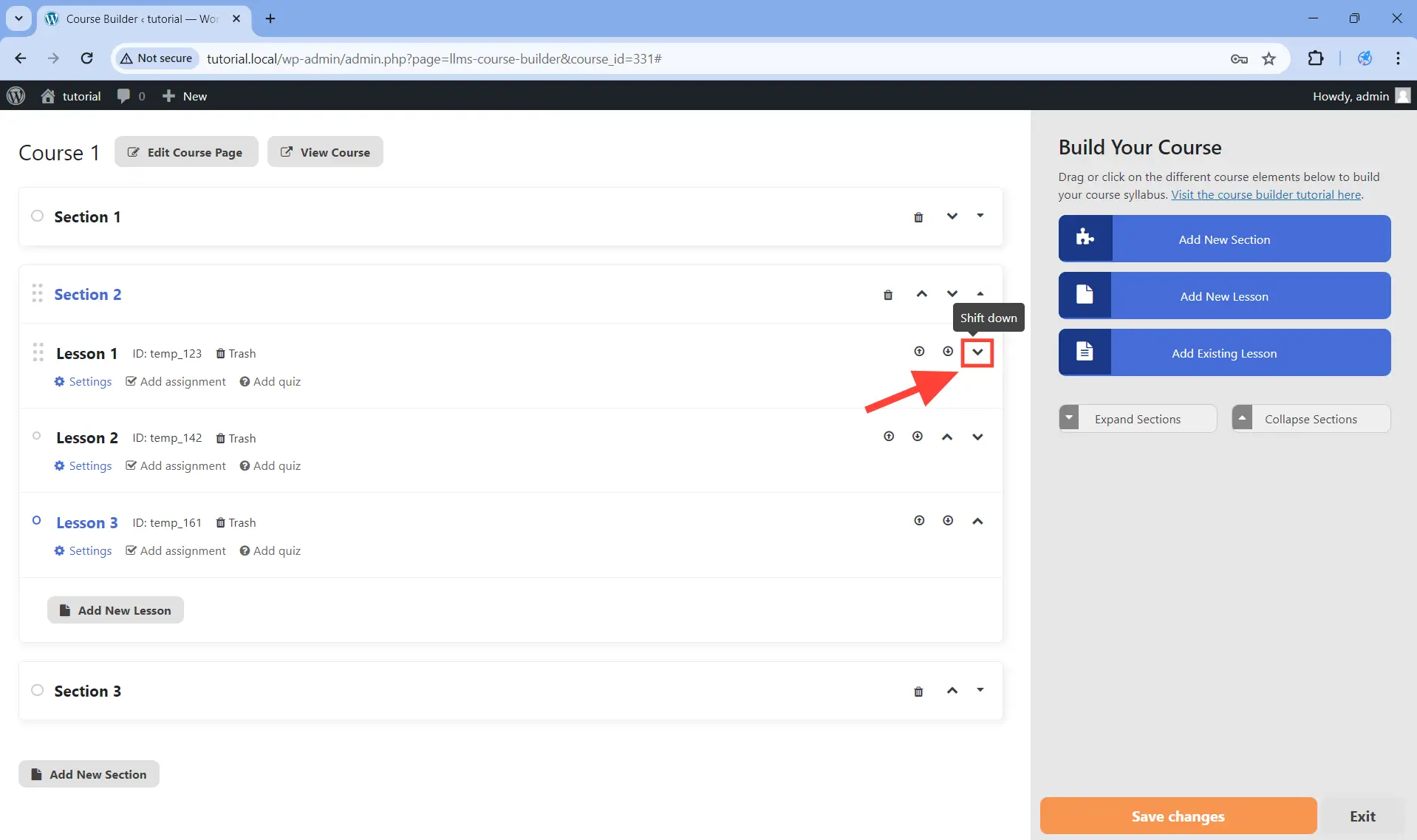
Finally, you can use the Shift up and Shift down buttons of each lesson to shift their location up and down, respectively.


Step 1. Access the course builder of the course containing the lesson you want to add content to.
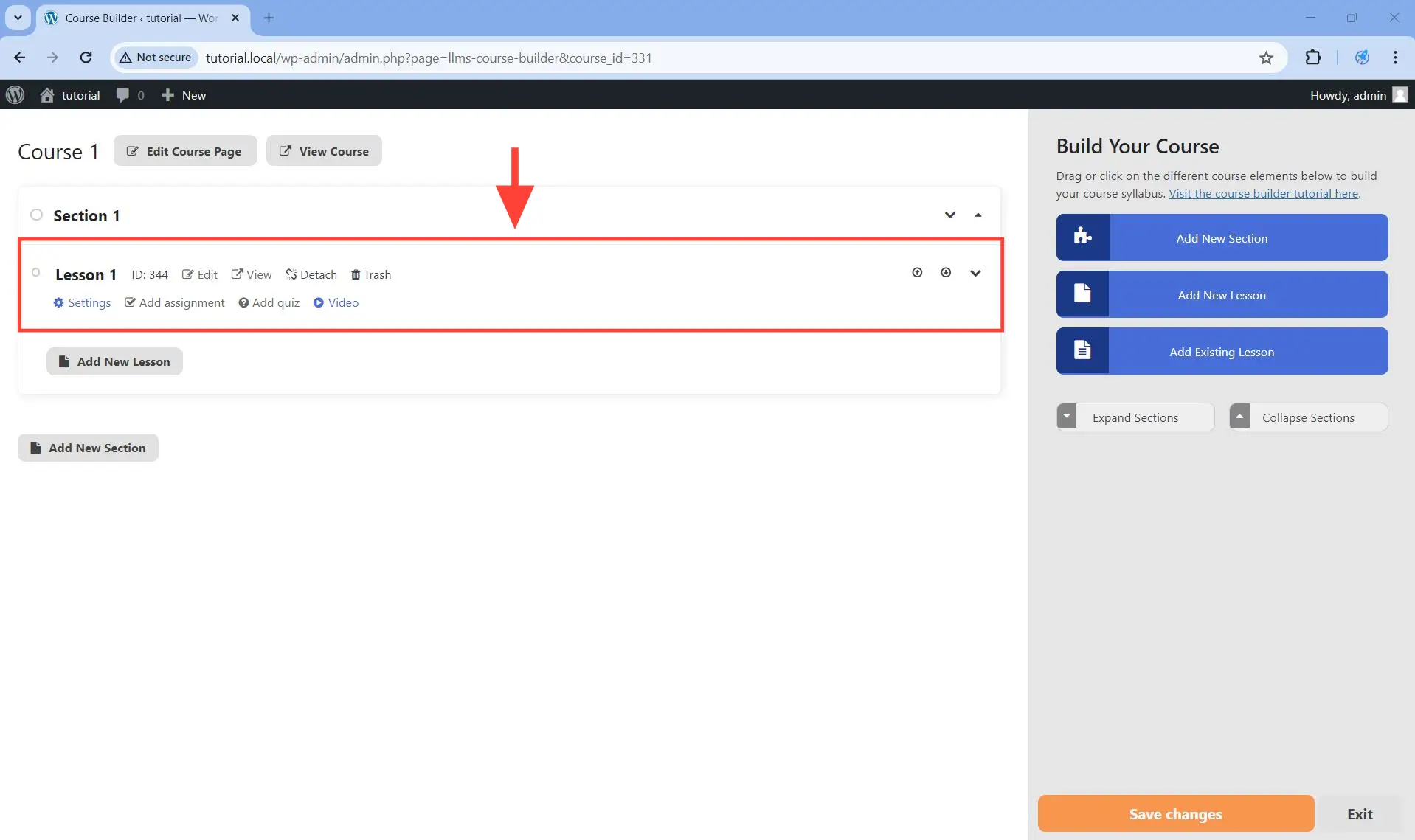
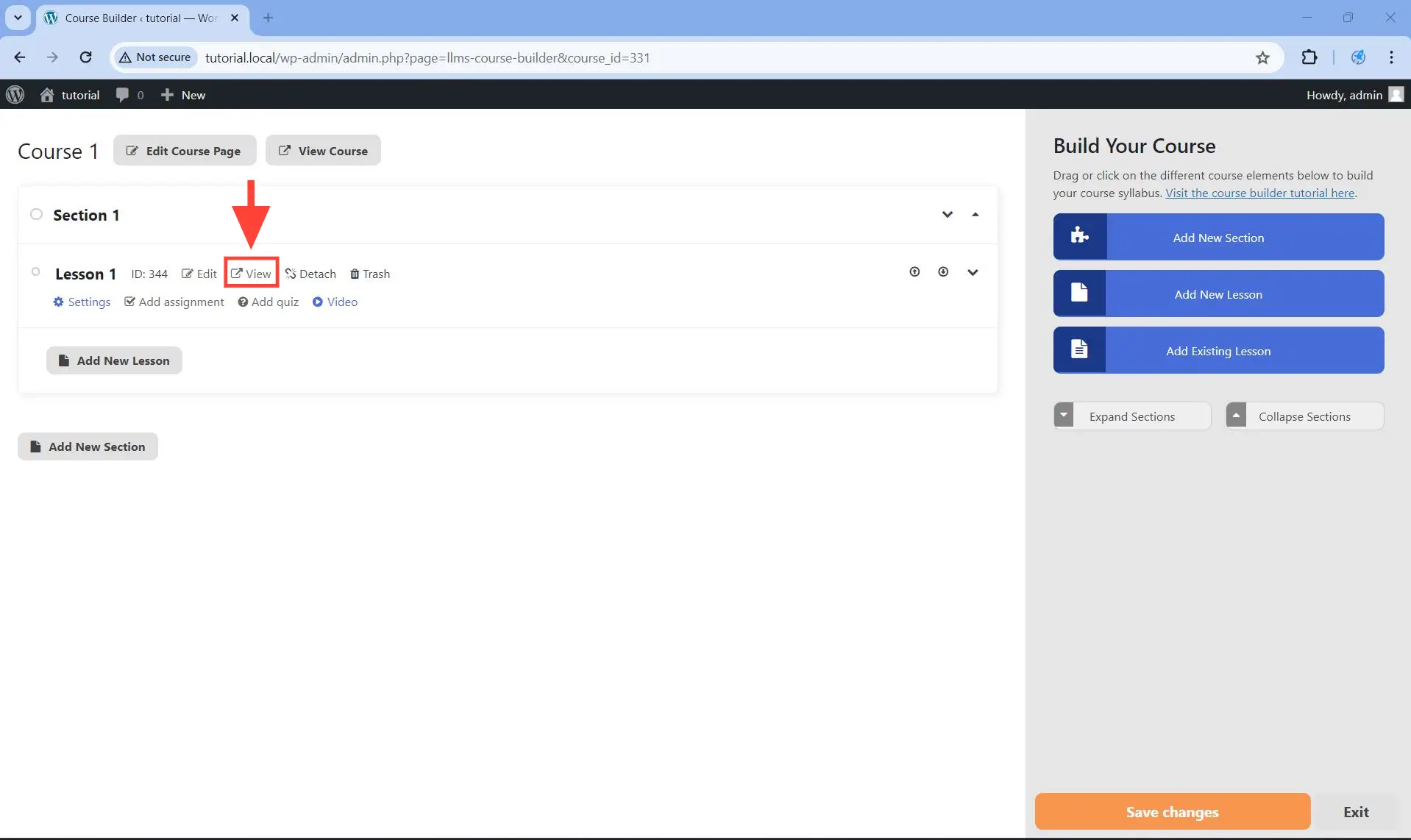
Step 2. Identify the lesson you want to view.

Step 3. Click on the View button of that lesson. This will open up the lesson in a new tab.


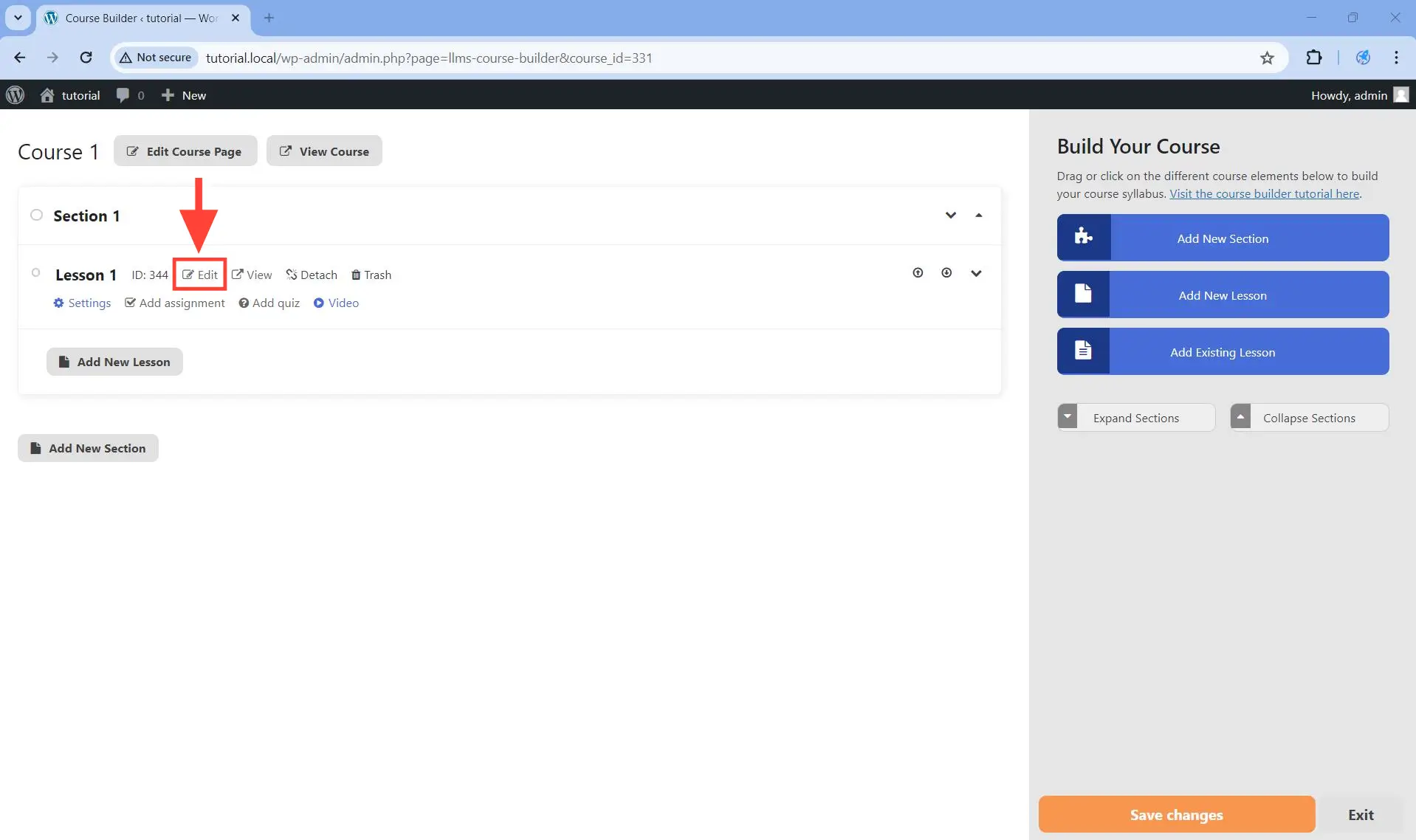
Step 4. Back in the course builder, click on the Edit button of that lesson. In the new tab that opens, this will load the lesson page in the block editor (Gutenberg).


Step 5. For an extensive introduction on how to add content to your lessons, watch the YouTube tutorial below.
A lesson can be cloned from within the same course or from a different course.
For example, suppose you have two courses: Course A and Course 1 . Furthermore, suppose that Lesson A belongs to Course A and Lesson 1 belongs to Course 1 . Then you can do two things:
- Clone within the same course. For example, you can clone
Lesson 1fromCourse 1and call that clone ofLesson 1asLesson 2so thatCourse 1now has two lessons:Lesson 1andLesson 2. In this case, the source course and destination course isCourse 1. - Clone across different courses. For example, you can clone
Lesson 1fromCourse 1and attach that clone ofLesson 1toCourse Aso thatCourse Anow has two lessons:Lesson AandLesson 1. In this case, the source course isCourse 1while the destination course isCourse A.
In the course builder, the destination course is always the current course open in the course builder. Only the source course can vary inside the course builder.
Step 1. Open the course you want to edit in the course builder.
Step 2. Select a section to add the existing lesson to by clicking on that section until it is expanded. This selected section will be the currently selected section. If you do not select a section, the last section will be the currently selected section.

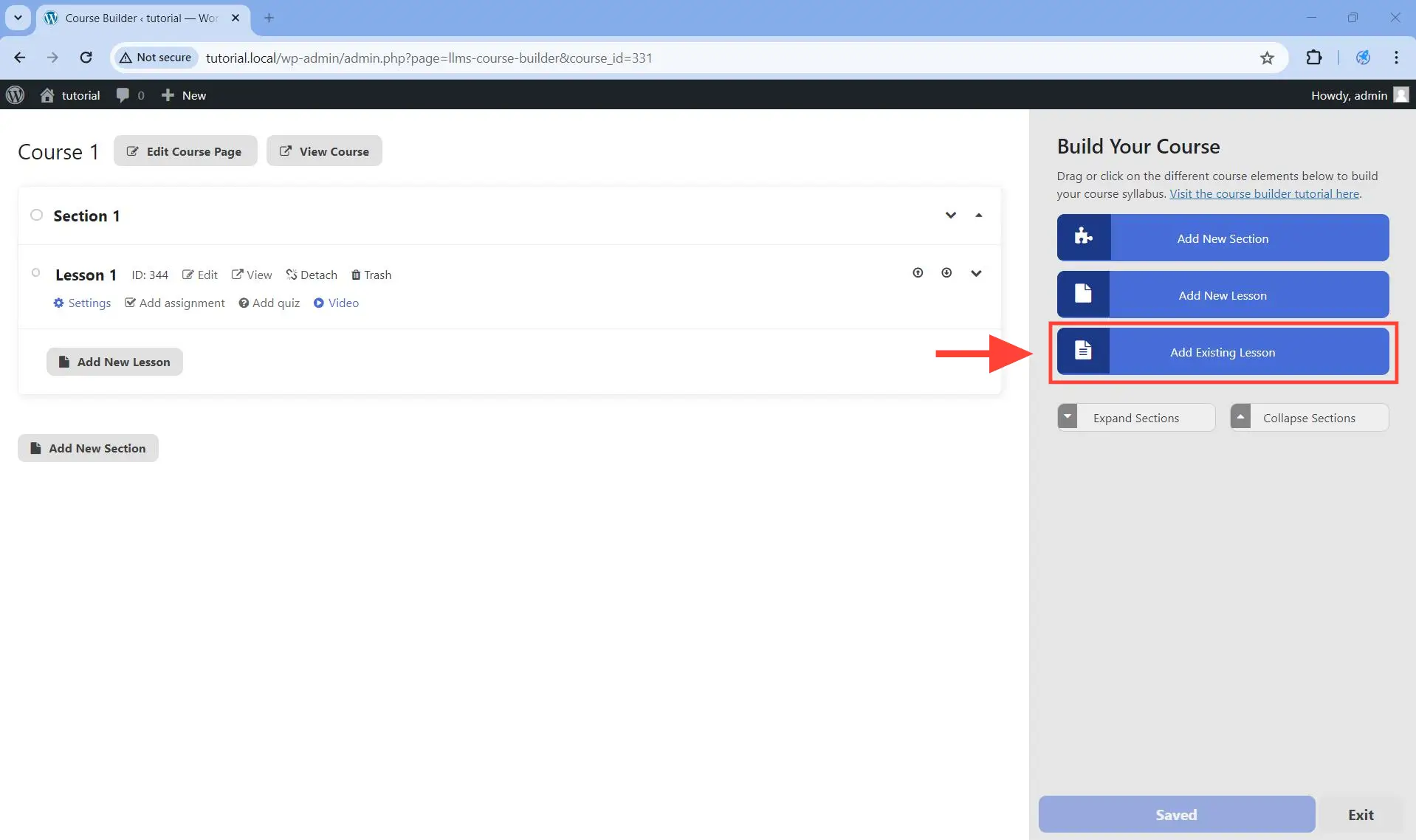
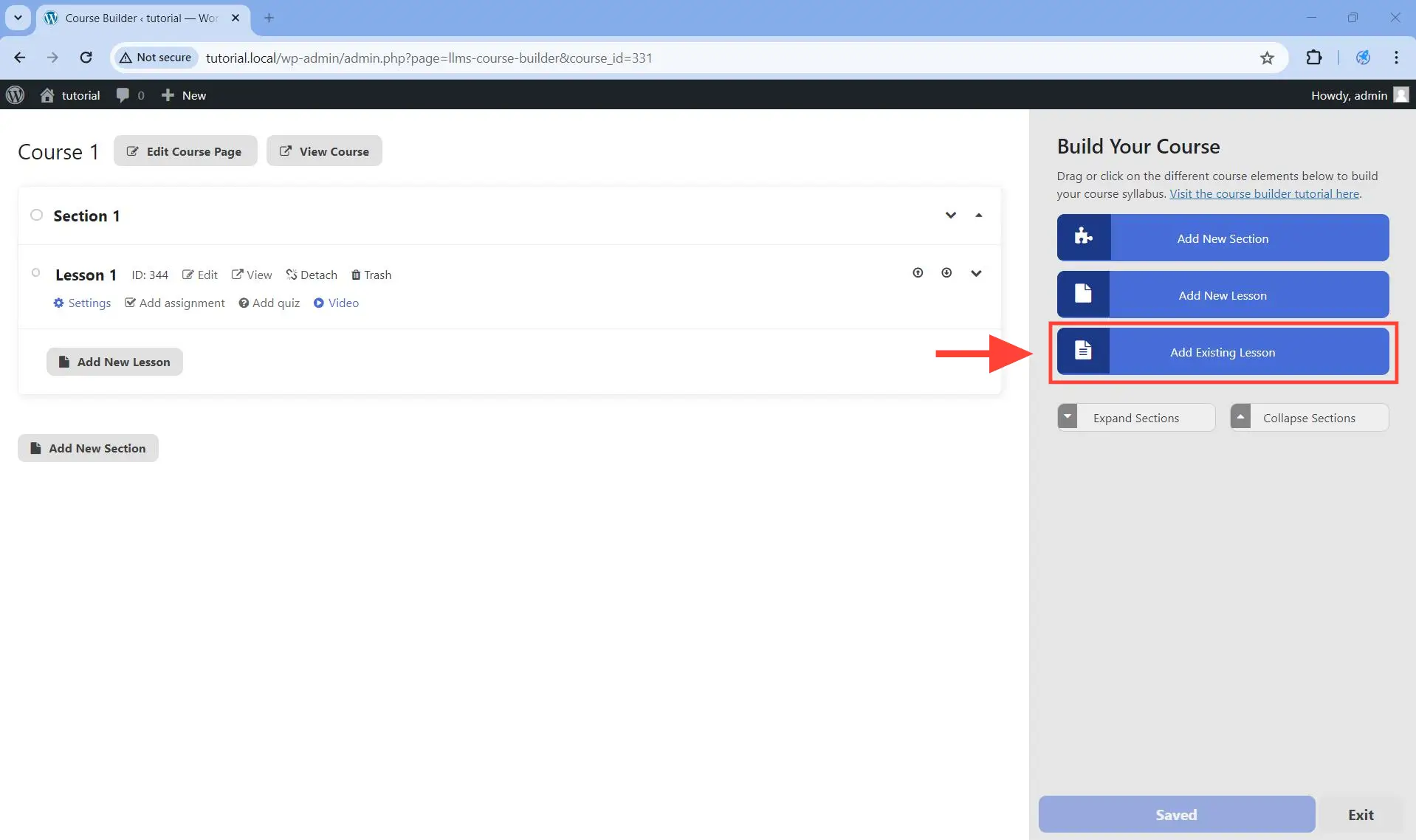
Step 3. Click on the Add Existing Lesson button on the side.

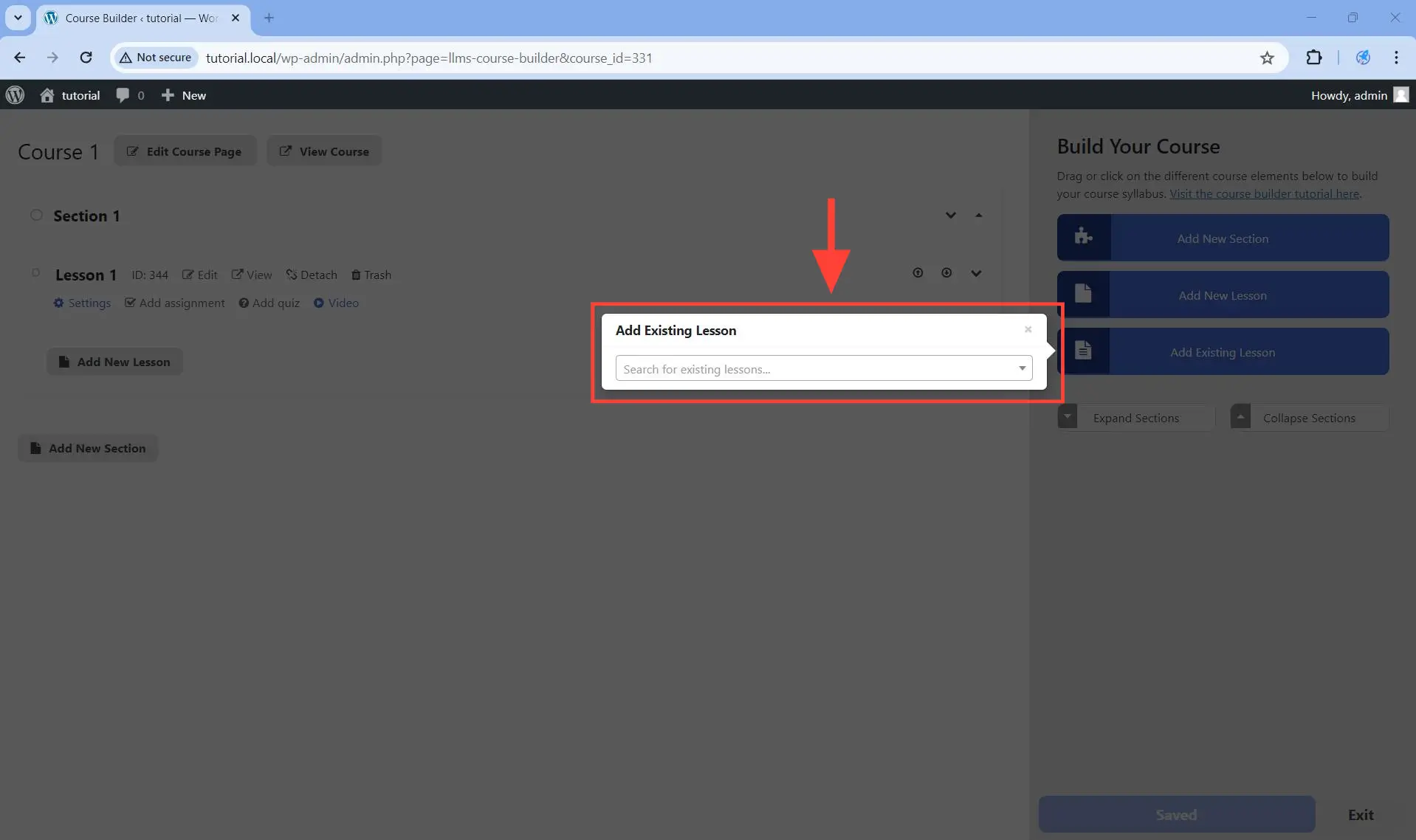
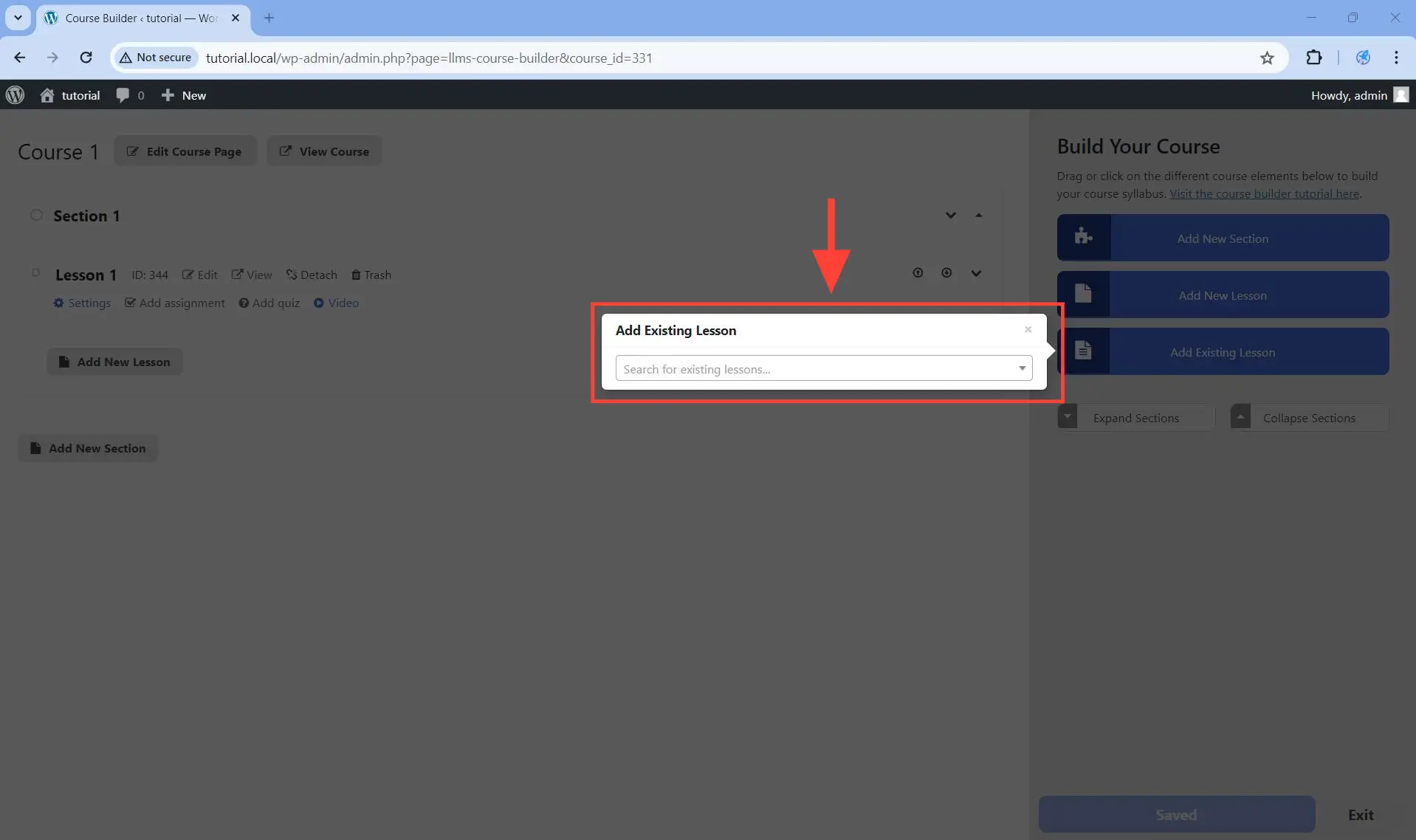
This will open up a dropdown from which you can select which existing lesson you would like to clone and add into the currently selected section.

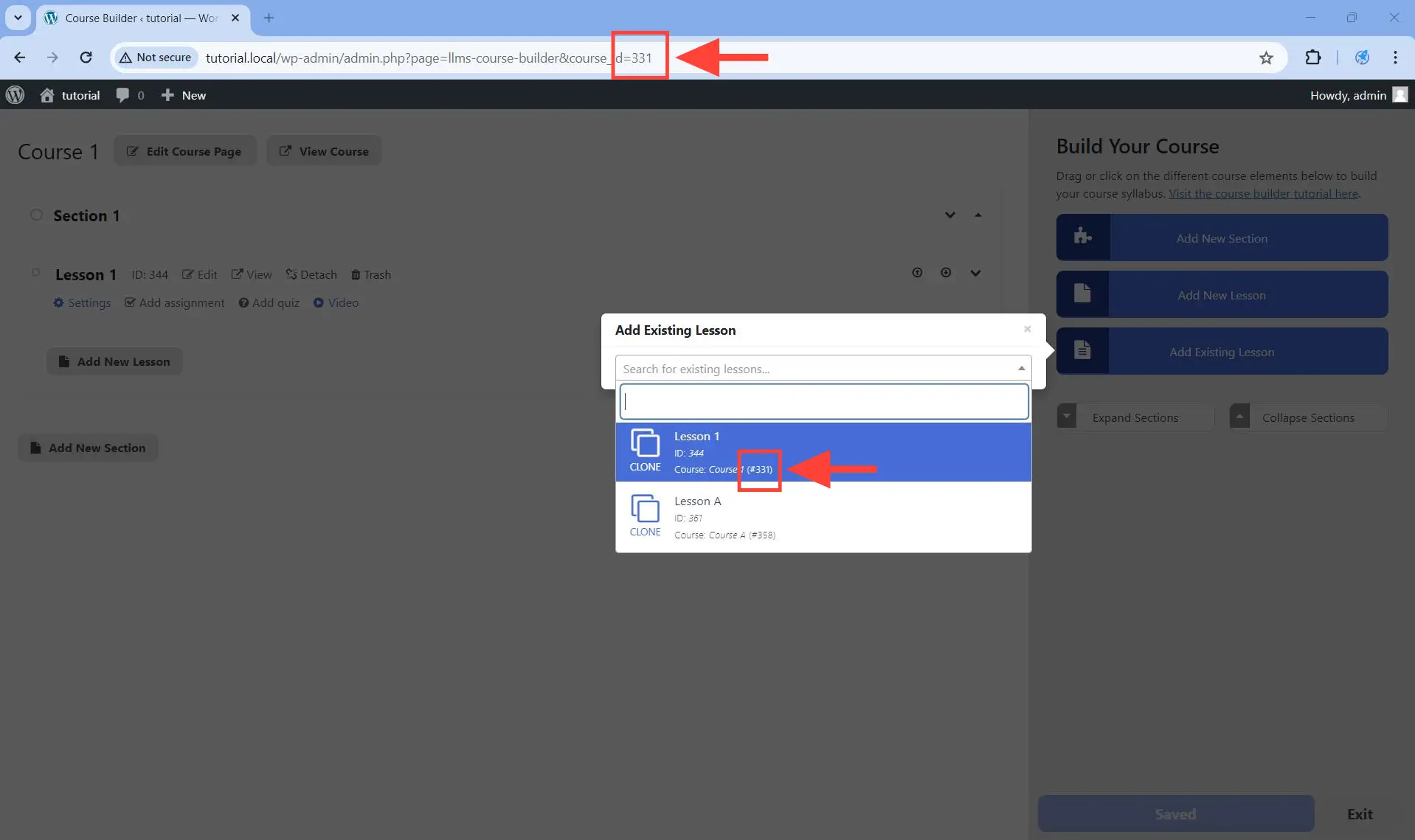
Step 4. To clone an existing lesson from within the same course, select a lesson with the same course ID as the course you are editing in the builder.

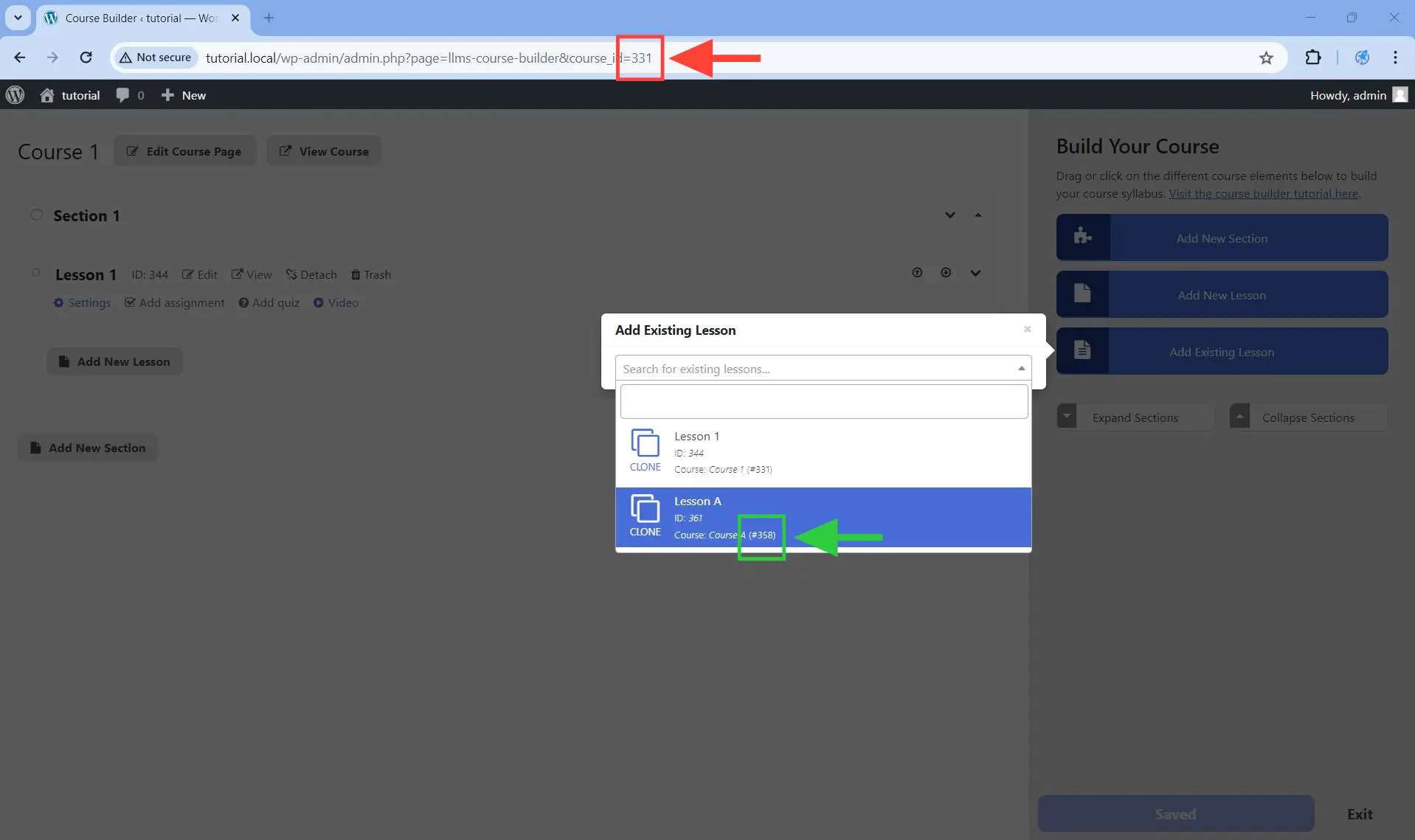
Step 5. To clone an existing lesson from a different course, select a lesson whose course ID differs from the course you are editing in the builder.

Step 6. Make sure that you Save the changes.
When a lesson gets detached from a course, it continues to exist in WordPress Dashboard > Courses > Lessons. These are called orphaned lessons. However, it is no longer associated with any course. A detached lesson will continue to be accessible to non-logged users as long as they have the URL of that lesson.
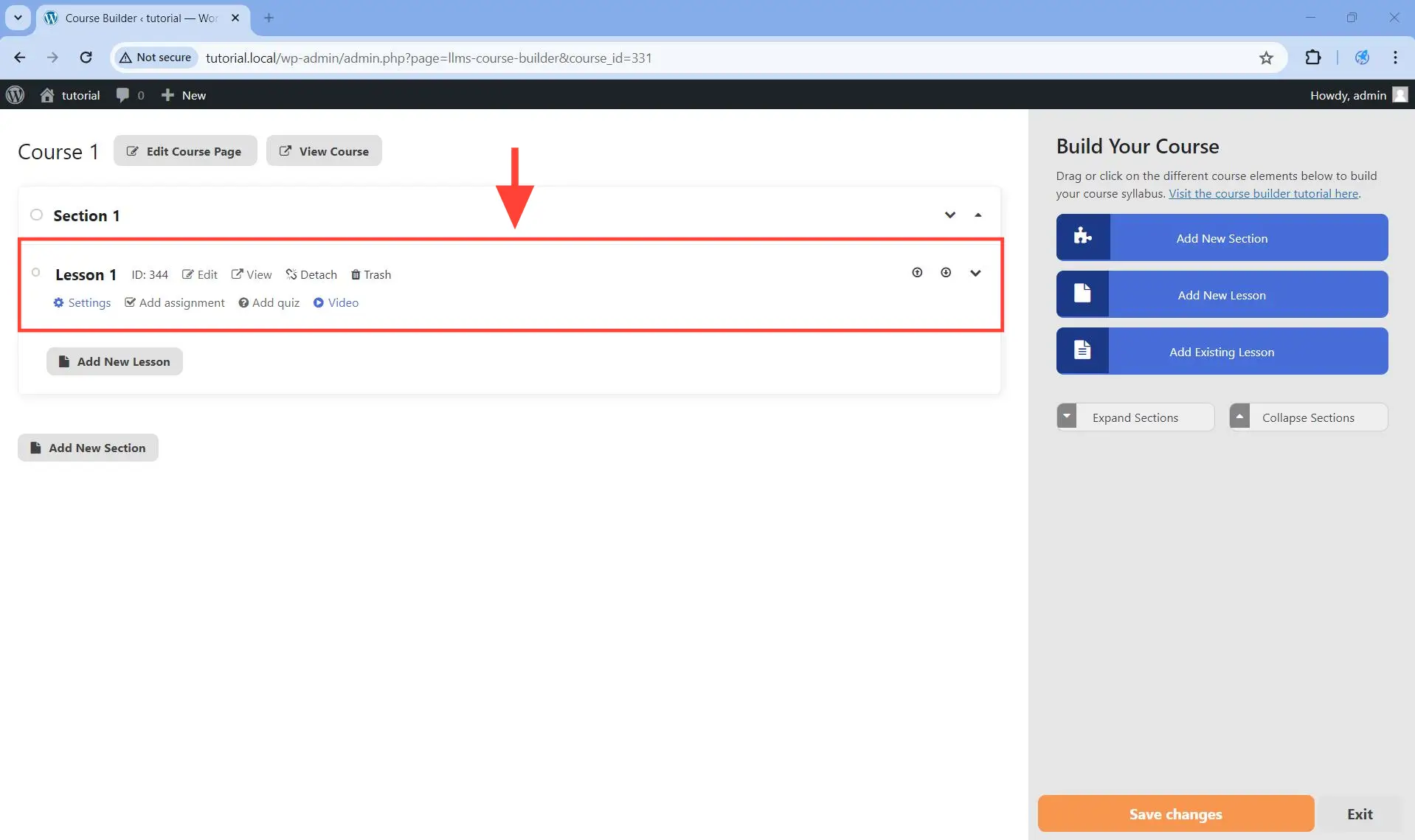
Step 1. Access the course builder of the course containing the lesson you want to add content to.
Step 2. Identify the lesson you want to detach.

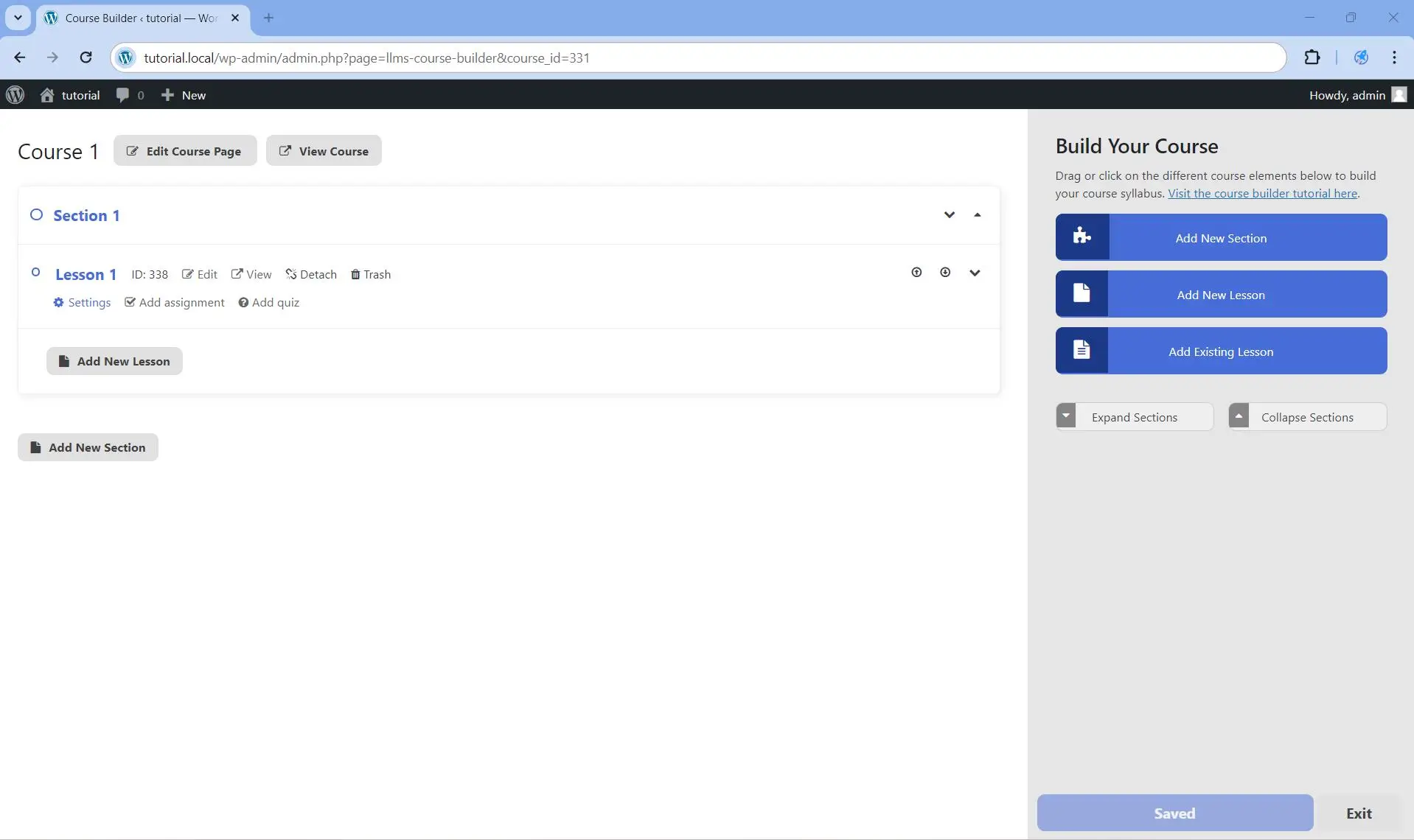
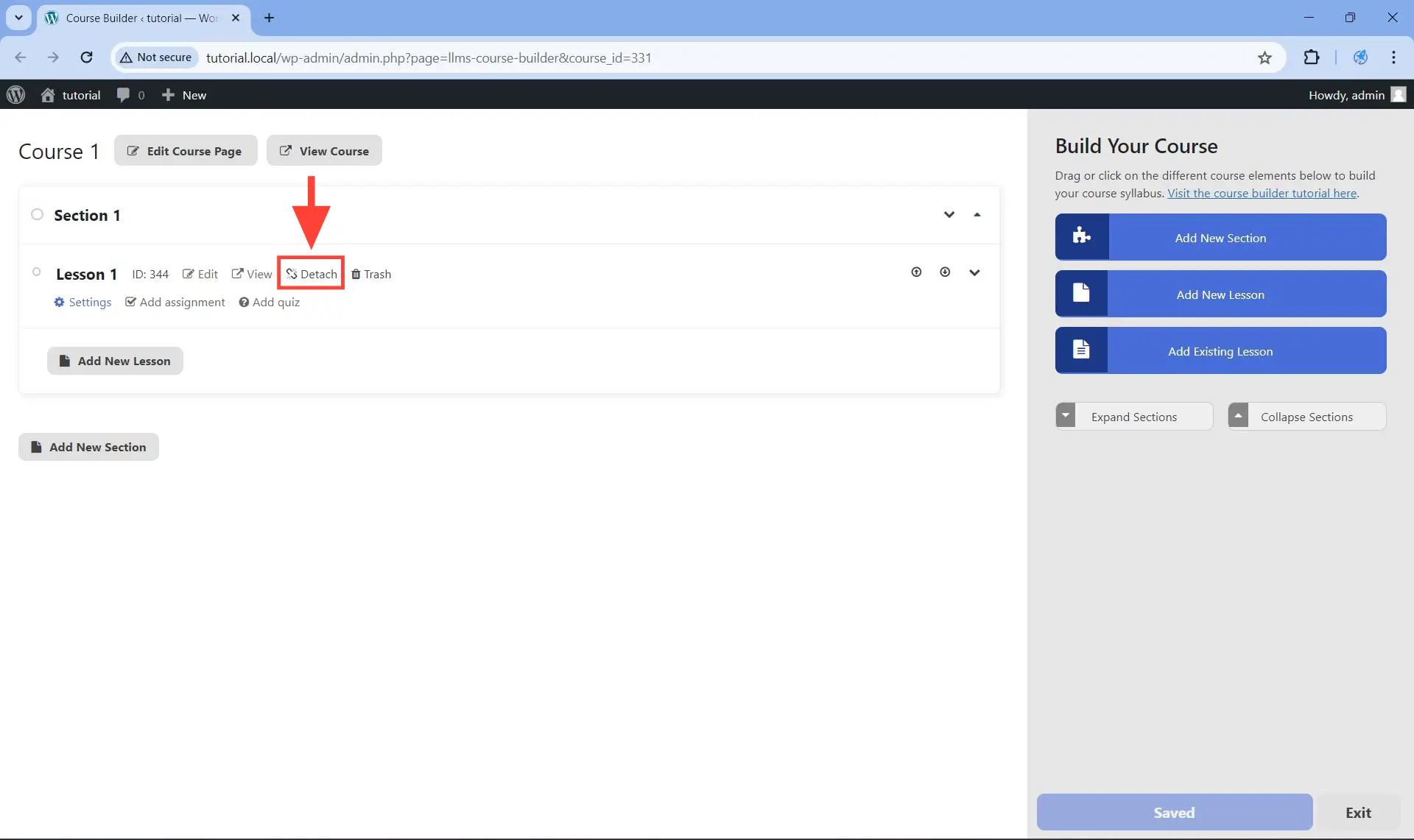
Step 3. Click on Detach.

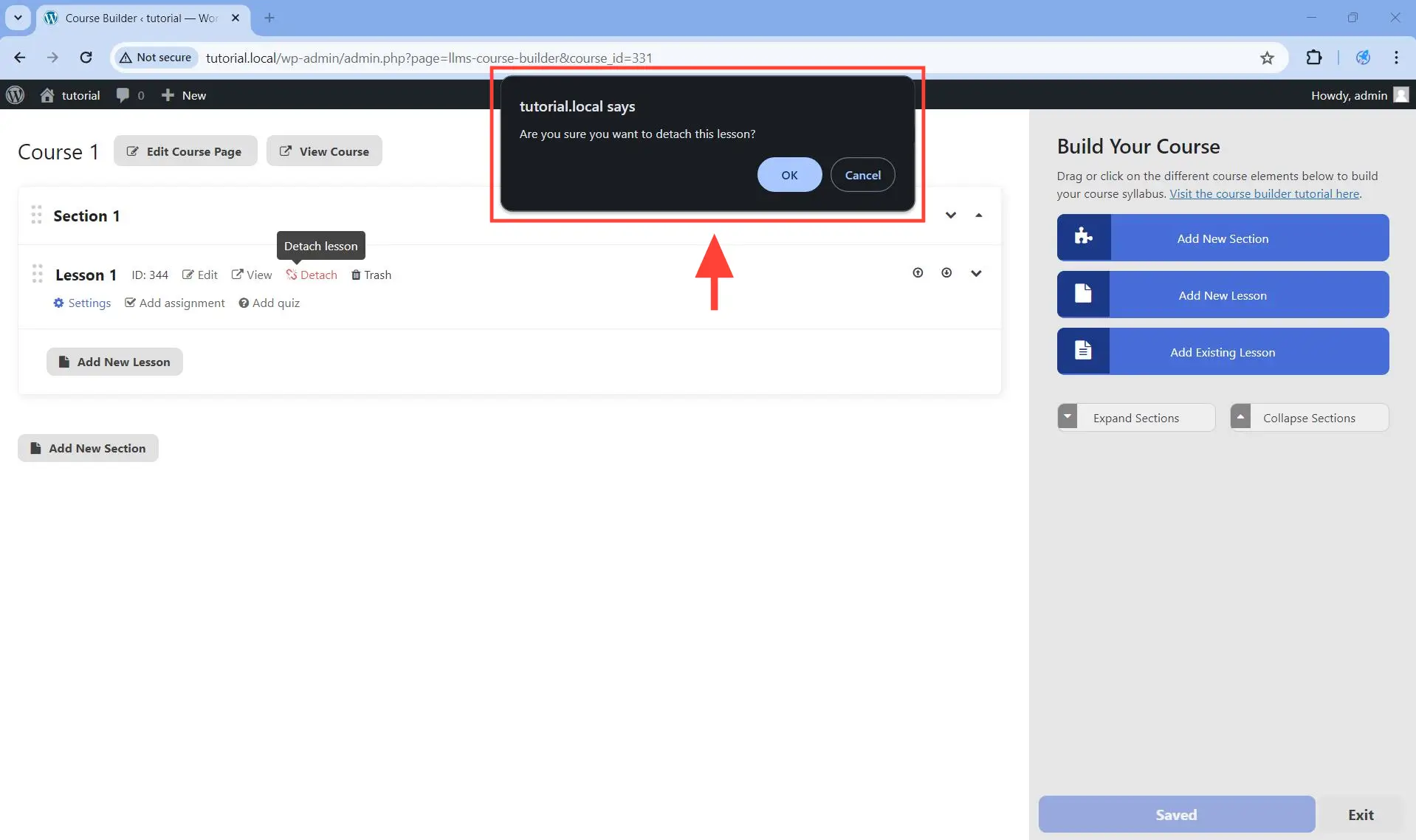
This will open up a dialog box asking you to confirm if you really want to detach the lesson or not.

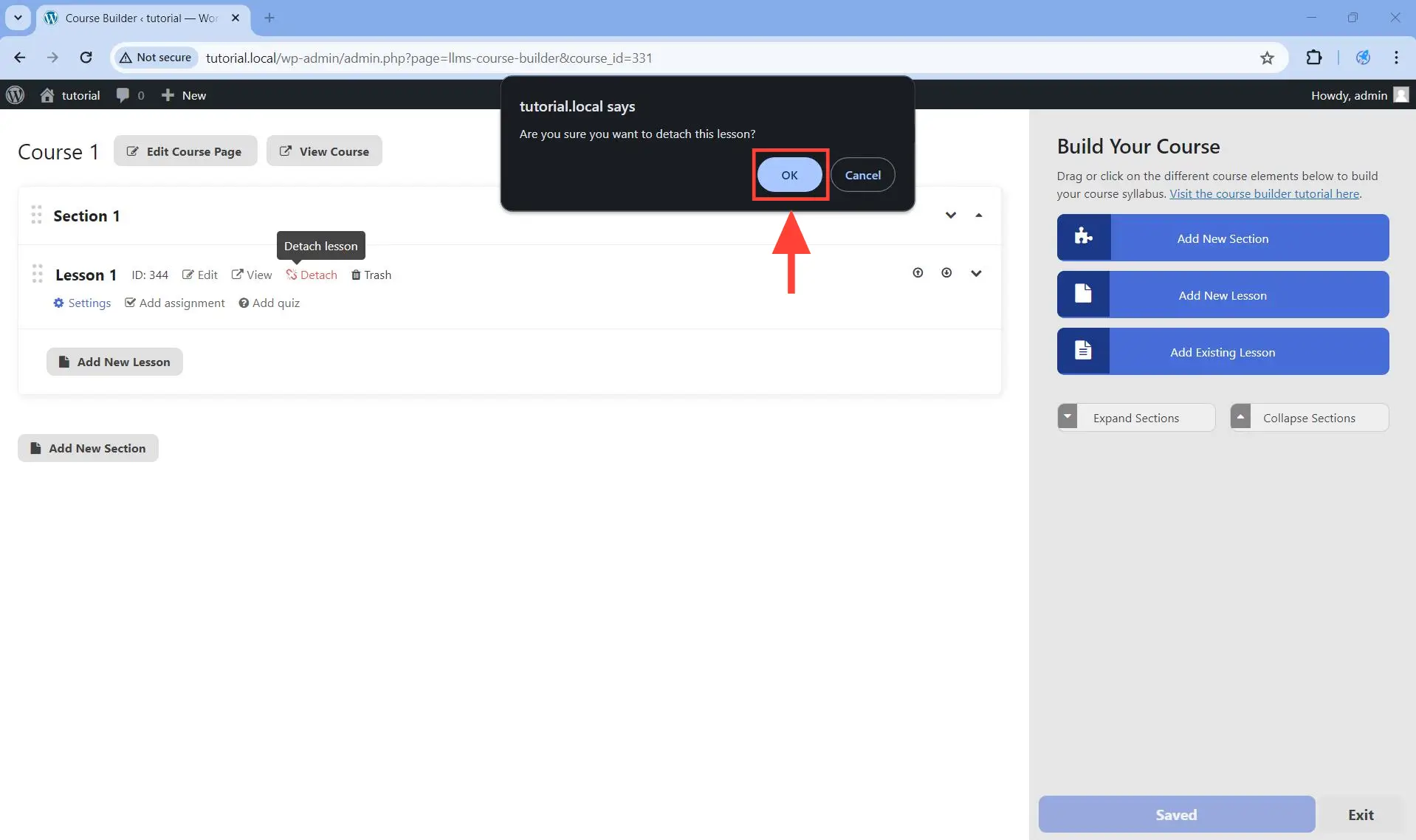
Step 4. Click on OK to confirm the detachment.

This will remove the detached lesson from the course builder.

Step 5. Make sure that you save the changes.
When a lesson gets detached from a course, it continues to exist in WordPress Dashboard > Courses > Lessons. These are called orphaned lessons. To attach an orphaned lesson to a course, follow the steps below.
Step 1. Open the course you want to edit in the course builder.
Step 2. Select a section to add the existing lesson to by clicking on that section until it is expanded. This selected section will be the currently selected section. If you do not select a section, the last section will be the currently selected section.

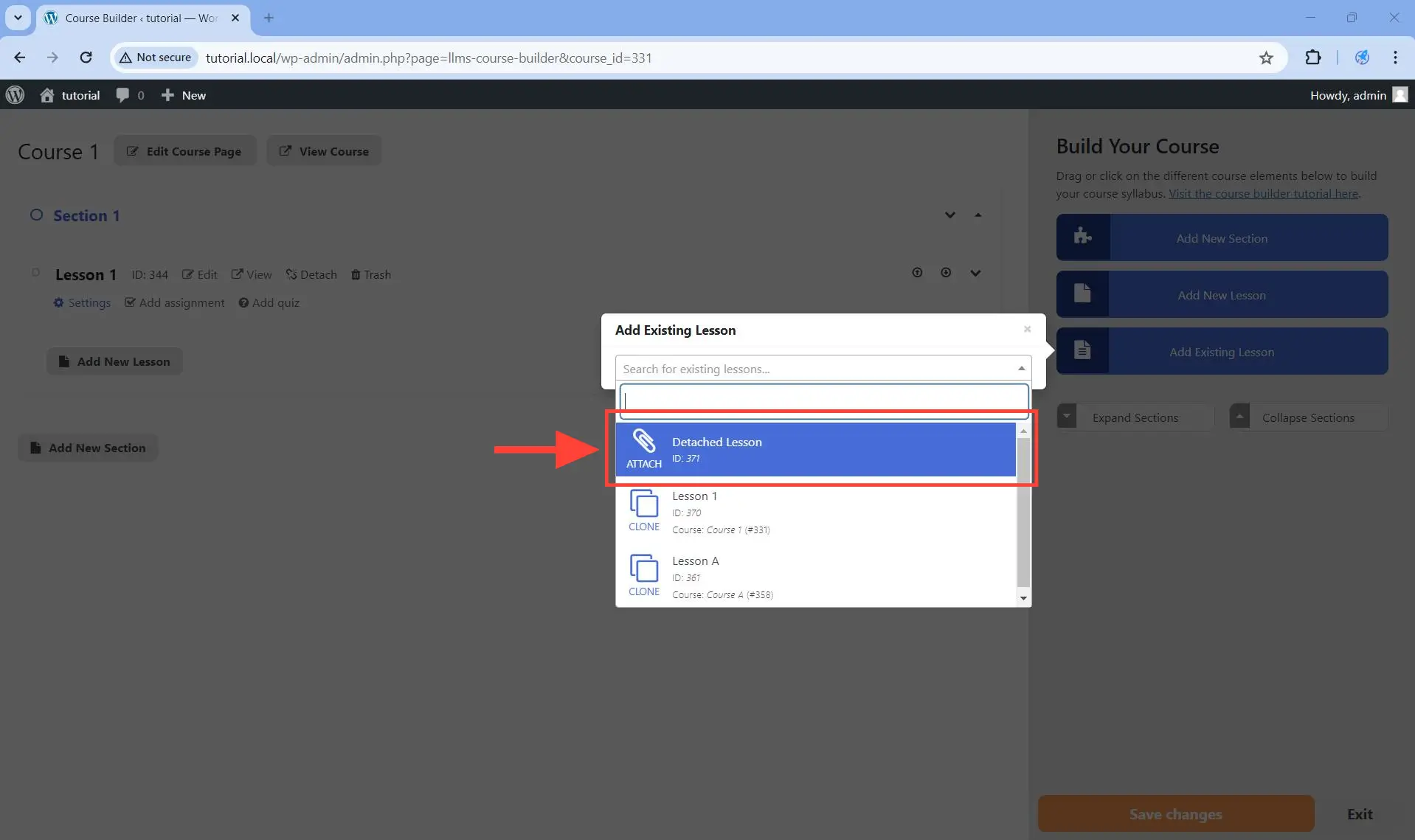
Step 3. Click on the Add Existing Lesson button on the side.

This will open up a dropdown from which you can select which existing lesson you would like to attach (not clone) into the currently selected section.

Step 4. Select the lesson you wish to attach from the dropdown.

This will attach the selected lesson to the course. As you can see below, only orphaned lessons can be attached without being cloned. Non-orphaned lessons (i.e., lessons already attached to a course) must be cloned first before they get attached to a course.

Step 5. Make sure that you save the changes.
One way to delete a lesson is by clicking on the Trash icon as shown below.
![]()
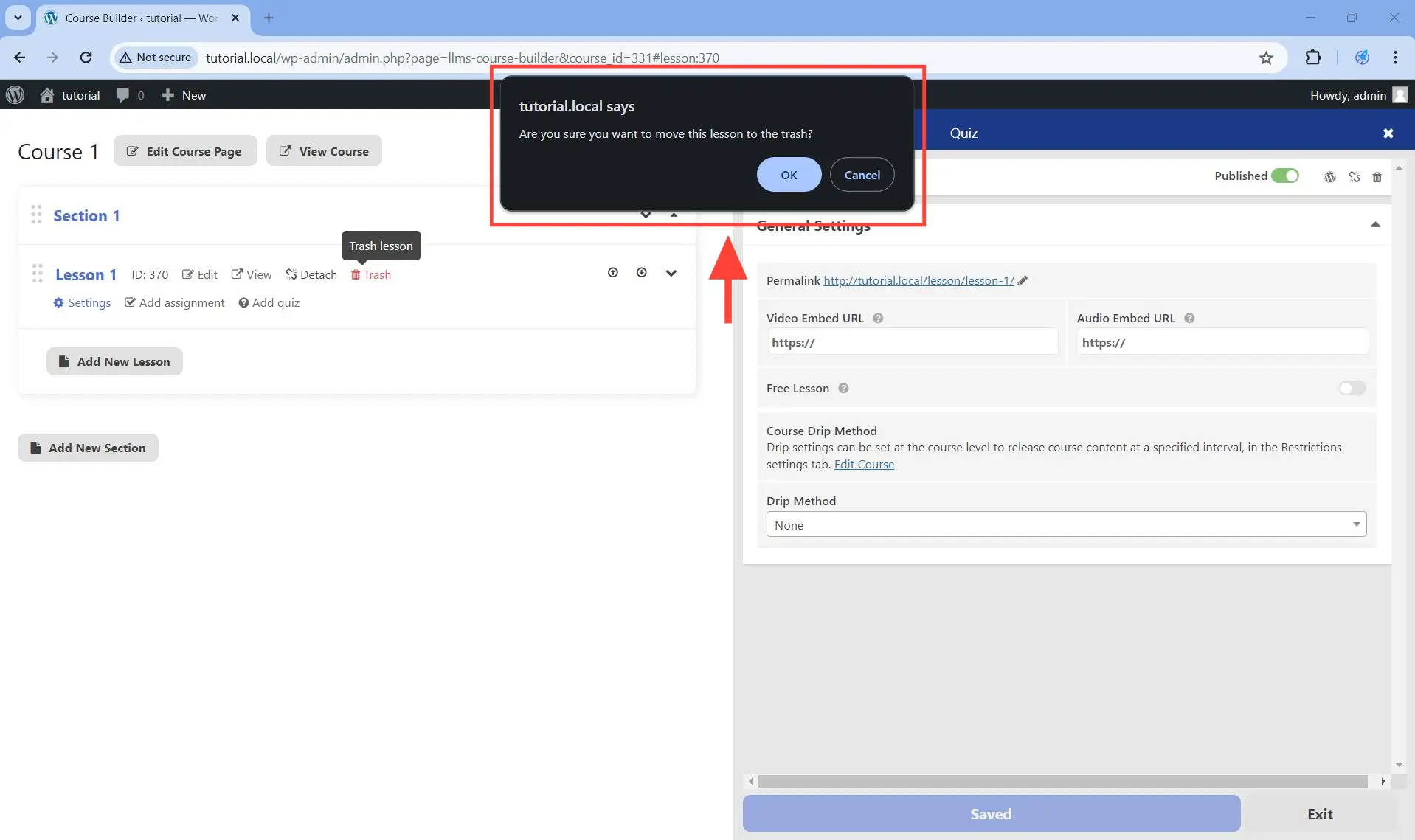
You can also open the lesson settings and click on the trash icon there.
![]()
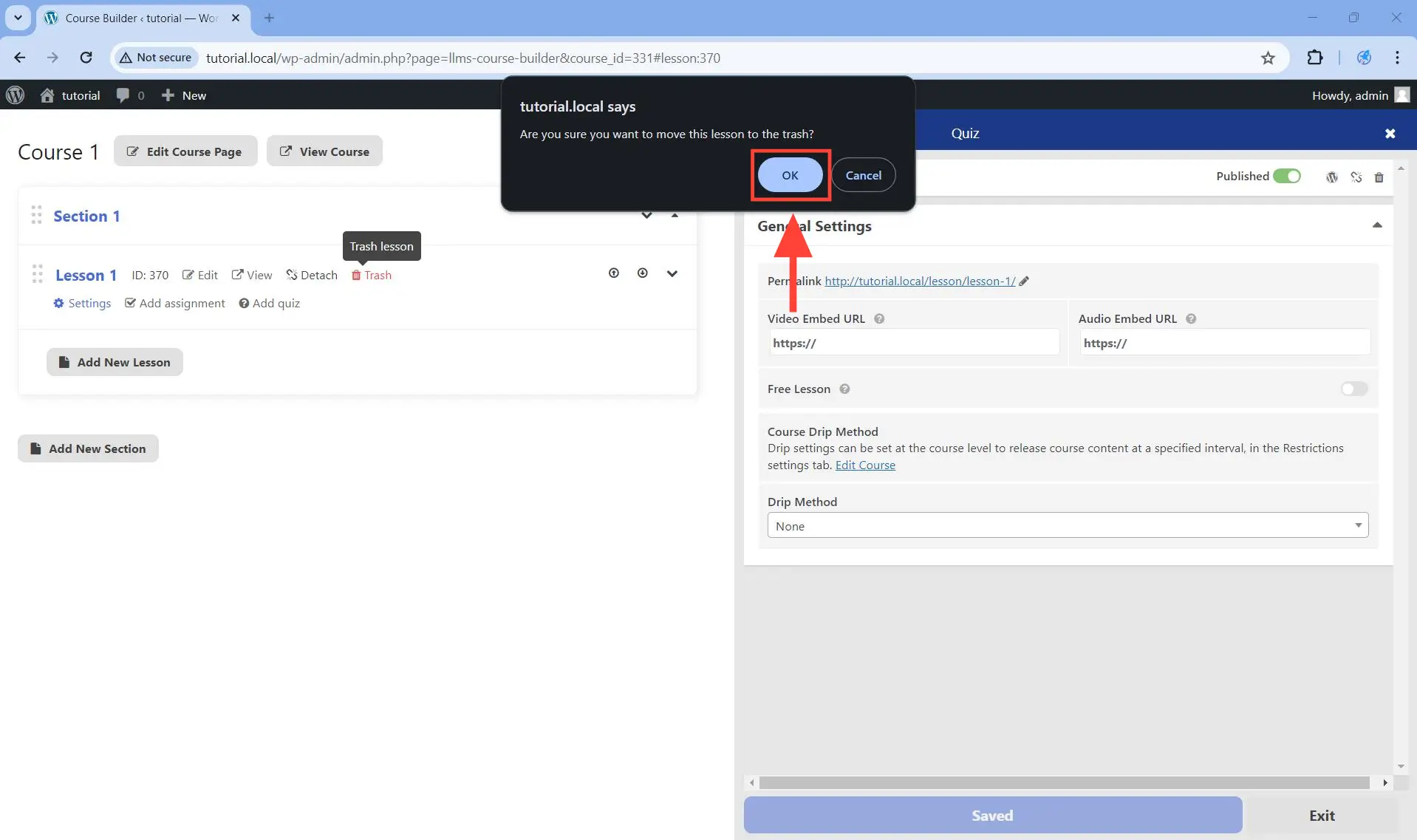
In both cases, a dialog box will appear asking you to confirm the deletion.

Click OK to confirm deleting the lesson. Otherwise, click on Cancel if you decide not to delete the lesson.

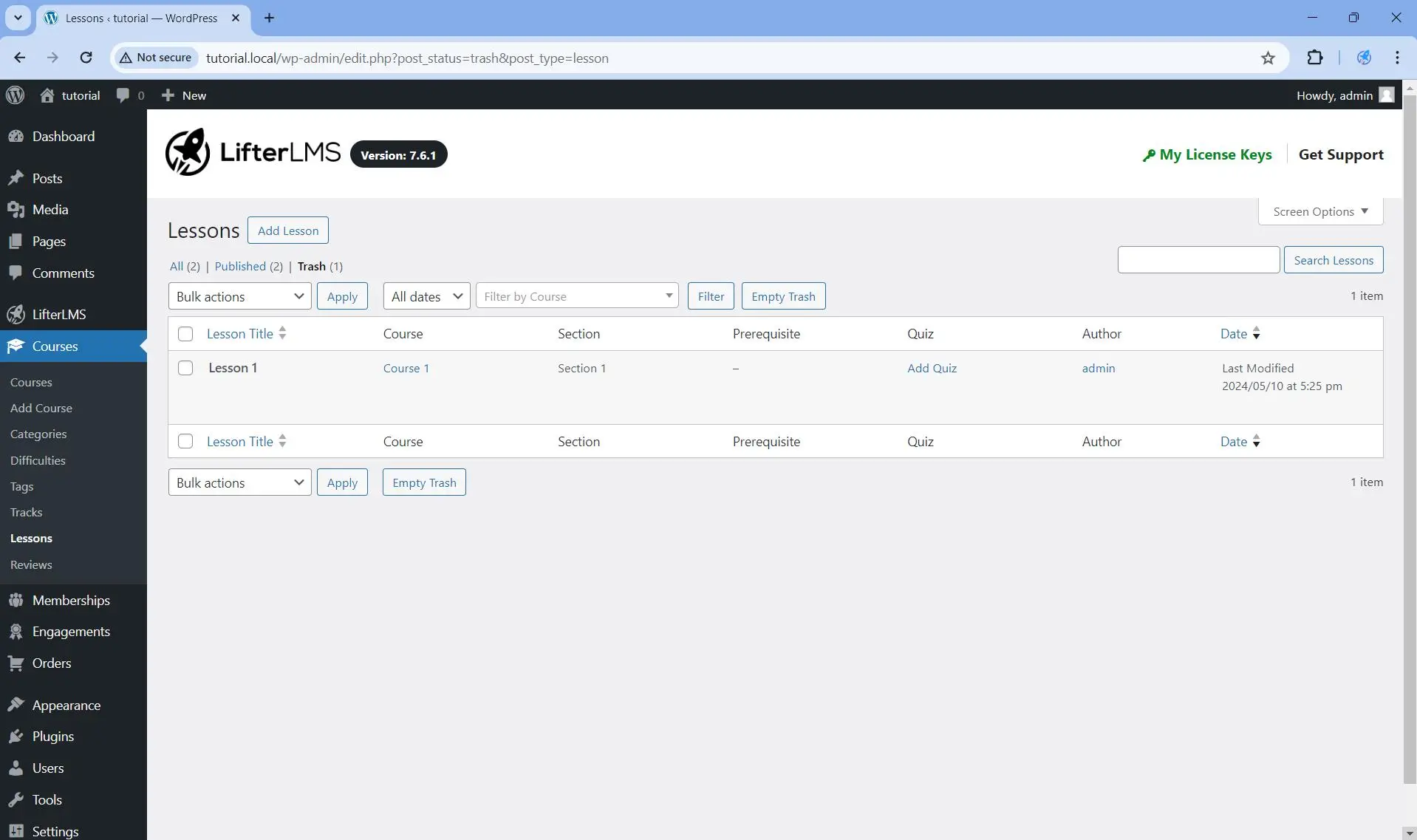
Don’t forget to save the changes. Note that your deleted lesson will still appear in WordPress Dashboard > Courses > Lessons > Trash.

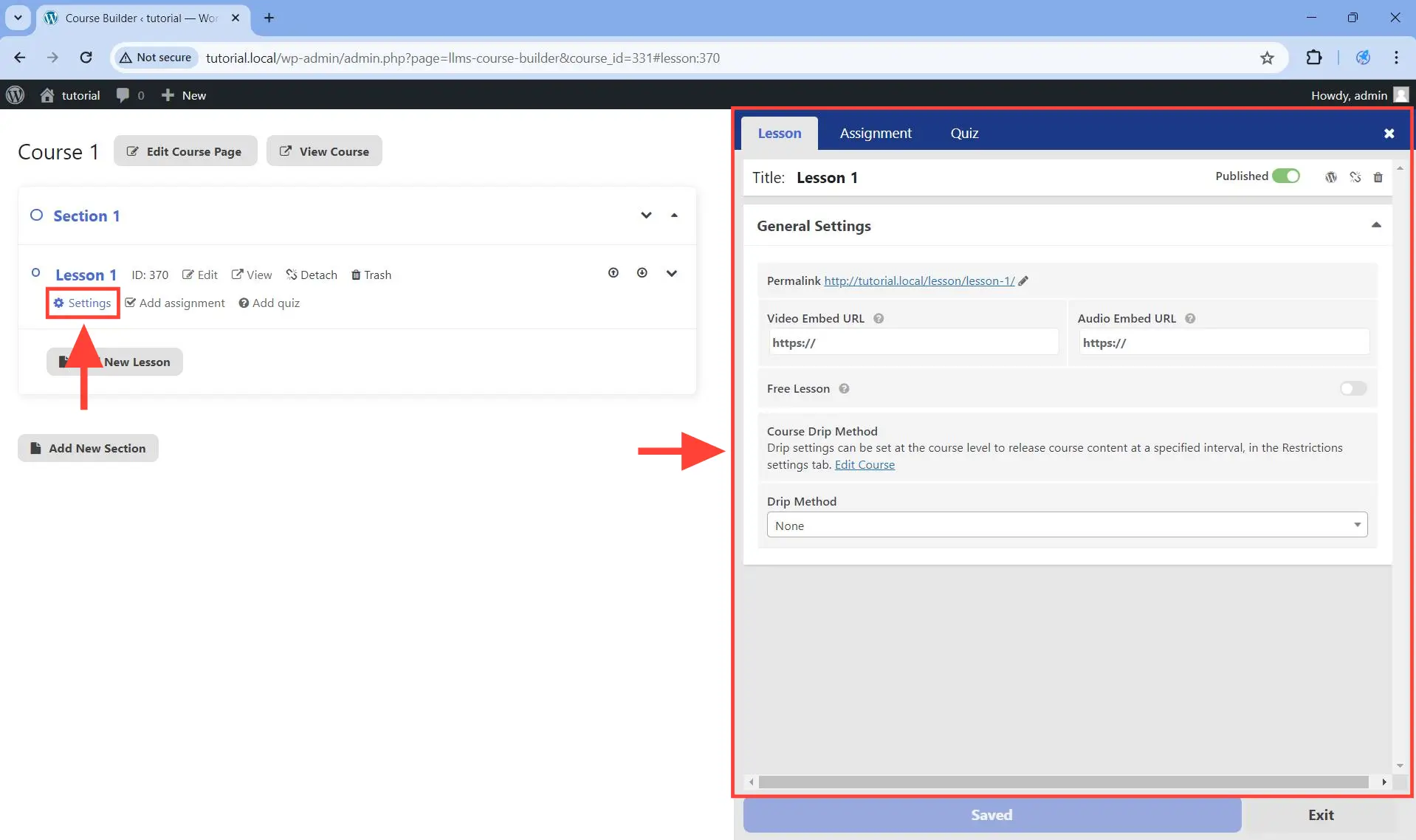
To edit the lesson settings, click on the Settings button of your chosen lesson. It will open up the lesson settings panel.

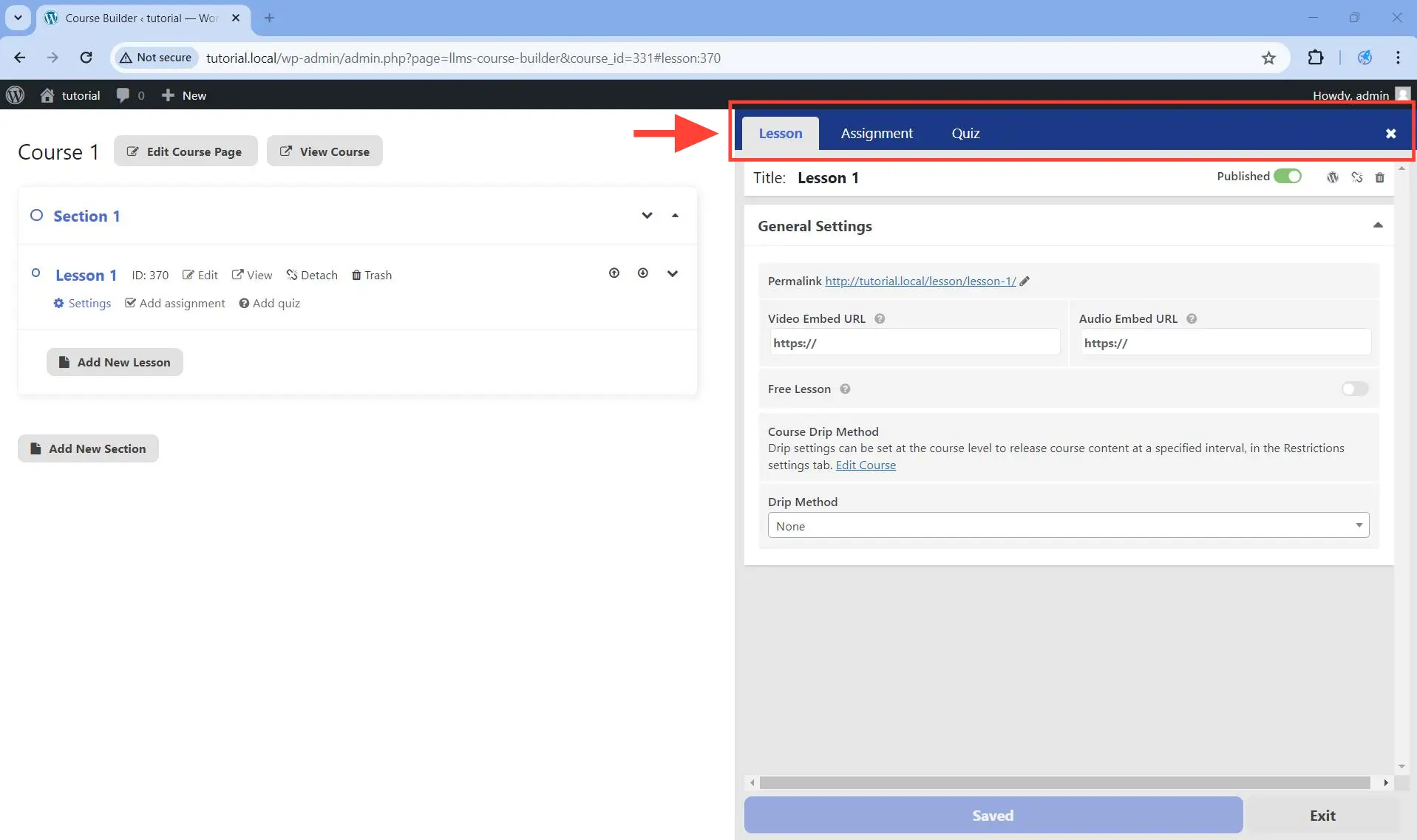
This panel has three tabs: Lesson, Assignment, and Quiz.

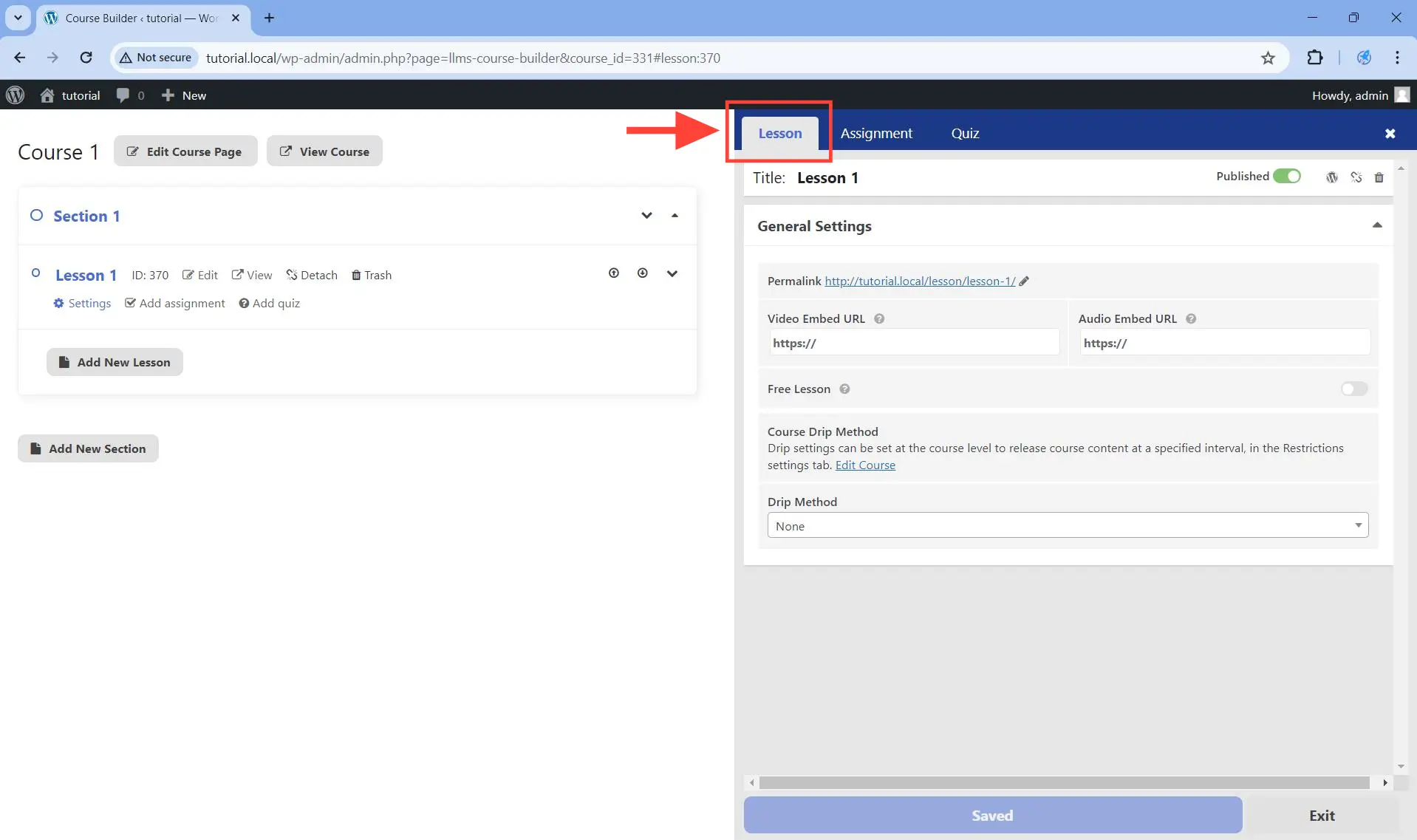
In this section, we’ll only focus on the Lesson tab. To learn how to use the Assignments tab, checkout this tutorial on how to create assignments. Similarly, to learn how to use the Quiz tab, checkout this tutorial on how to create quizzes.

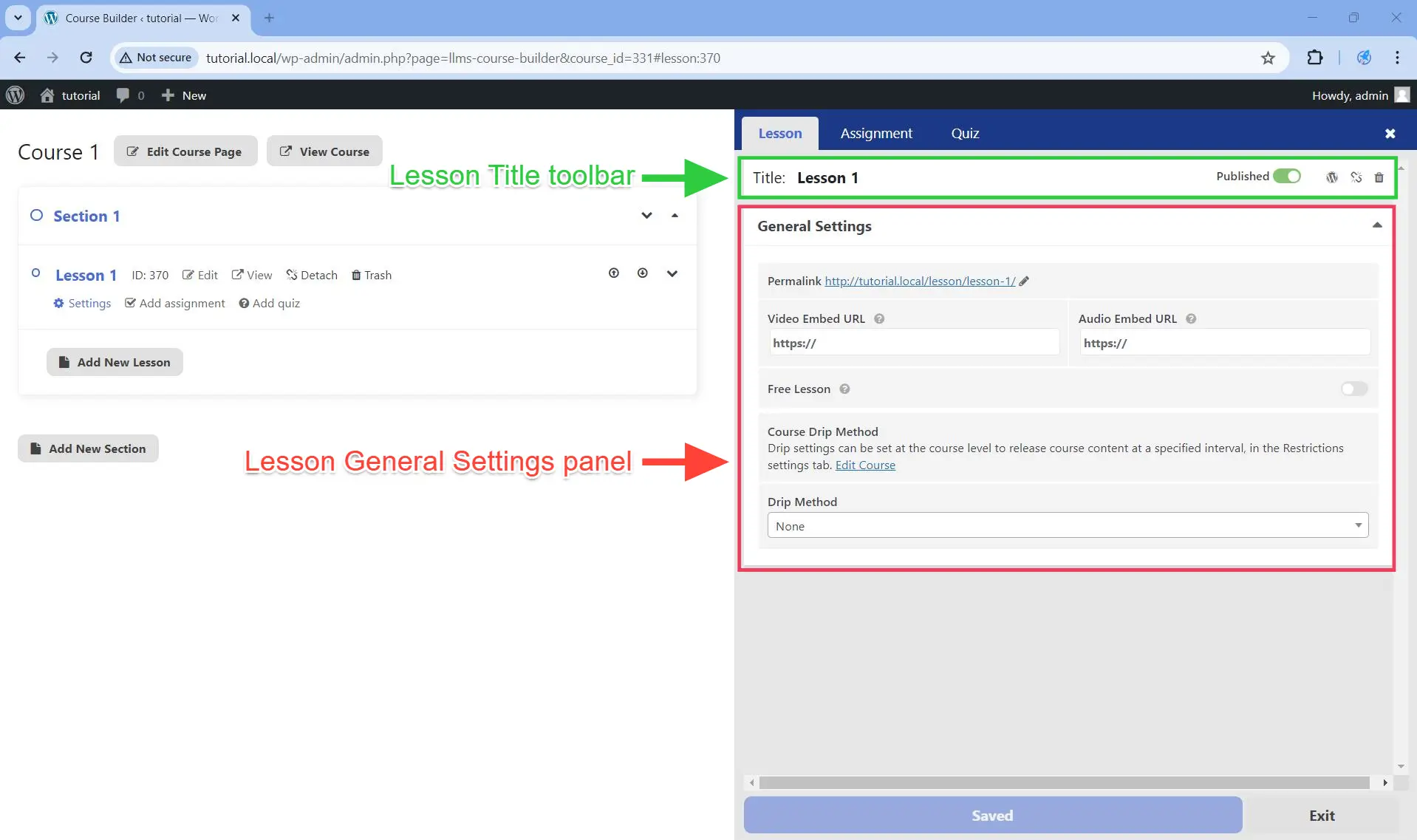
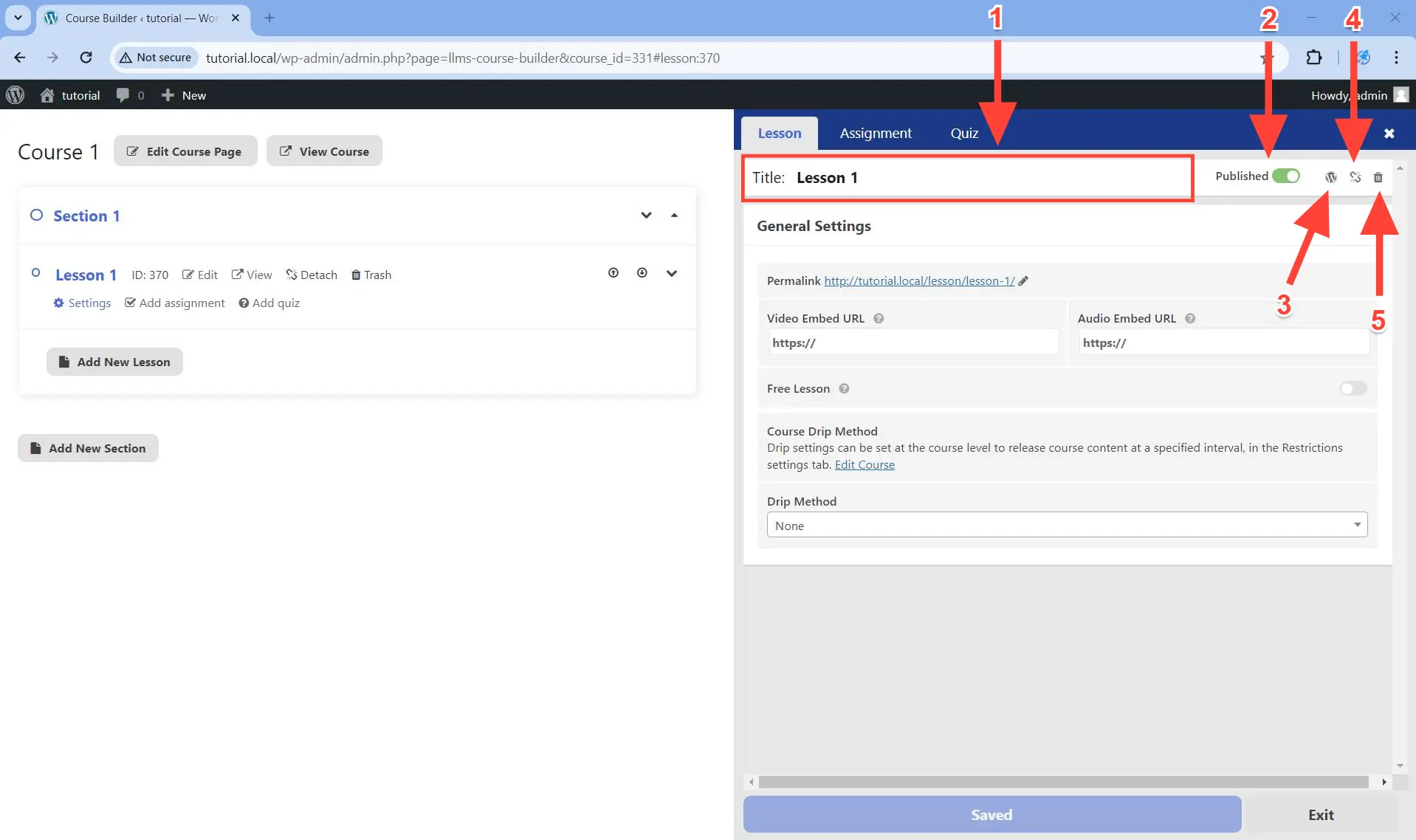
The Lesson tab is divided into two sections: the Title toolbar and the General Settings panel.

Lesson Title toolbar
This toolbar is composed of the following:
- Editable lesson Title field. Clicking on this field allows you to edit the lesson title.
- Published toggle button. This toggle allows you to publish and unpublish a lesson. Only published lessons will be visible to your students.
- Open WordPress lesson editor button. Clicking on the button opens the lesson in the block editor (Gutenberg) in a new tab.
- Detach Lesson button. Clicking this button allows you to detach a lesson from the course. Follow this section on how to detach lessons for another way to detach lessons.
- Delete Lesson button. Clicking this lesson allows you to delete a lesson. Follow this section on how to delete lessons for another way to delete lessons.

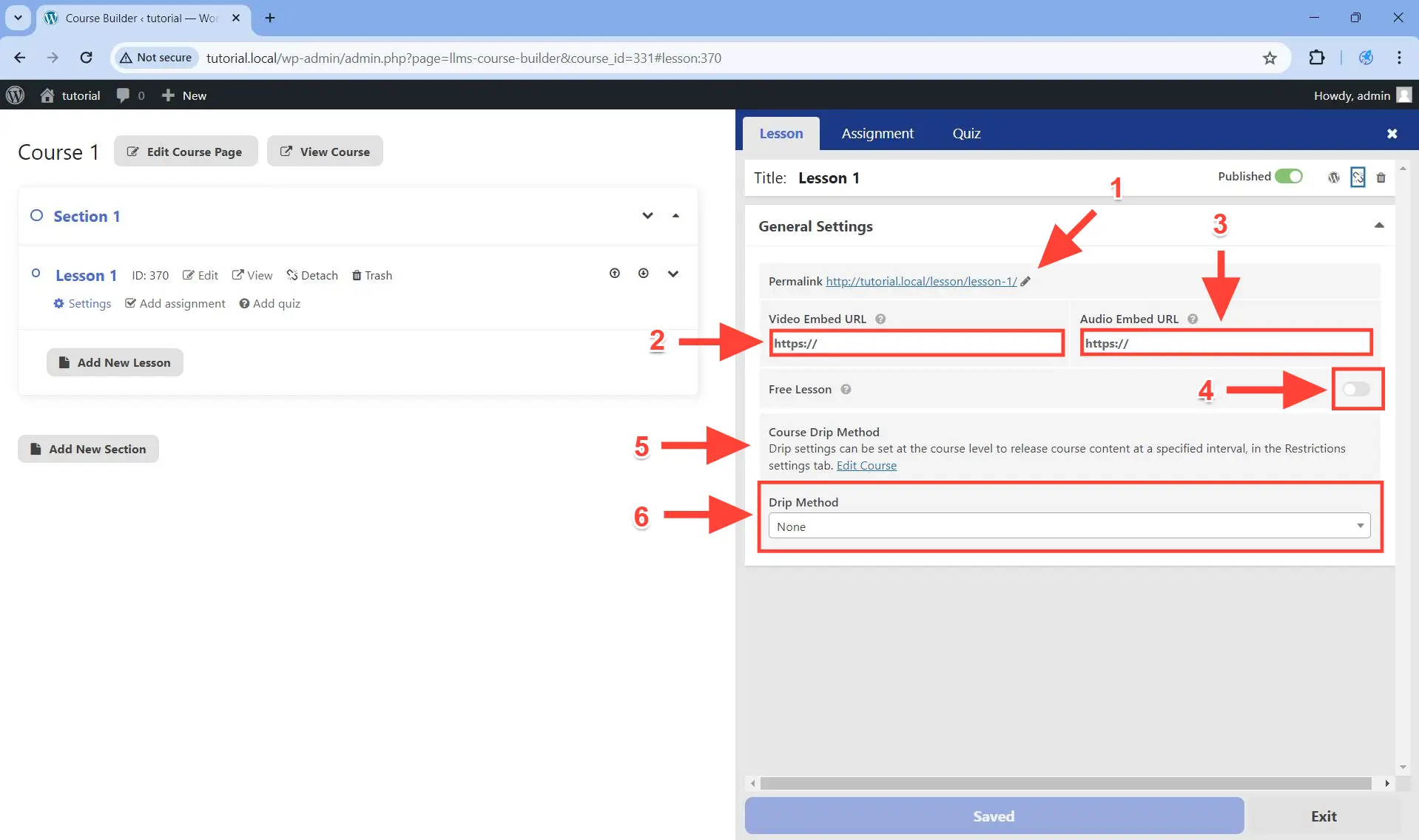
Lesson General Settings panel
- Editable Permalink field. This allows you to edit the lesson slug by clicking on the pencil icon. In the screenshot below, the editable lesson slug is
lesson-1. - Video Embed URL field. We recommend that you use Vimeo, Wistia, or YouTube URLs in this section.
- Audio Embed URL field. We recommend that you use SoundCloud or Spotify URLs in this section.
- Free Lesson toggle button. To learn how this is used, follow along this tutorial on how to offer free lessons.
- Course Drip Method section. To learn how this is used, follow along this YouTube tutorial on how to use global course drip settings.
- Drip Method dropdown. To learn how this is used, follow along this tutorial on how to use drip content in LifterLMS lessons.

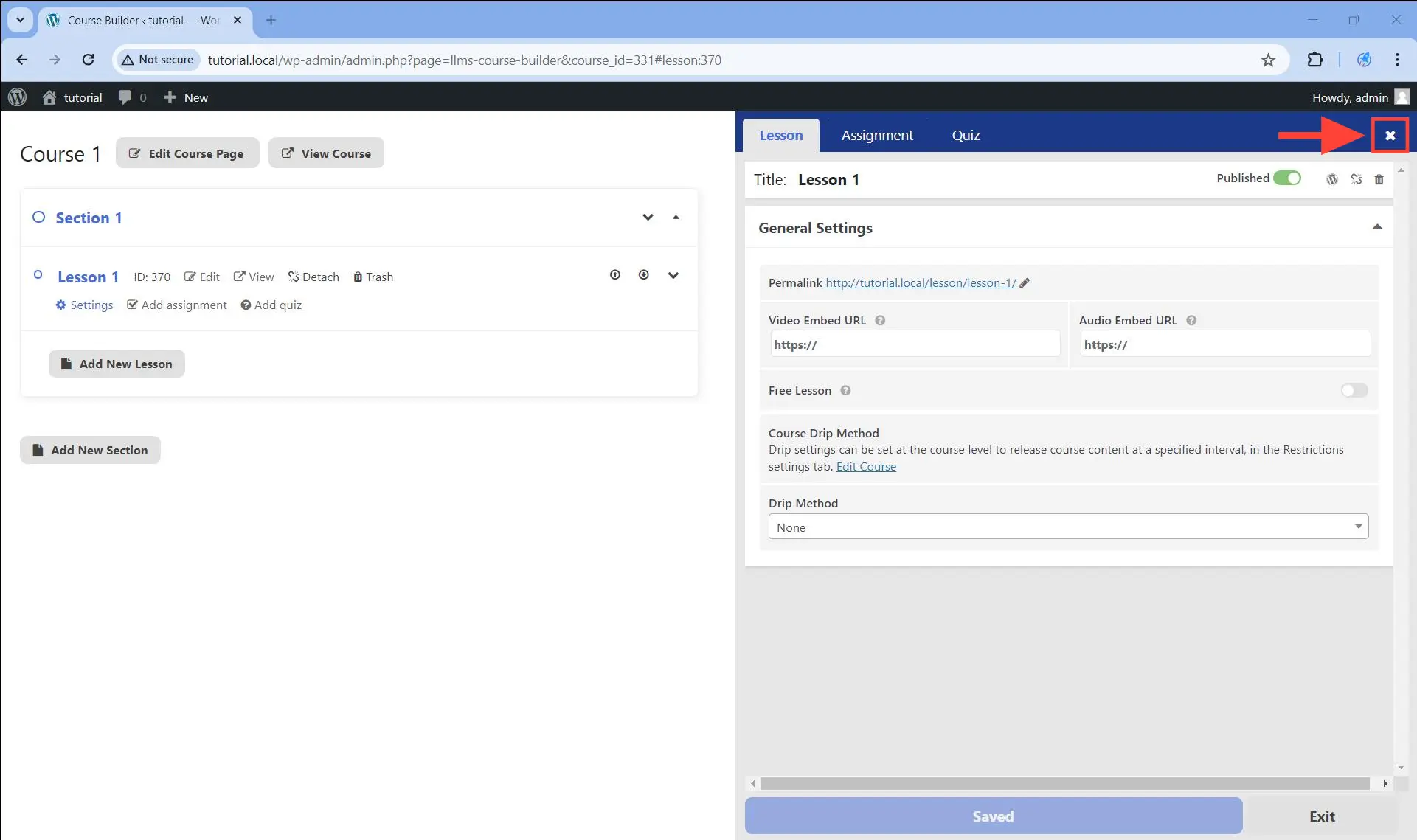
To close the lesson settings panel, click on the close button at the top right corner.

To learn how to create quizzes using the course builder, follow along this tutorial on how to create quizzes.
In order to create assignments, you first need to purchase, install and activate the LifterLMS Assignments add-on.
Once activated, to learn how to create assignments using the course builder, follow along this tutorial on how to create assignments.




