The Student Dashboard
The Student Dashboard, or My Courses, is the page where students can login and view their courses and course progress, memberships they’re a member of, and the certificates and achievements they have earned.
You can select any WordPress page to be the Student Dashboard but the page must not be the same as the Course Catalog, Membership Catalog, or Checkout page.
This page is extremely dynamic and outputs content for many uses. You must add the shortcode [lifterlms_my_account] to the content of this page.
Video Tutorial:
When a logged out user visits the Student Dashboard, they will see a login form and, if Open Registration is enabled, they will also see the registration form.
After logging in, the user will see their own dashboard.
- My Courses
- Displays a paginated list of the student’s courses
- My Grades
- Displays the student grades
- My Memberships
- Displays a paginated list of the user’s memberships
- My Achievements
- Displays the earned achievements
- My Certificates
- Displays the earned certificates
- Notifications
- Displays the received notifications
- Edit Account
- Allows students to update their personal information and password
- Redeem Voucher
- Allows students to redeem vouchers
- Orders
- Allows students to review their orders
- Forgot Password
- Allow logged out users to request a password reset via email address or username
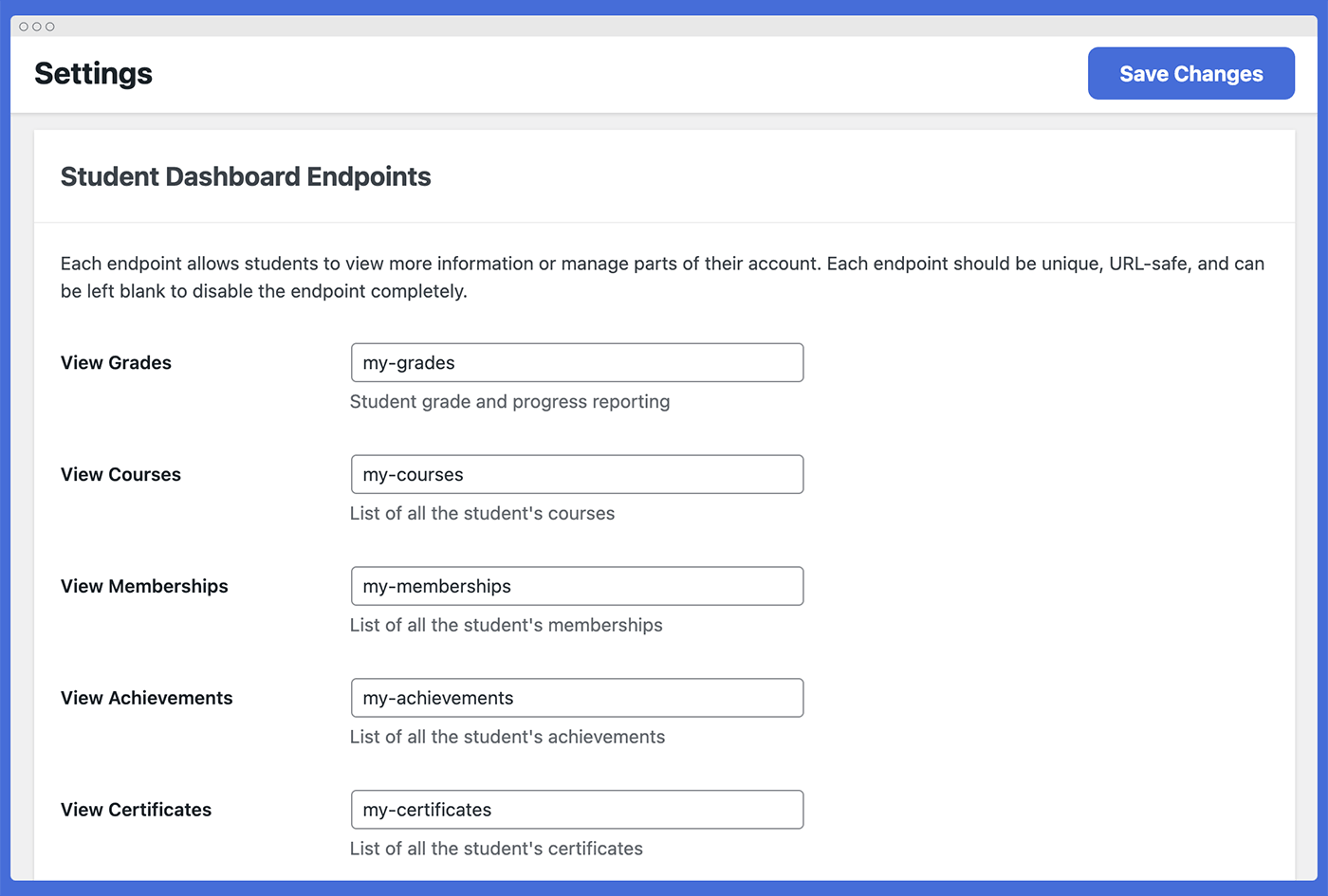
The URL (or slug) for each endpoint can be customized:
- On your admin panel navigate to LifterLMS -> Settings -> Accounts
- Locate the settings area titled Student Dashboard Endpoints
- Find the text input for each endpoint listed above.

- Change the slug to the slug of your choice
- Scroll to the bottom of the screen and click save
Note: These endpoints are stored in the dashboard along with other WordPress permalink and slugs. Changing these will occasionally result in 404 errors on the associated endpoints. LifterLMS attempts to flush permalinks automatically when these endpoints are updated but if you are seeing 404s after changing these please follow our instructions for flushing permalinks to resolve this issue.
Any dashboard endpoint can be removed or disabled by removing the slug of the endpoint (so that the field is blank) and saving your settings.
If you decide you’d like to change the page configured as your Student Dashboard you can do so by following these steps:
- Update your new page to have the shortcode [lifterlms_my_account] as the page’s sole content
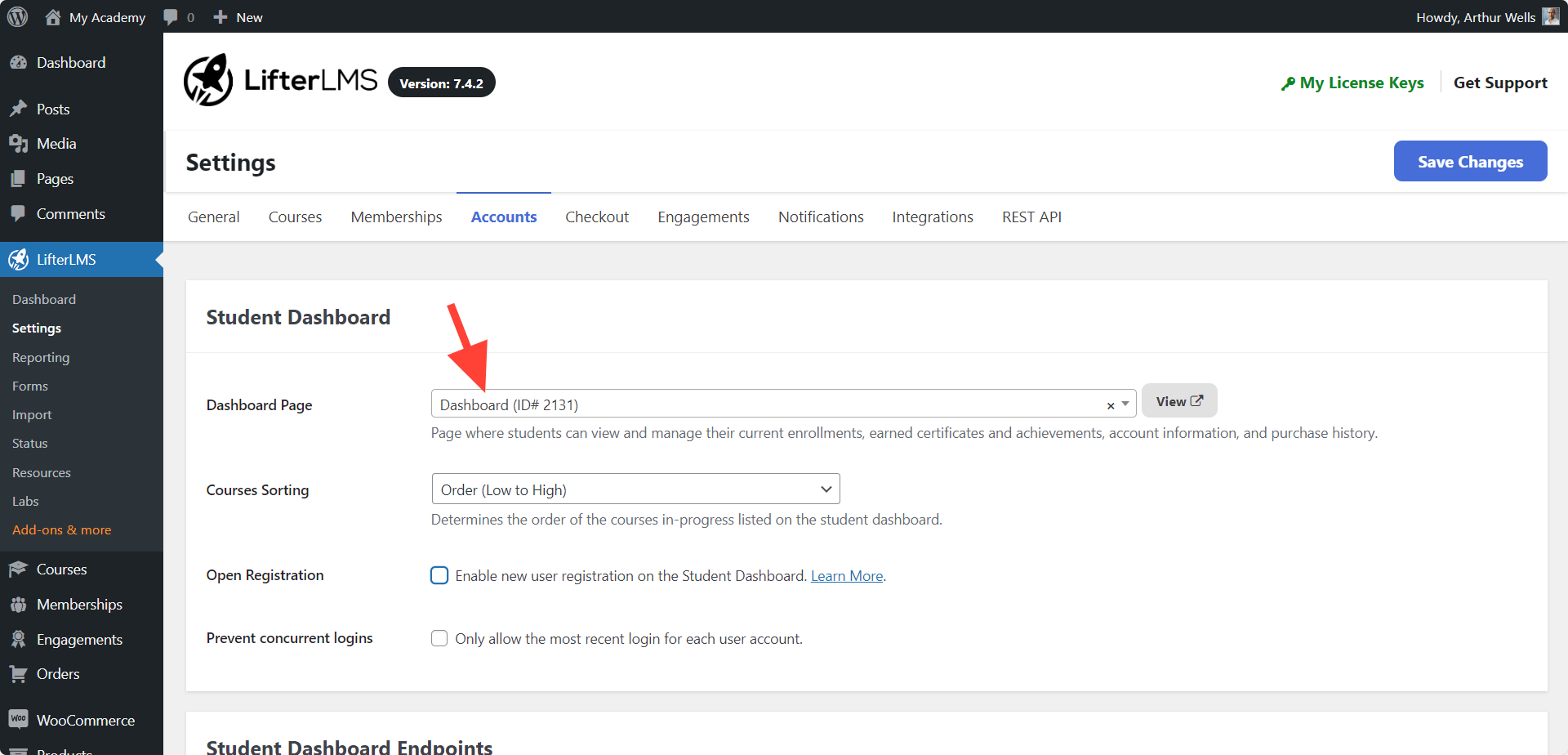
- On your admin panel navigate to LifterLMS -> Settings -> Accounts
- Locate the settings area titled Student Dashboard
- Find the dropdown box for Dashboard Page

- Search for the title of the page and select it from the results list
- Scroll to the bottom of the screen and click save
Due to the dynamic nature of the Student Dashboard adding text content to the WYSIWYG editor of the dashboard page (either before or after the required shortcode) will not produce the expected results.
While you can add content before or after the Dashboard content, if you’d like to add custom content to areas of the student dashboard, you must do so by adding actions or using filters.
Since LifterLMS 7.8, there are two layout options available: columns (default) and stacked. This allows the menu to appear beside the dashboard content (columns) or above it (stacked).
If you decide you’d like to change the layout of your Student Dashboard you can do so by following these steps:
- In your WordPress dashboard, go to Pages and find the page marked as “LifterLMS Student Dashboard”
- Alternatively, this may be the page you previously added the [lifterlms_my_account] shortcode or block
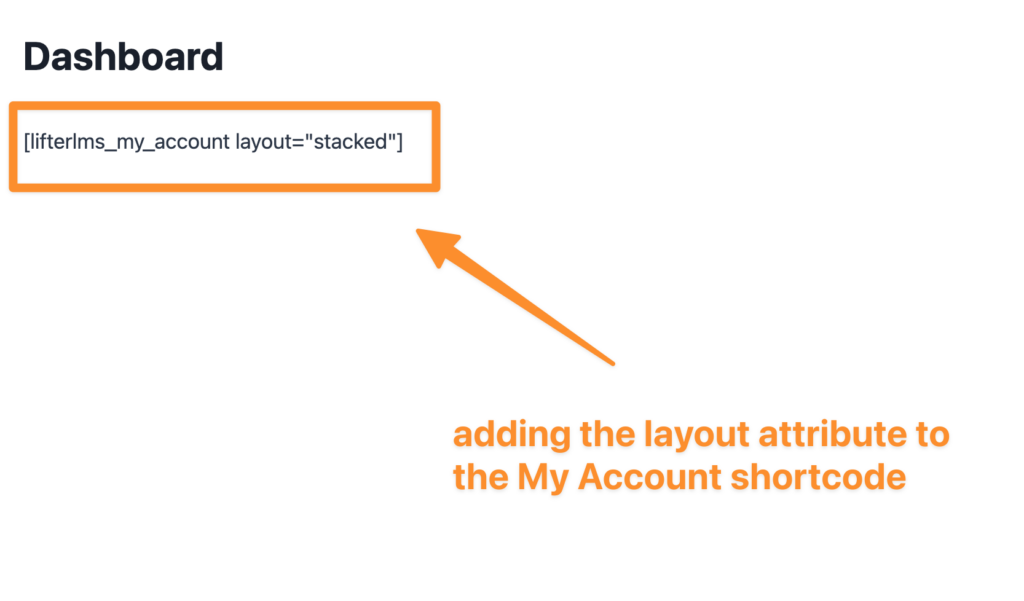
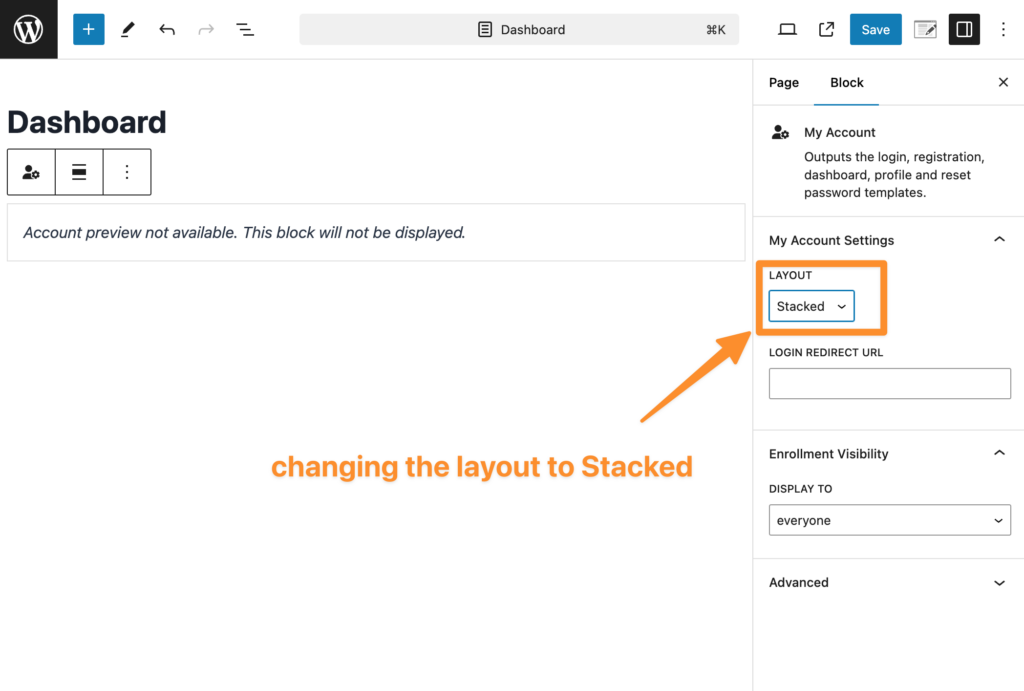
- Add
layout="stacked"to the shortcode so the shortcode reads[lifterlms_my_account layout="stacked"], or select the My Account block on the page and change the Layout option to “Stacked” - Save the page


You may encounter some difficulties when attempting to use the Student Dashboard Page as the WordPress Front Page.
You can follow the instructions here to work around this issue.




