How to Customize LifterLMS Templates
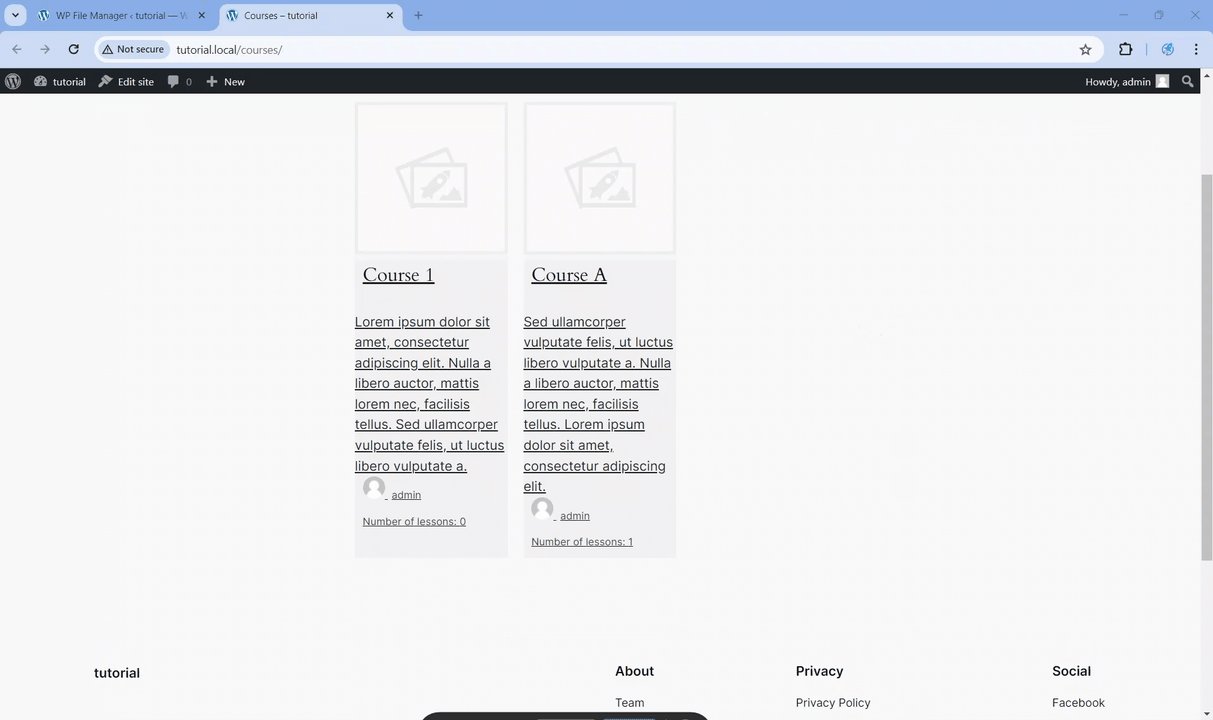
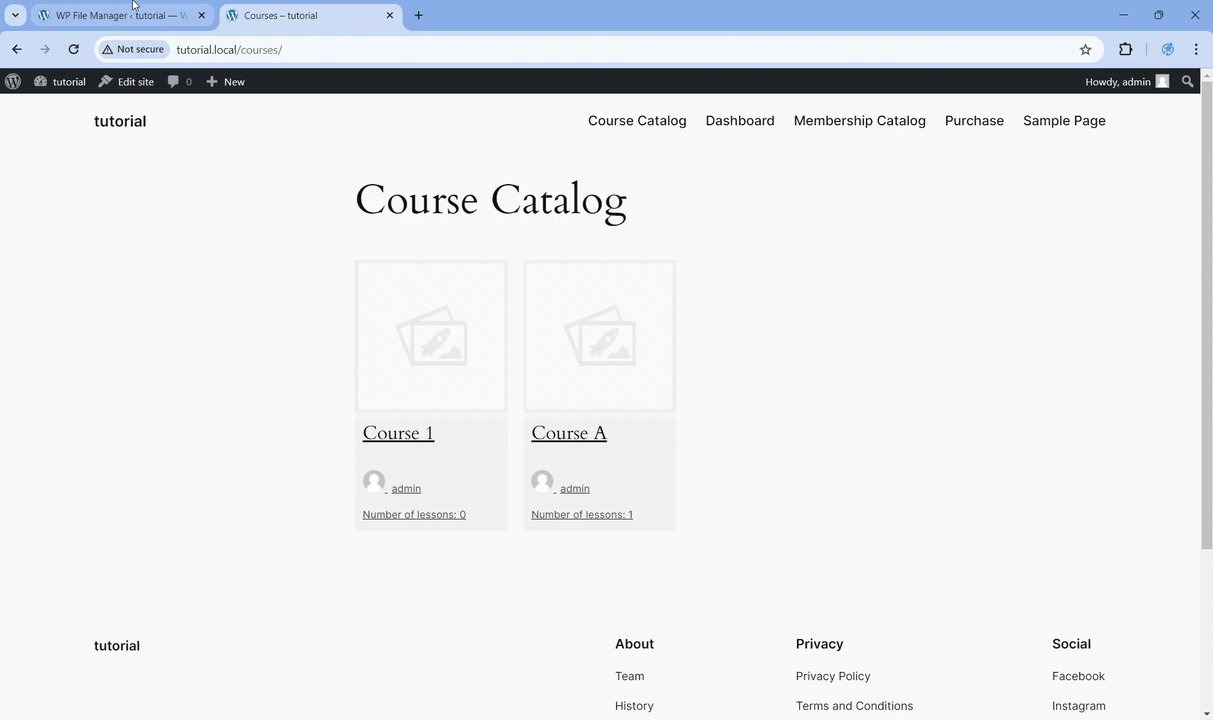
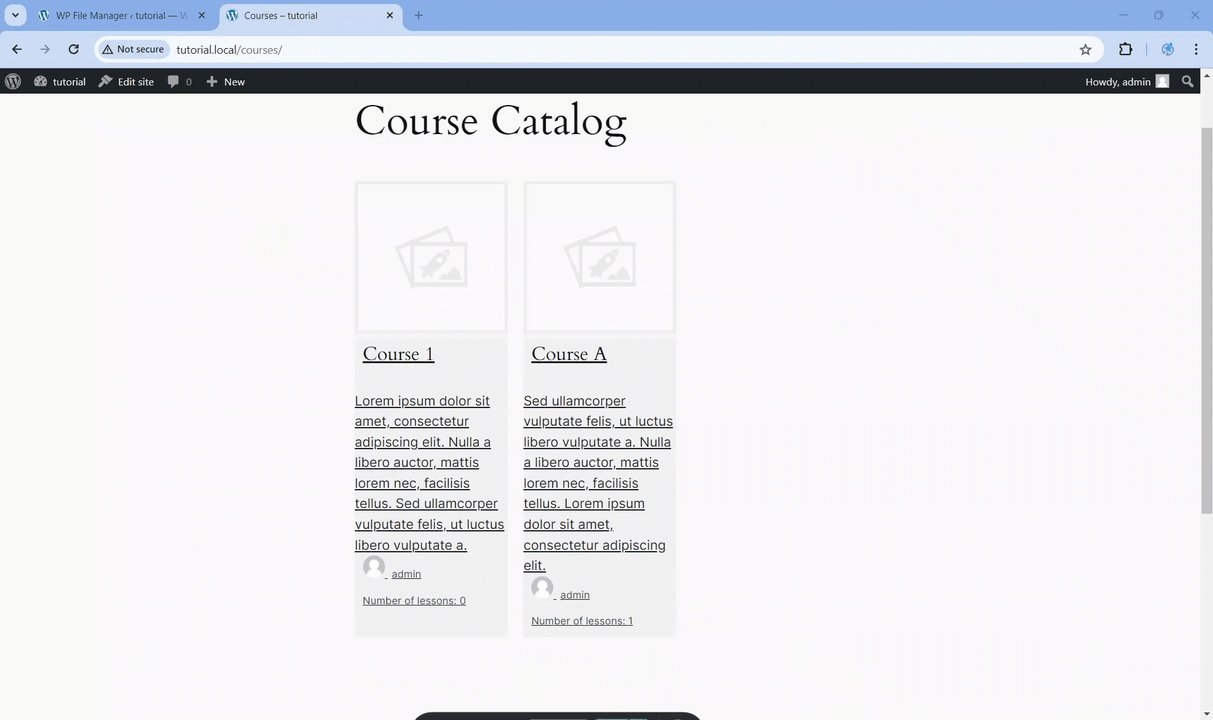
There will be times when you want to change the appearance of something in LifterLMS. For example, you might want to modify the appearance of the course cards in the course catalog page by modifying the underlying HTML and PHP code. This step is only necessary if you cannot achieve the same change using CSS alone.
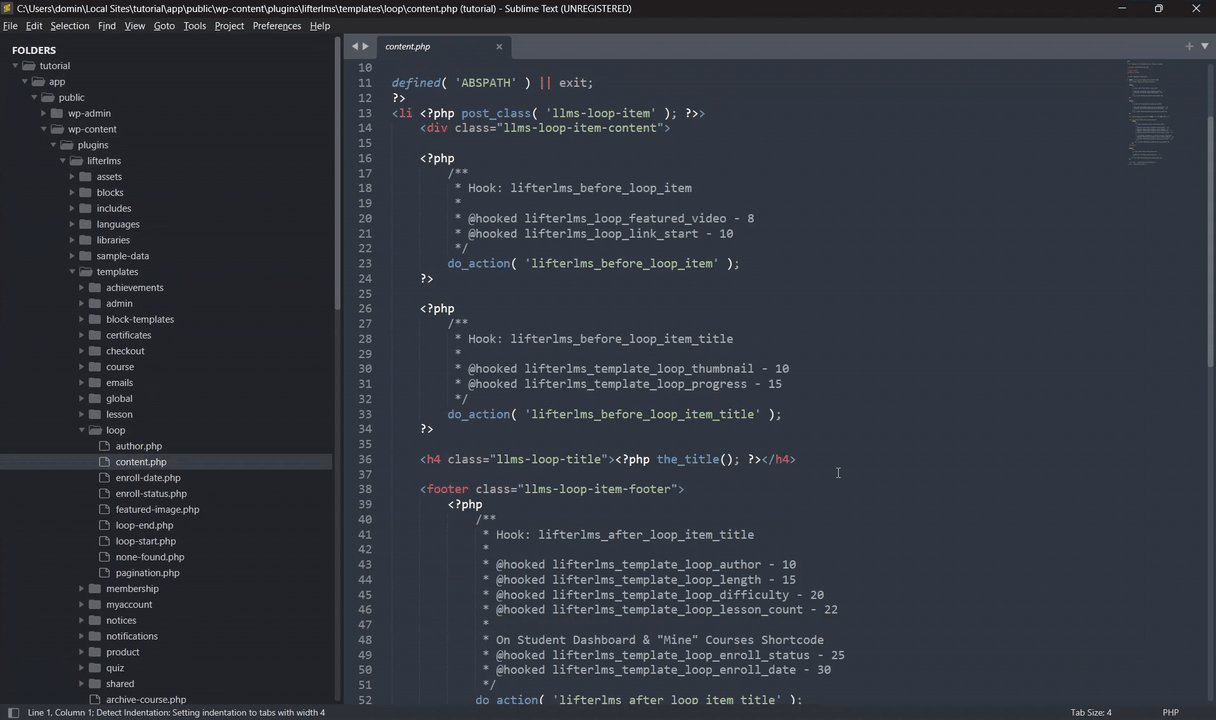
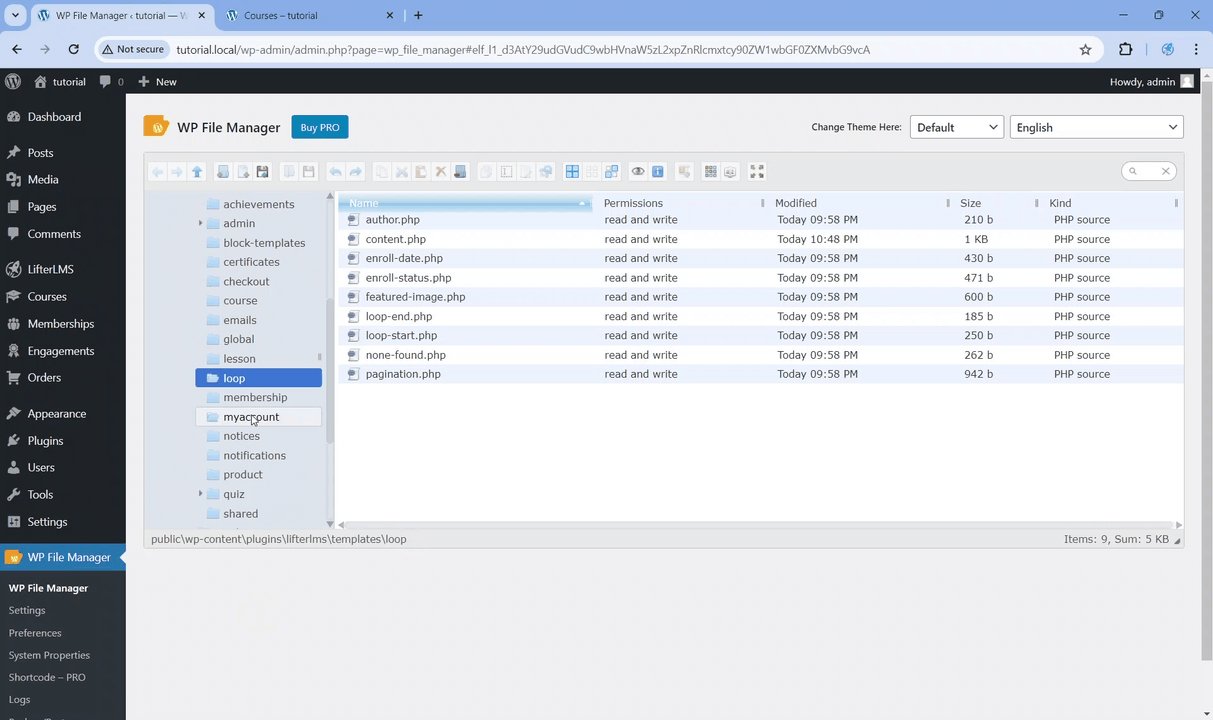
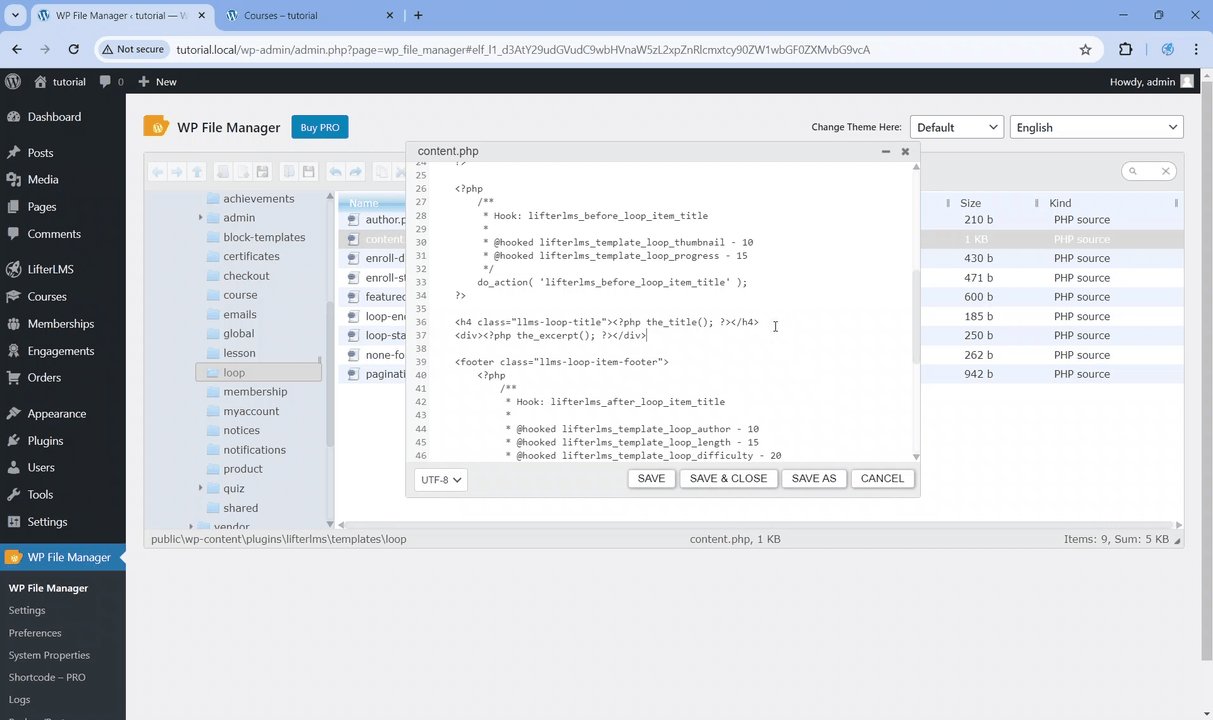
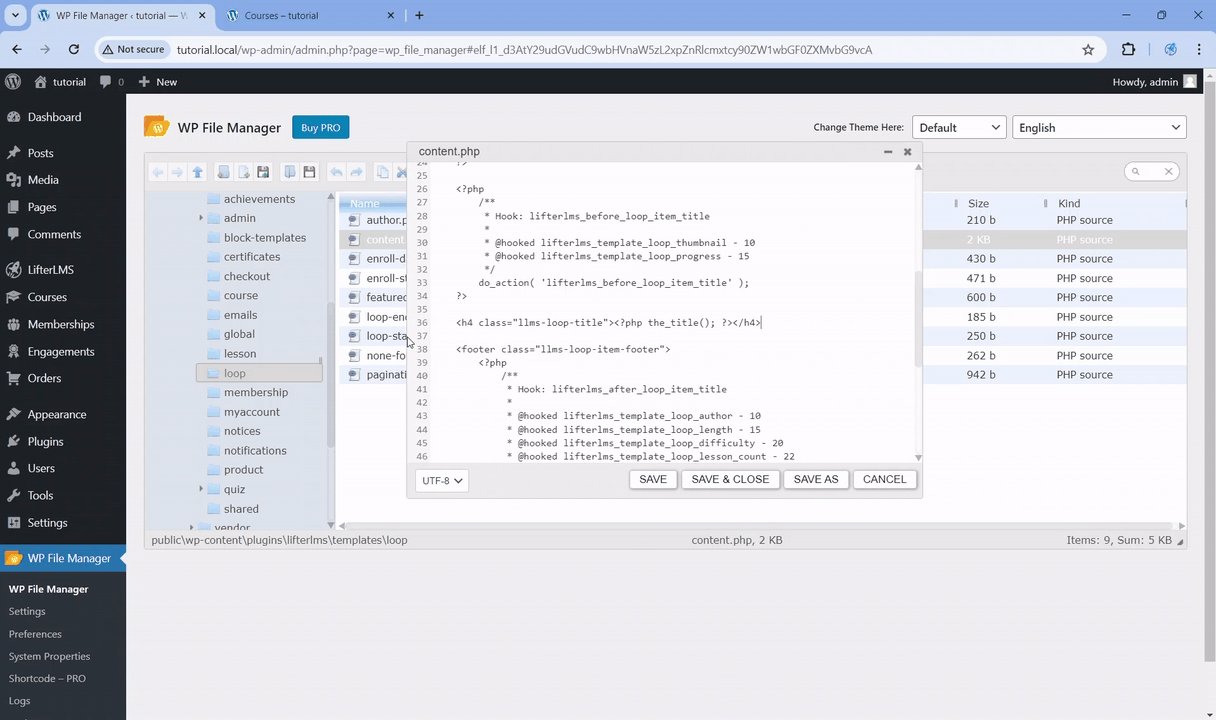
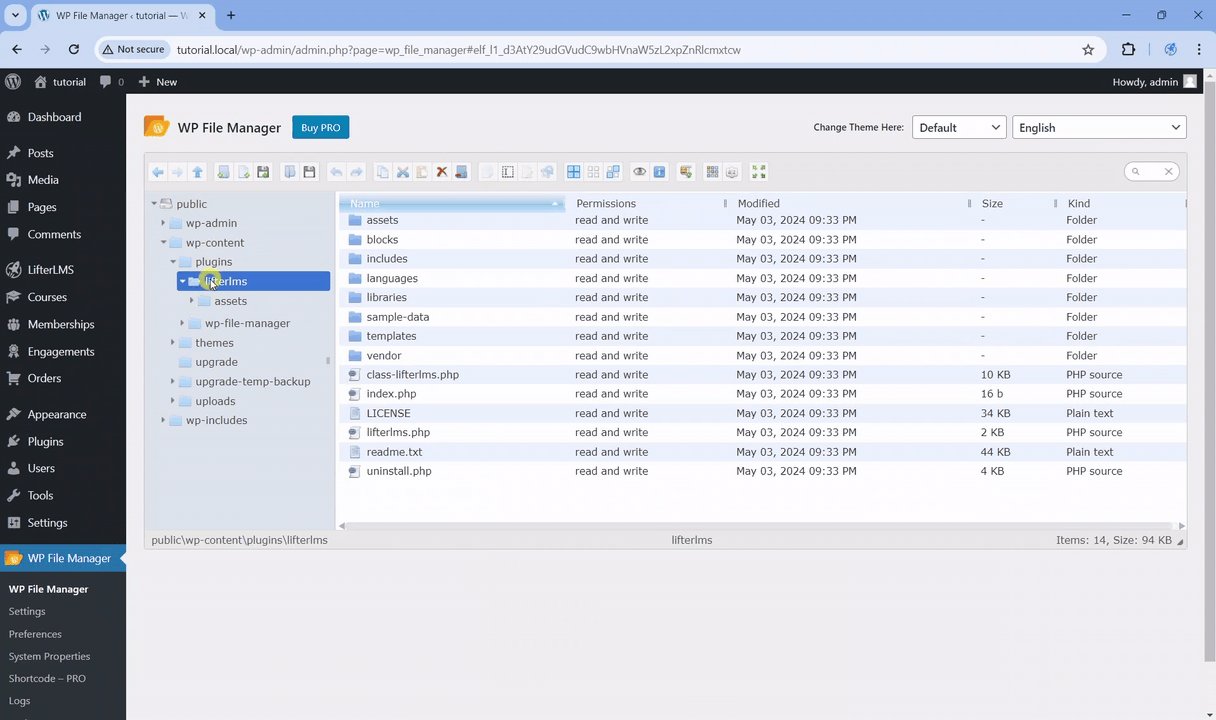
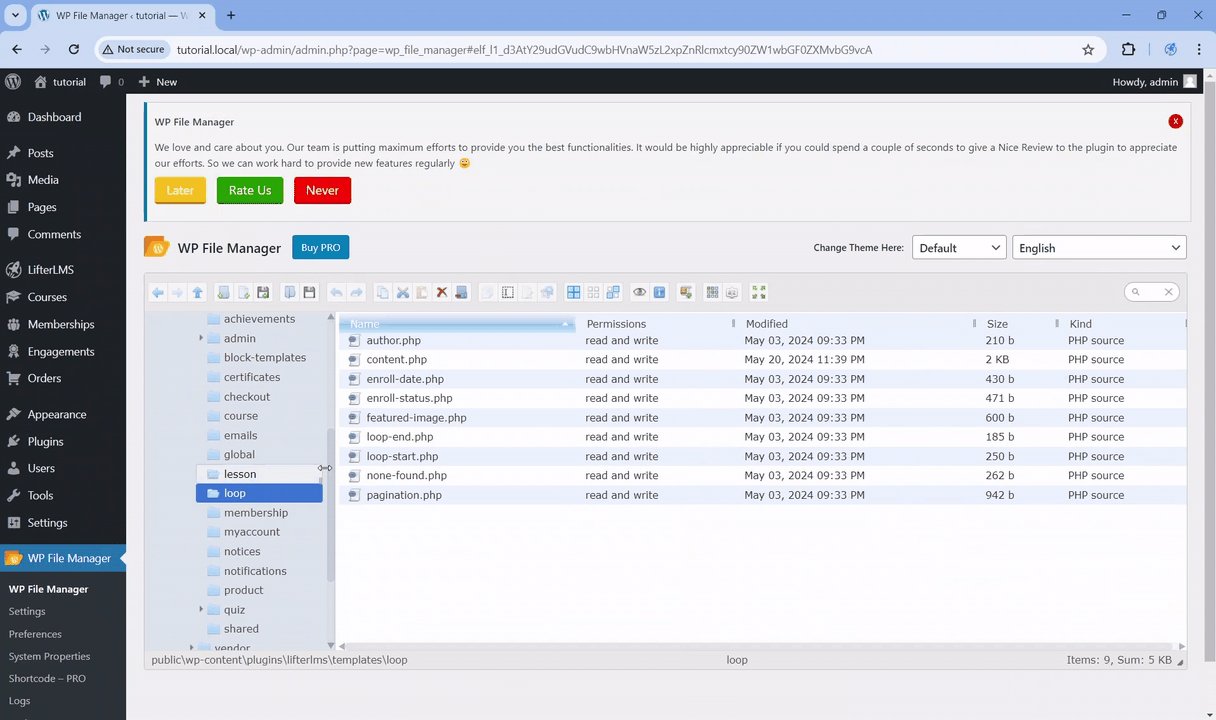
One way to do this is to override the built-in template files used by the LifterLMS core plugin or by the add-ons of LifterLMS. These template files are just PHP files with HTML code that LifterLMS uses to display something on your site’s front end, as you can see below.

However, directly modifying the template files as shown above is not safe. This is because your changes will be lost once you update the plugin or add-on you directly modified.
To safely override a built-in template file, you need to follow these high level steps below.
- Create a child theme if you do not already have one.
- Make sure that the child theme is the active theme.
- Search for the template that you need to edit.
- Copy the template file that you need to override.
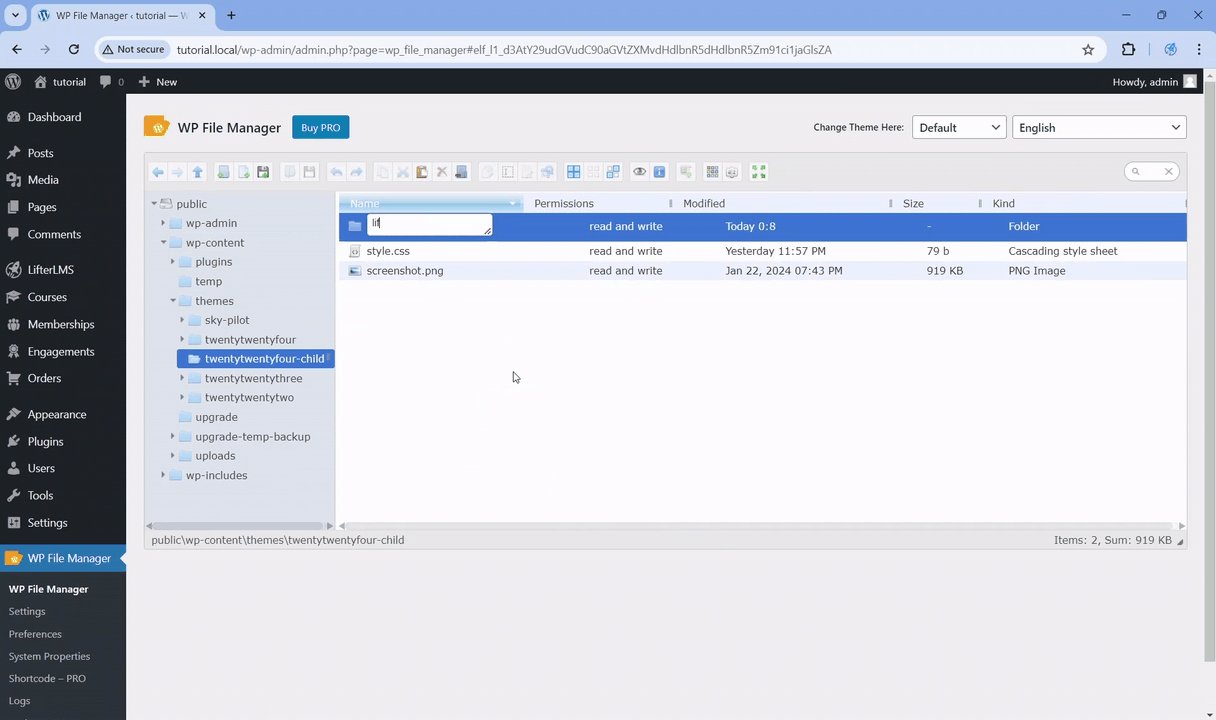
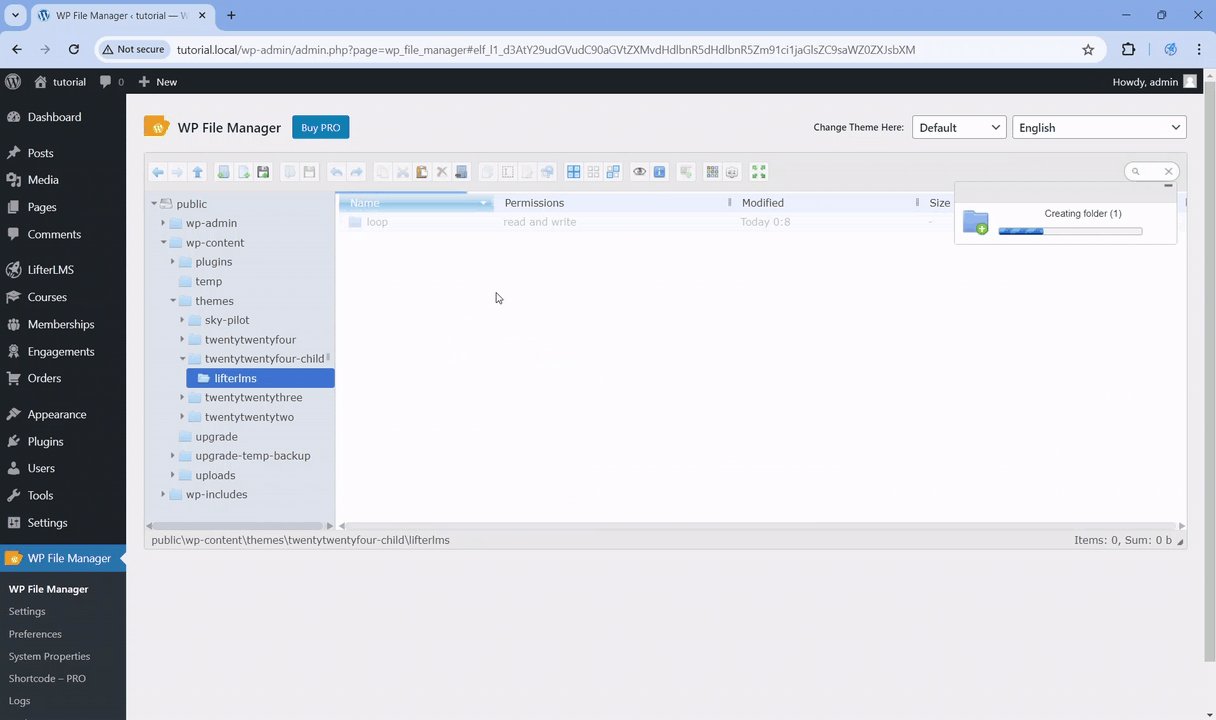
- Paste the template file into appropriate folders inside your child theme.
- Modify the contents of the template file as much as you want.
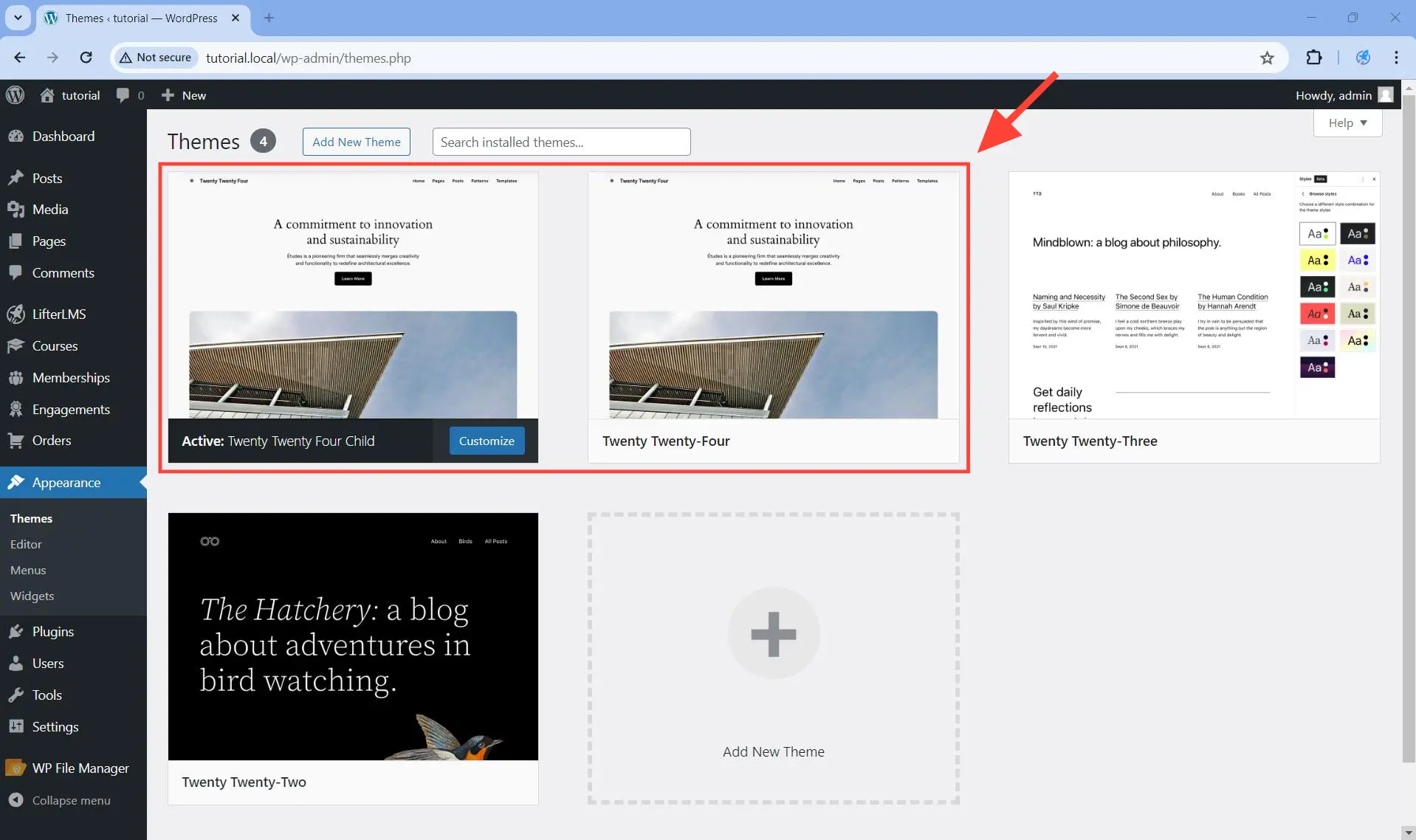
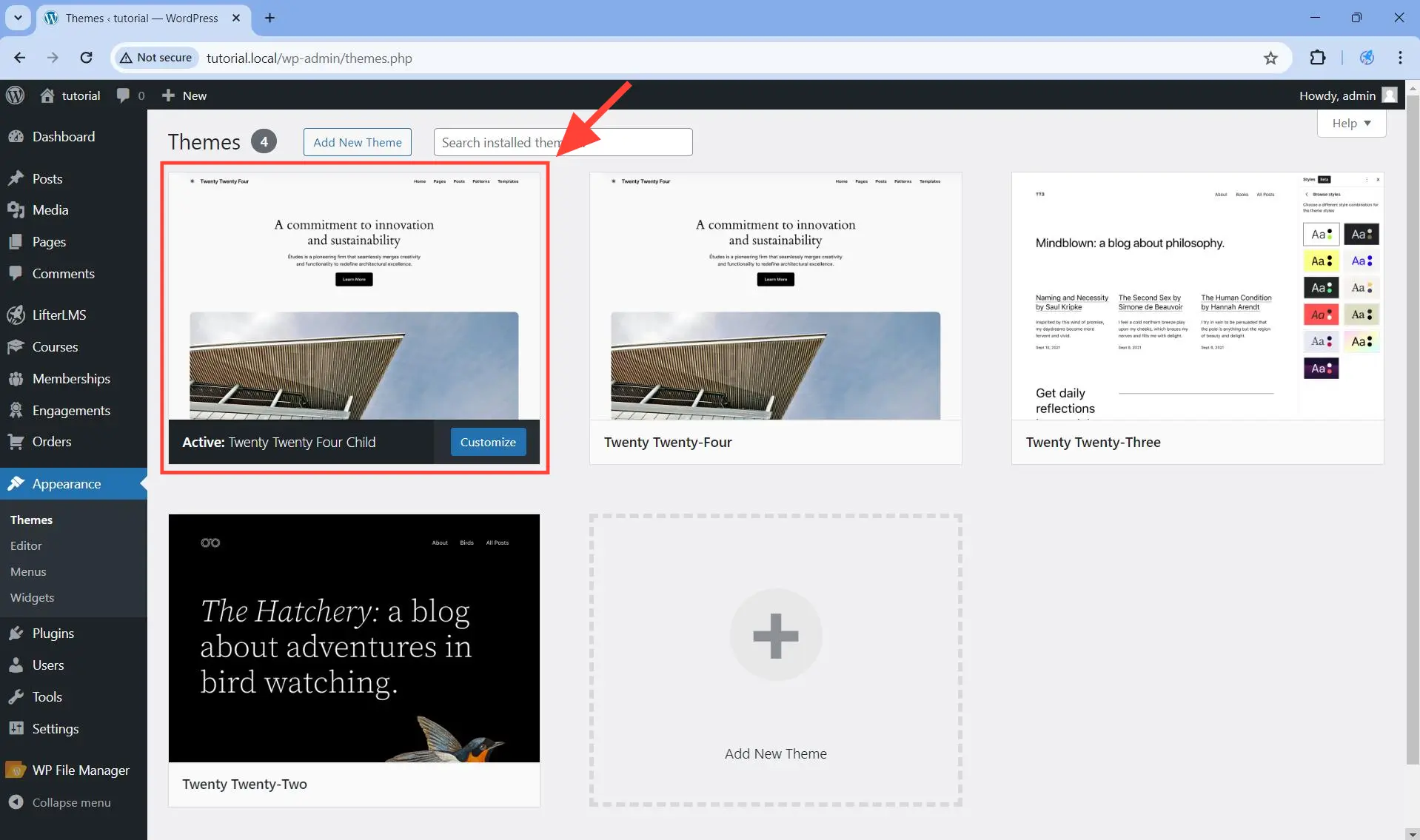
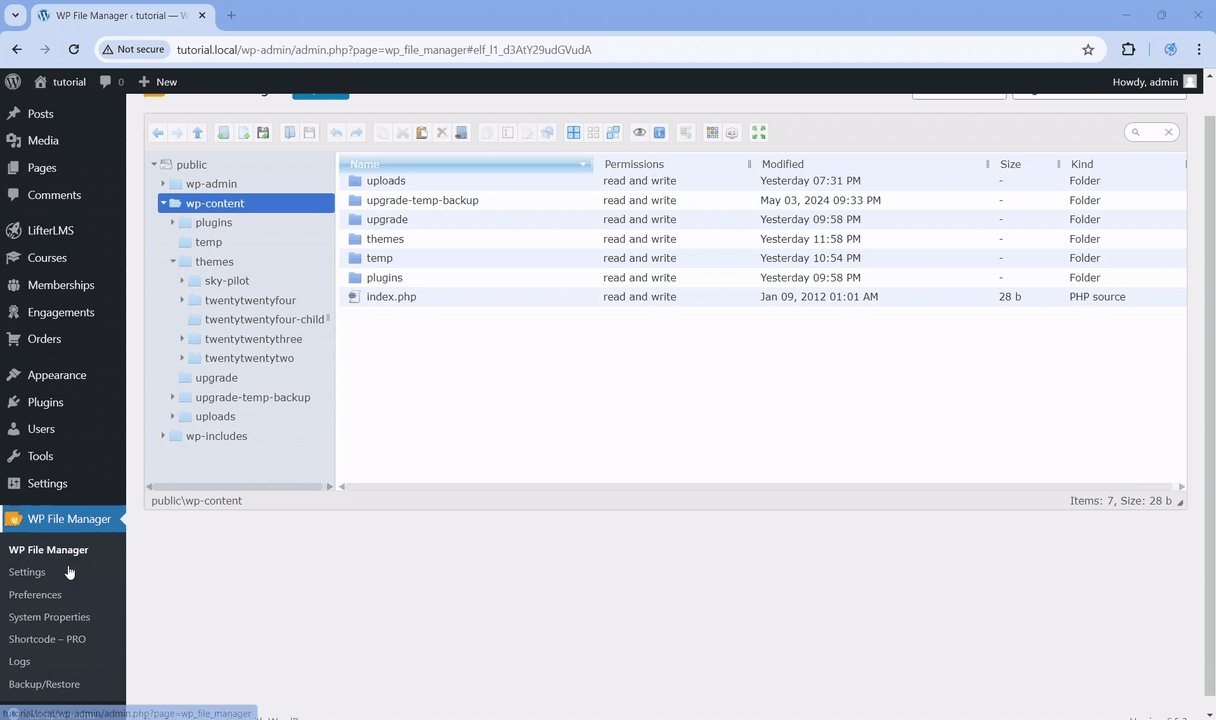
Your child theme and its parent theme will be located in WordPress Dashboard > Appearance > Themes. For example, if you have a Twenty Twenty Four child theme then you should have both the Twenty Twenty Four parent theme and the Twenty Twenty Four child theme on your site, as you can see below.

If you do not yet have a child theme that you can edit, then you need to create one. One way to create a child theme is to follow the instructions in developer.wordpress.org/themes/advanced-topics/child-themes.
On the other hand, if you are not comfortable with that approach, feel free to use the Child Theme Configurator plugin from wordpress.org/plugins/child-theme-configurator.
While both the child theme and the parent theme have to be installed, only the child theme must be the active theme. If your changes in the child theme do not reflect on the site’s front-end, you might have accidentally activated the parent theme instead of the child theme.

There are two things you need to learn here:
- where to search for template files
- how to search for specific template files
Where to search for template files
LifterLMS template files can either be inside a plugin or inside a theme. If it is inside a plugin, then it will be somewhere inside the templates/ subdirectory of that plugin. On the other hand, if it is inside a theme, then it will be inside the lifterlms/ subdirectory of that theme.
For example, if the plugin’s folder is located in wp-content/plugins/lifterlms/ then the templates will be located at wp-content/plugins/lifterlms/templates/. The template files for all of our paid add-ons at lifterlms.com/store are also located in the templates/ subdirectory of each respective addon’s plugin folder. For example, the plugin folder for the LifterLMS Groups add-on will be located at wp-content/plugins/lifterlms-groups/. As a result, the template files will be located at wp-content/plugins/lifterlms-groups/templates/.
Finally, the LifterLMS template files for the child themes you/others create and the themes created by LifterLMS (e.g., Sky Pilot theme, LaunchPad theme) are located in the lifterlms/ subdirectory of the theme’s folder. For example, if the theme’s folder is located in wp-content/themes/sky-pilot/ then the templates will be located at wp-content/themes/sky-pilot/lifterlms/.
How to search for specific template files
Searching for exactly what file you need to edit requires some level of problem-solving skill and creativity. This is because searching for a template can be:
- as simple as searching for a string of characters that gets displayed as an output
- as complex as discovering how several filter hooks, action hooks, functions, and callback functions work together to produce an output
To help you perform the search efficiently, you can use some of the following tools below. This is not an exhaustive list, so if you find something better, let us know!
- The free String locator WordPress plugin along with the free File Manager plugin.
- Any command-line tool used for file searching (e.g., ack, grep) along with terminal-based text editors (e.g., vim).
- Any of the popular non-terminal-based text editors with powerful search capabilities (e.g., Sublime Text)
Which tools to use depends on how you are accessing the website.
- WordPress plugins can be used for string search if you have WordPress administrator access to the live website.
- Command-line tools can be used if you have SSH access to the live website’s files or if you have a local clone of the live website (e.g., using Local WP).
- Text editors (both terminal-based and non-terminal-based) can be used if you have a local clone of the website (e.g., using Local WP).
- Terminal-based text editors can be used if you have SSH access to the live website’s files assuming one is installed on the server you have SSH access to.
Once you have settled on the tool the text search tool to use, the general pattern of searching for specific template files is given below:
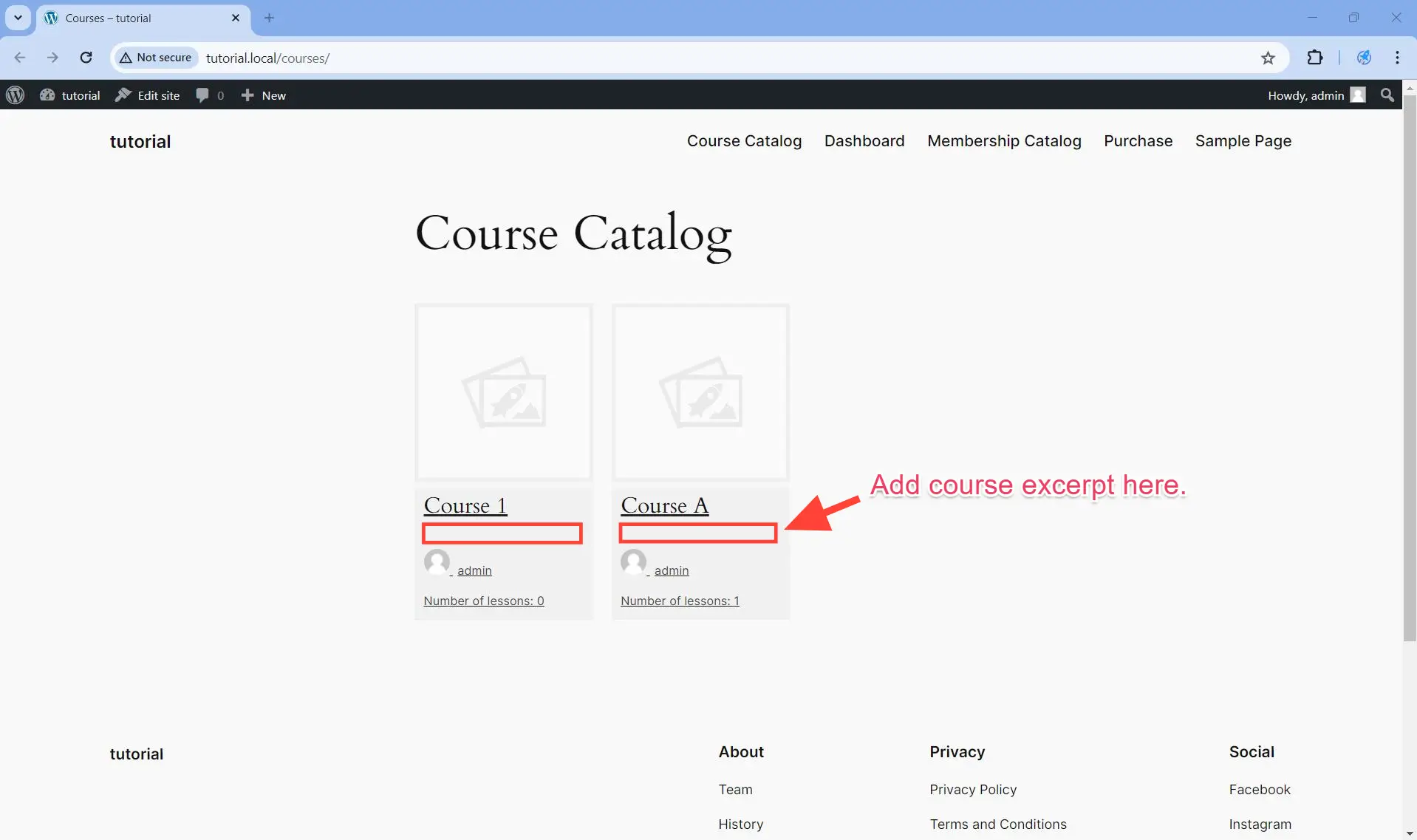
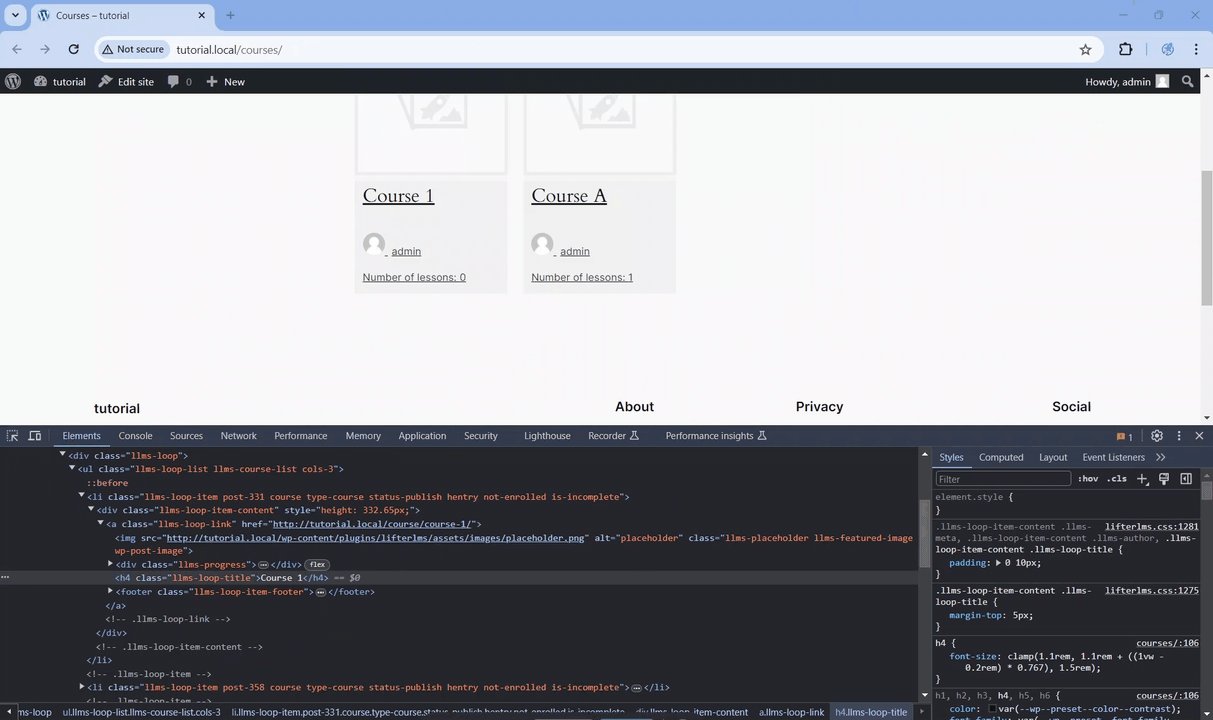
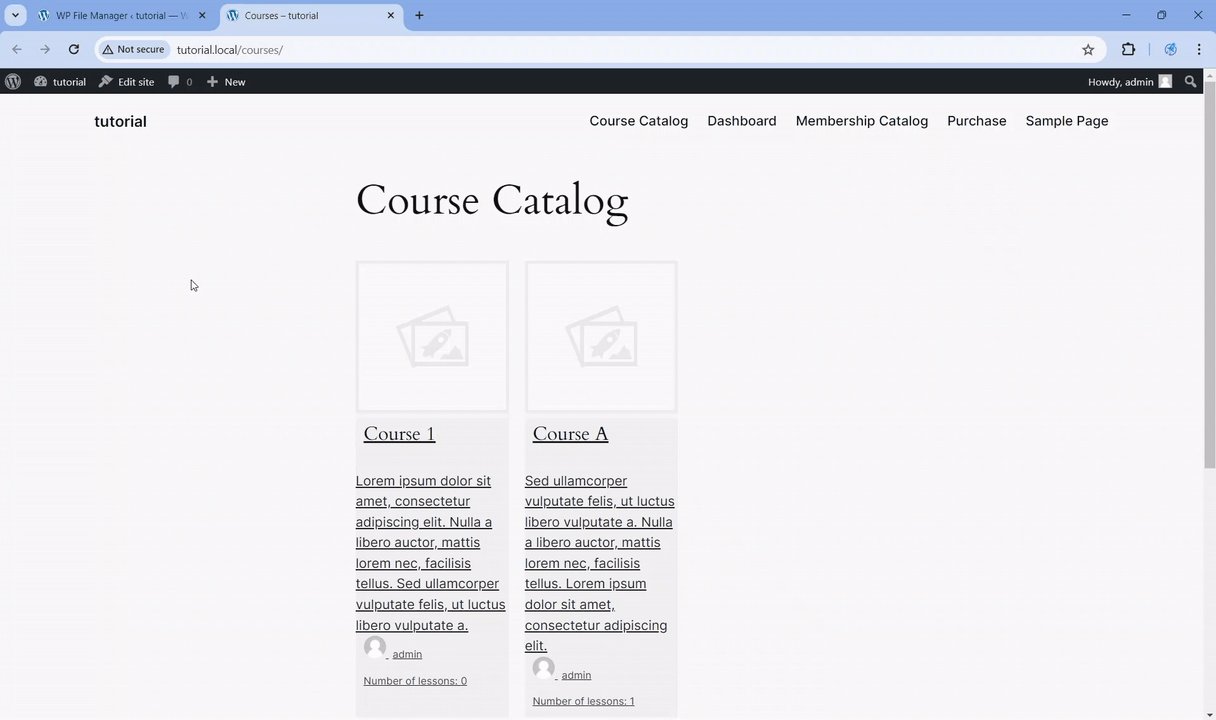
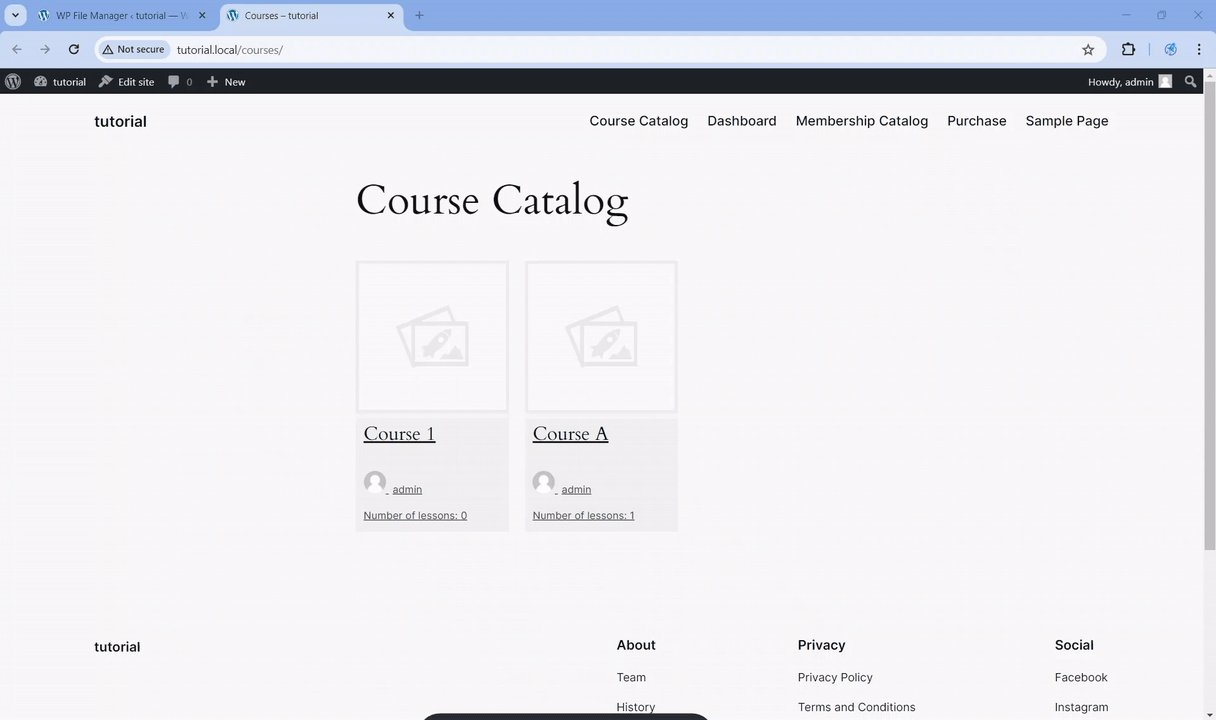
- Step A. Decide what to change. Visit the page where you want to make customizations. Identify the parts that you want to change. Go to Step B .
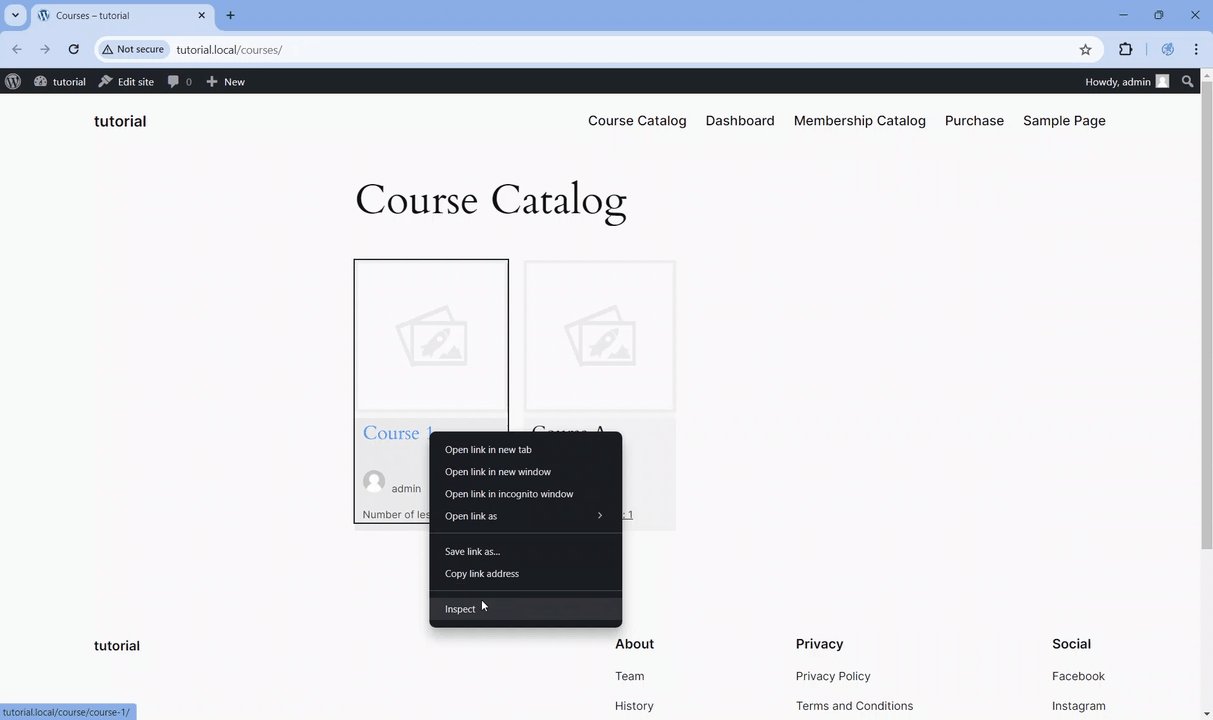
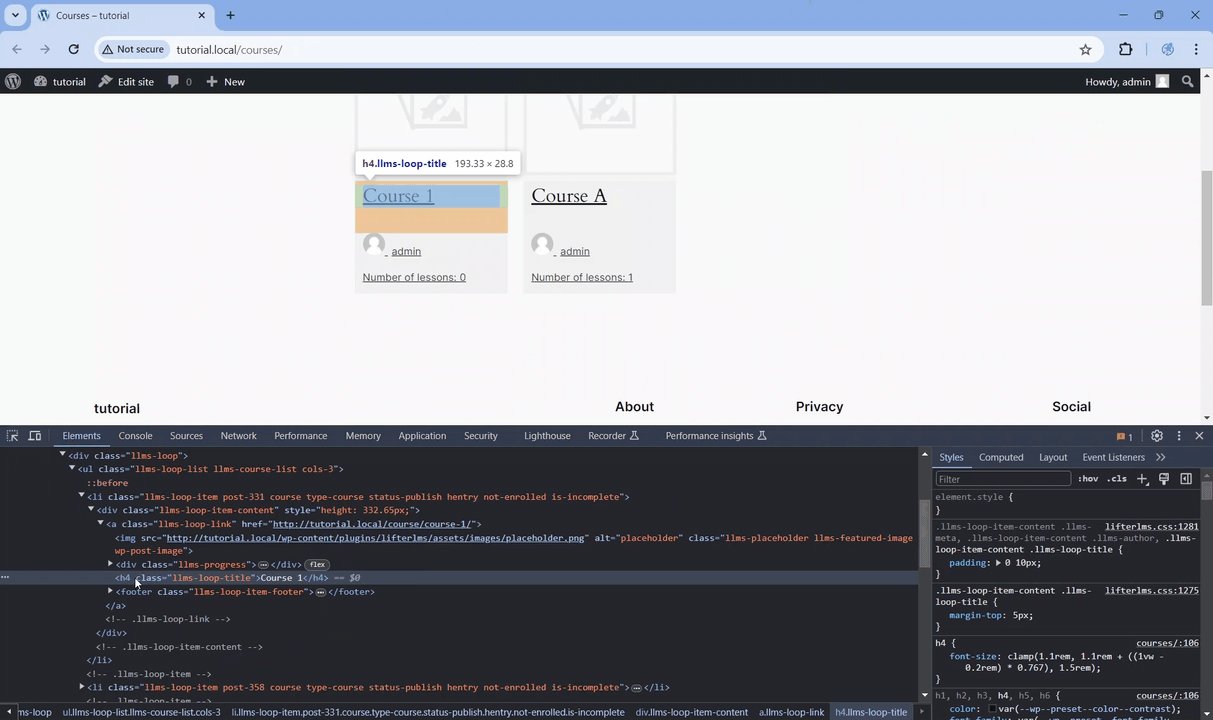
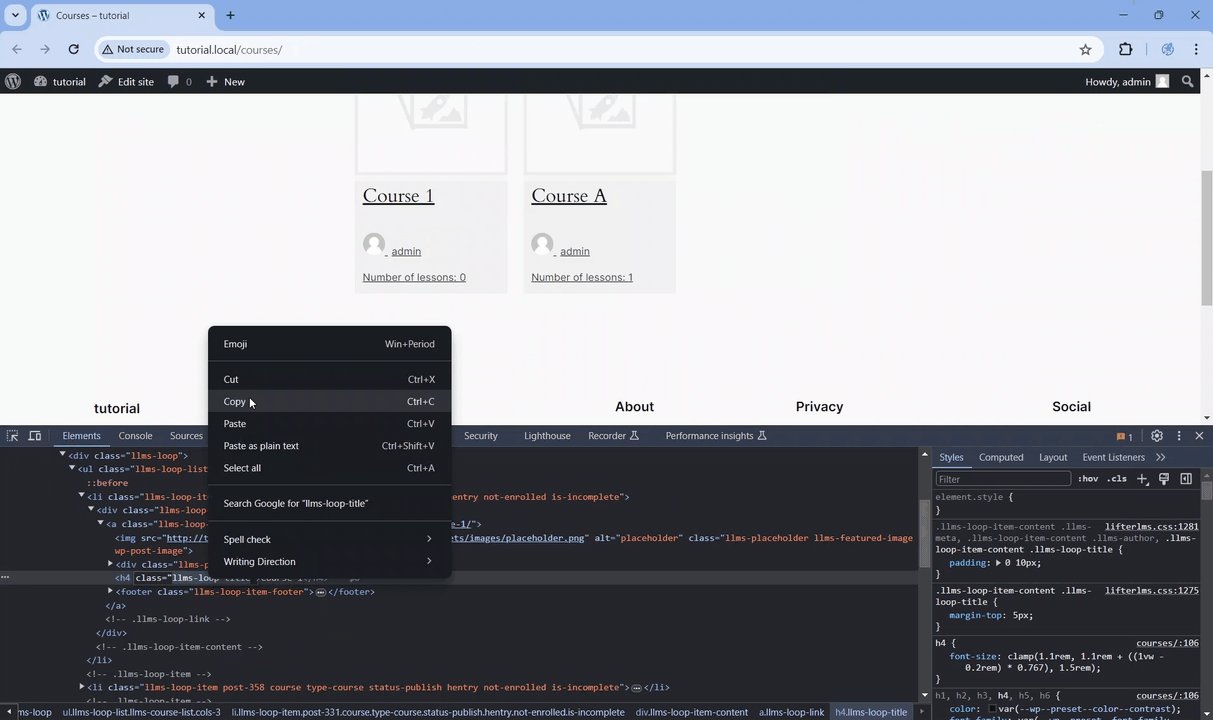
- Step B. Know what to search for. If the part directly contains text, you can search for that text. But if you need to discover what HTML class is used in a given element you are seeing on a page, use the browser’s developer tools to inspect the HTML code of the output you want to modify. You can then search based on that HTML class. Go to Step C.
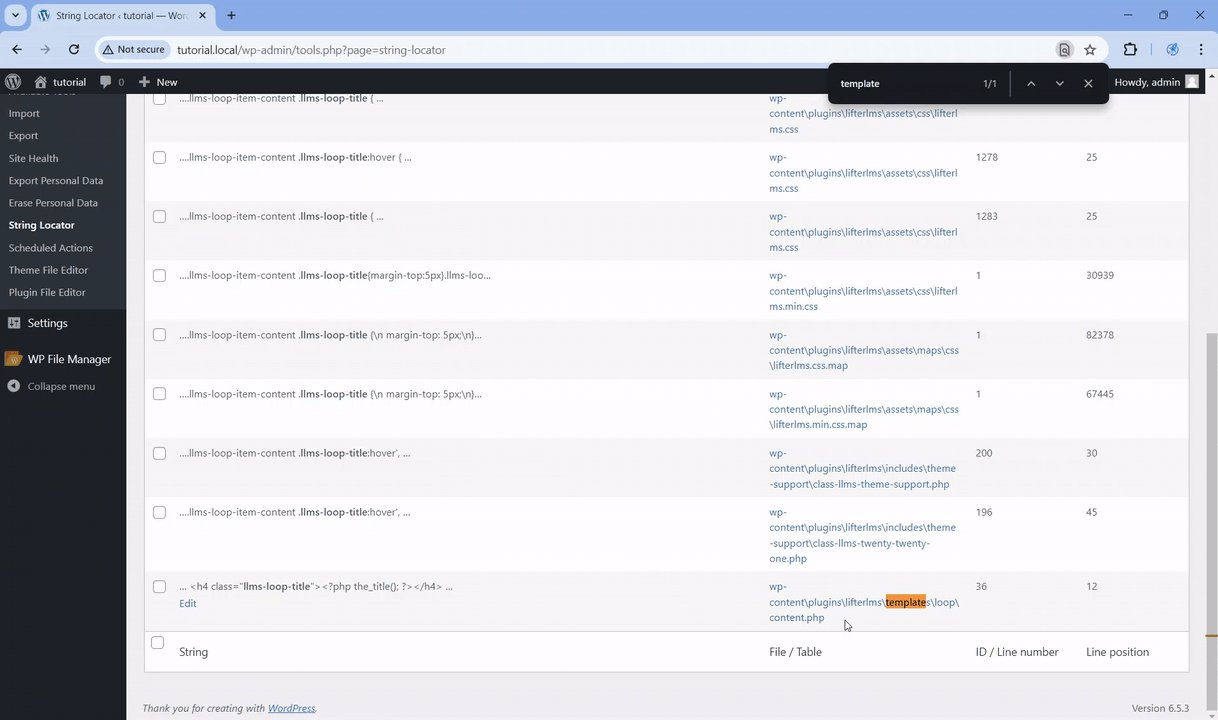
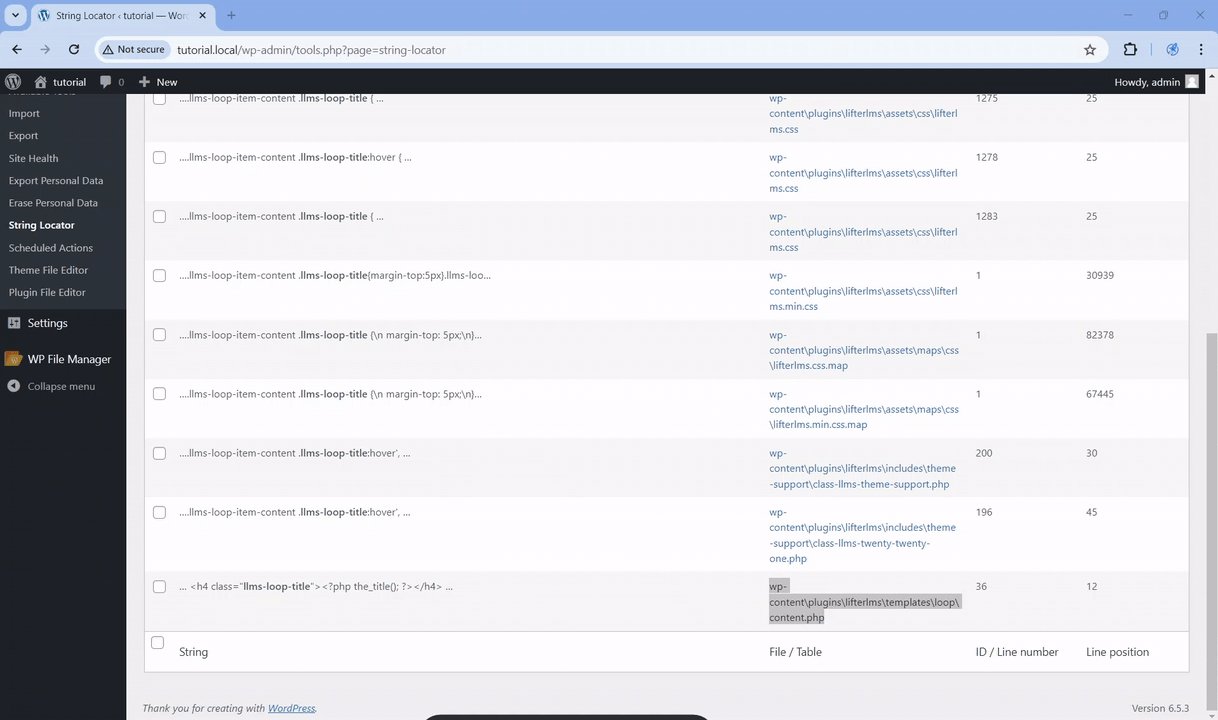
- Step C. Search. Search based on what you learned in Step A. Scan the search results page and open the file that you feel is most relevant to your search. Open that file and carefully read and understand its contents. Based on the file contents, you may need to perform another search or not. Repeat Step C (if you need to do another search) or go to Step D.
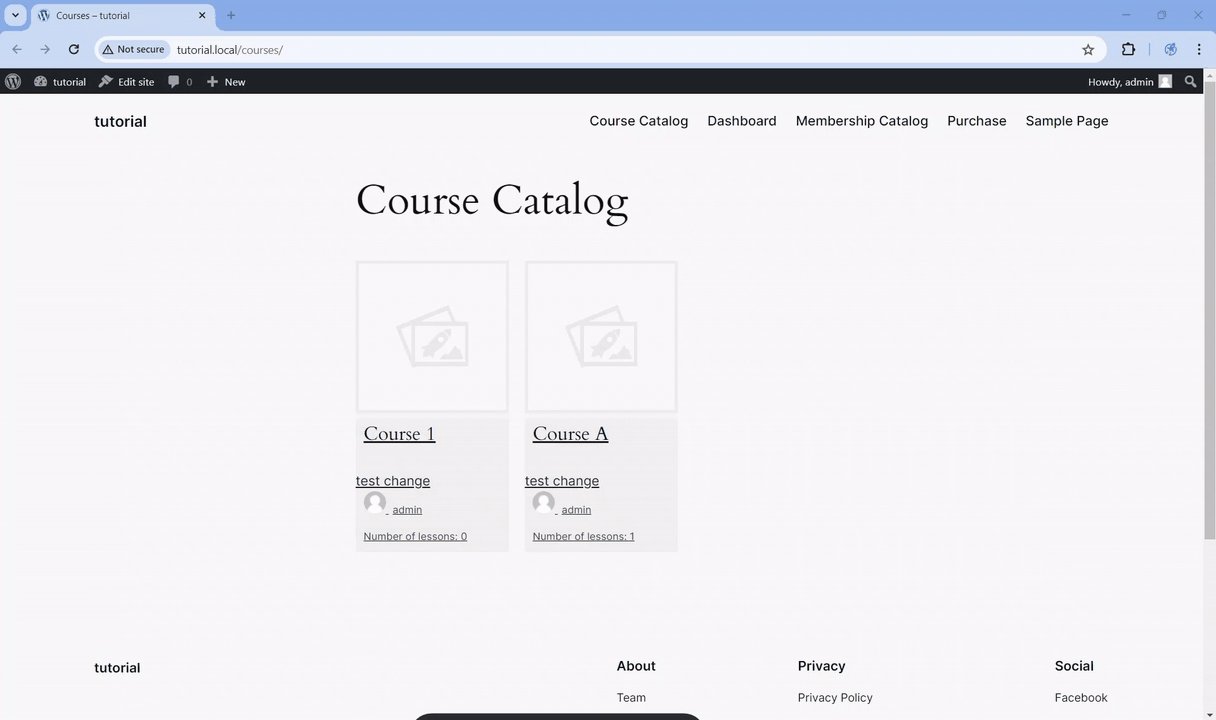
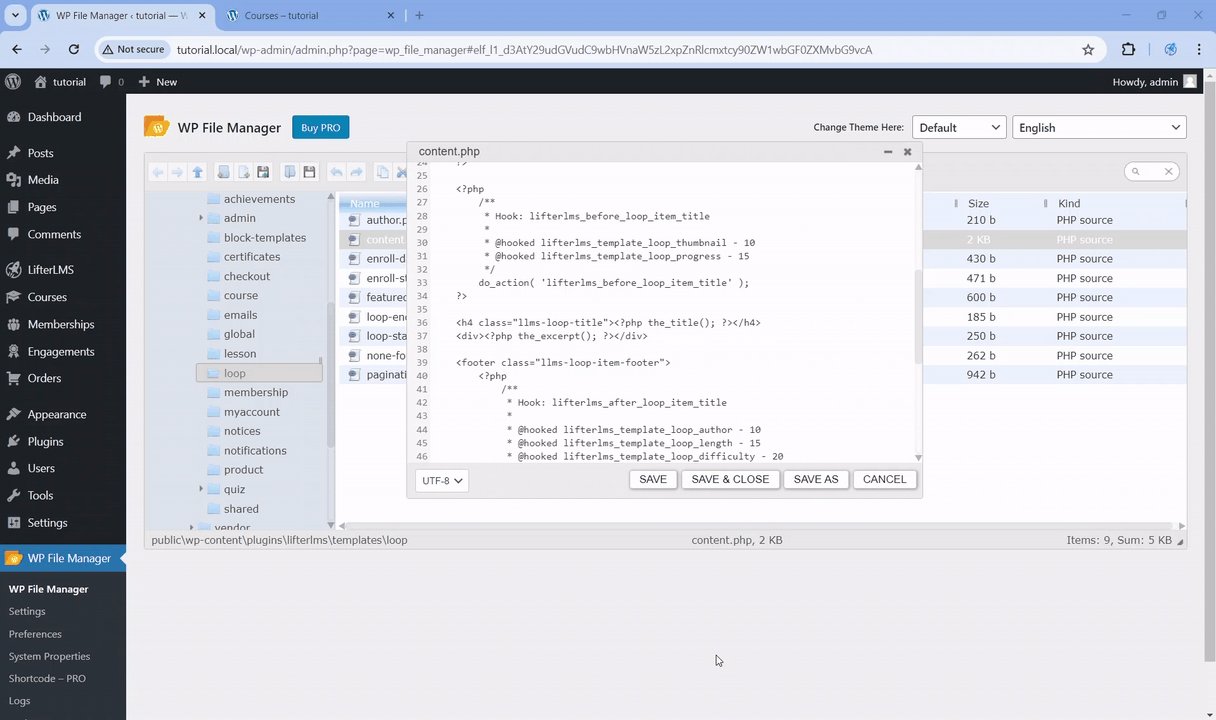
- Step D. Make test changes to the file you found. Make a small but noticeable change in the file you found and save the changes. Then reload the page where you want to make customizations and see if the changes you made are reflected there. If the changes are reflected on the front-end and where they should be, you can stop now and proceed to Step E . Otherwise, go to either Step B . or Step C.
- Step E. Revert the test changes. Undo the test changes. You now know which template file to copy.
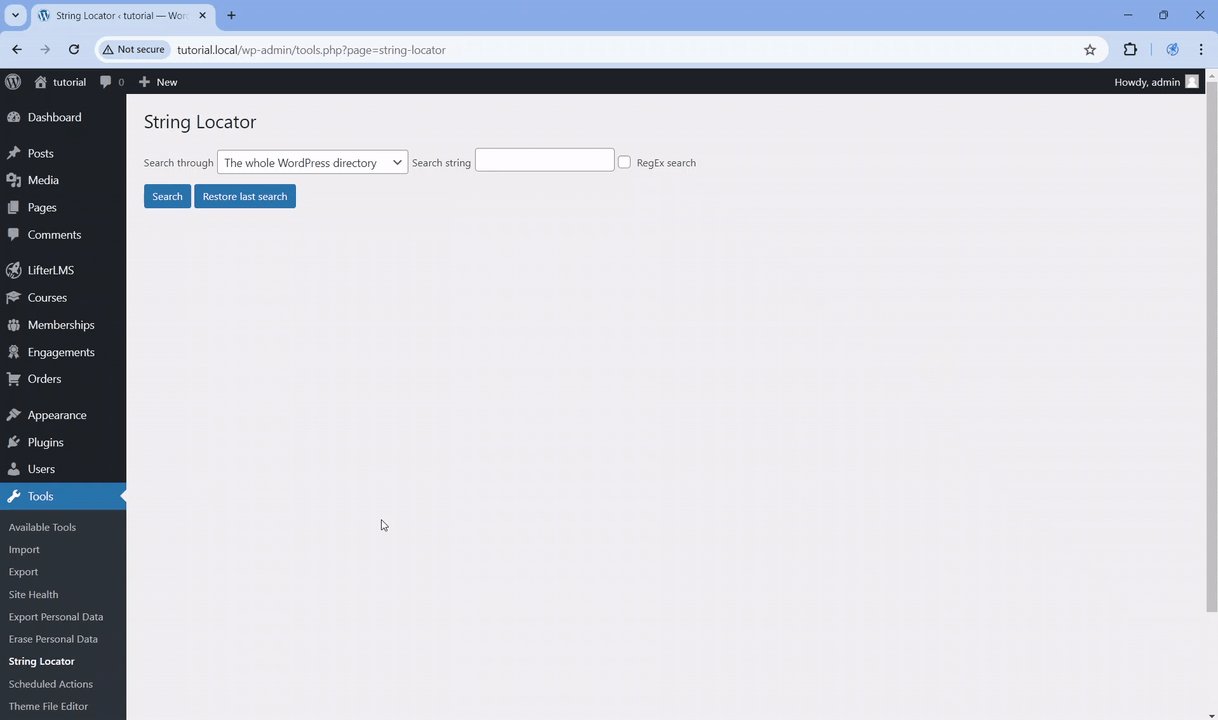
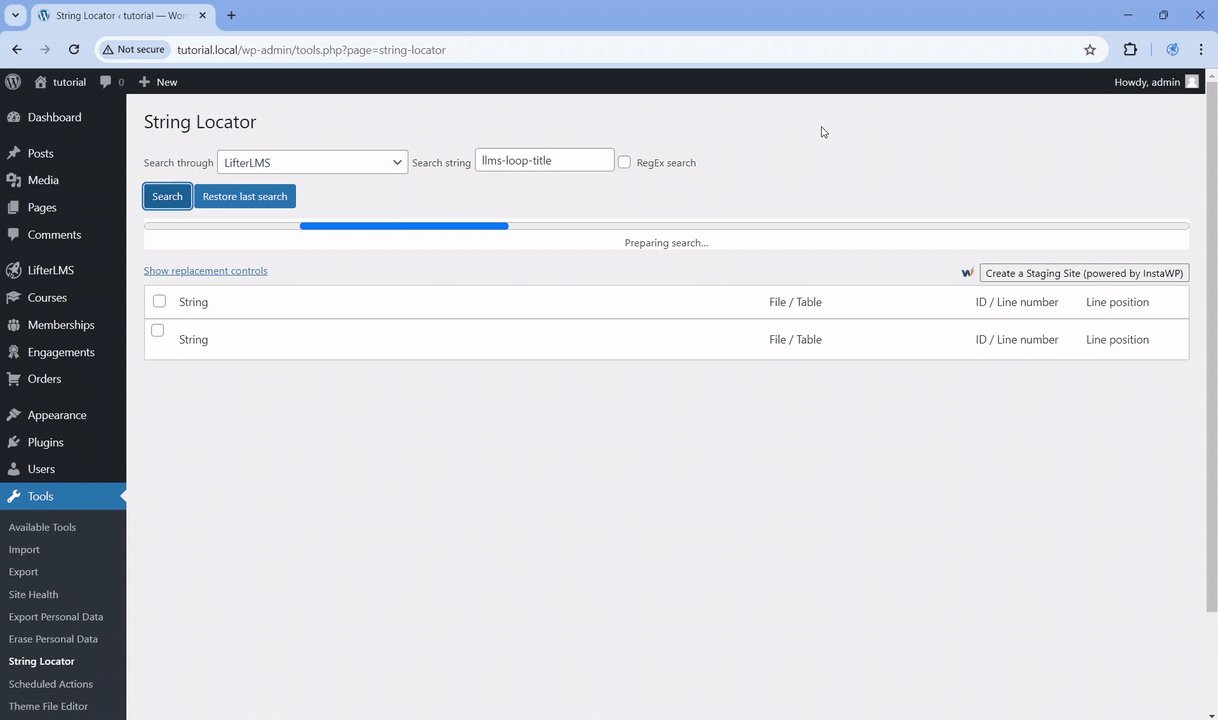
The example below shows how to do Step A to Step E when using the free String locator WordPress plugin along with the free File Manager plugin to perform your text search.





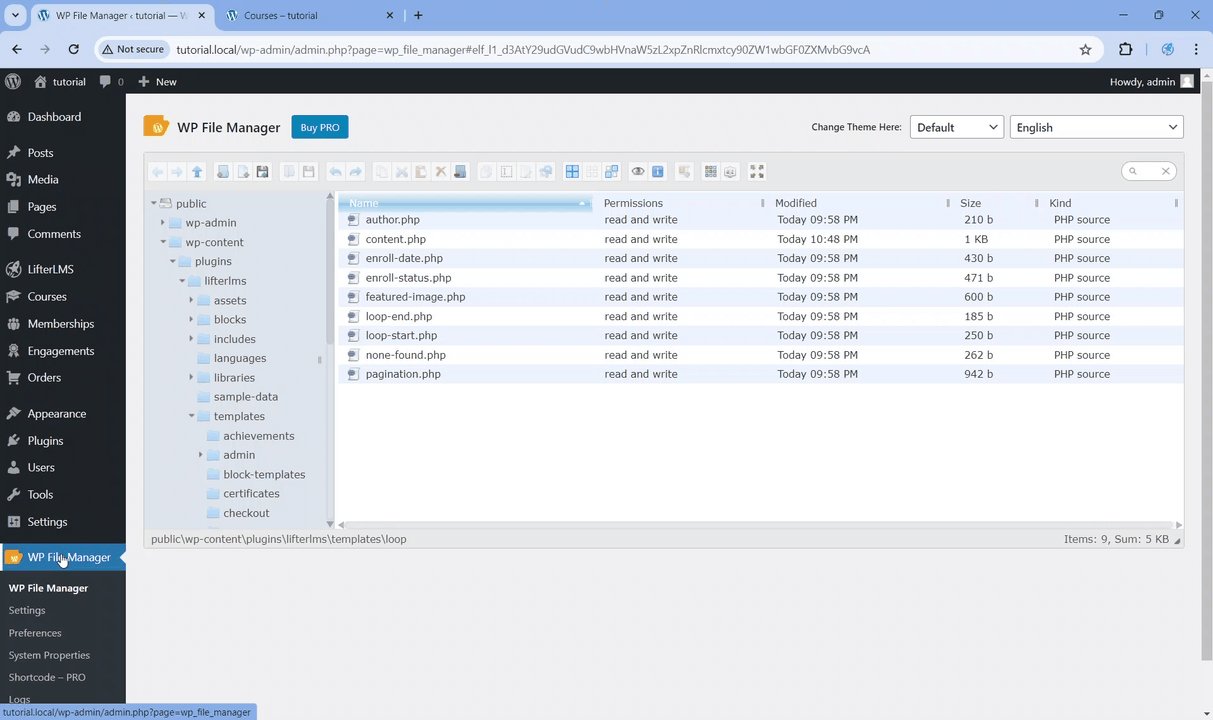
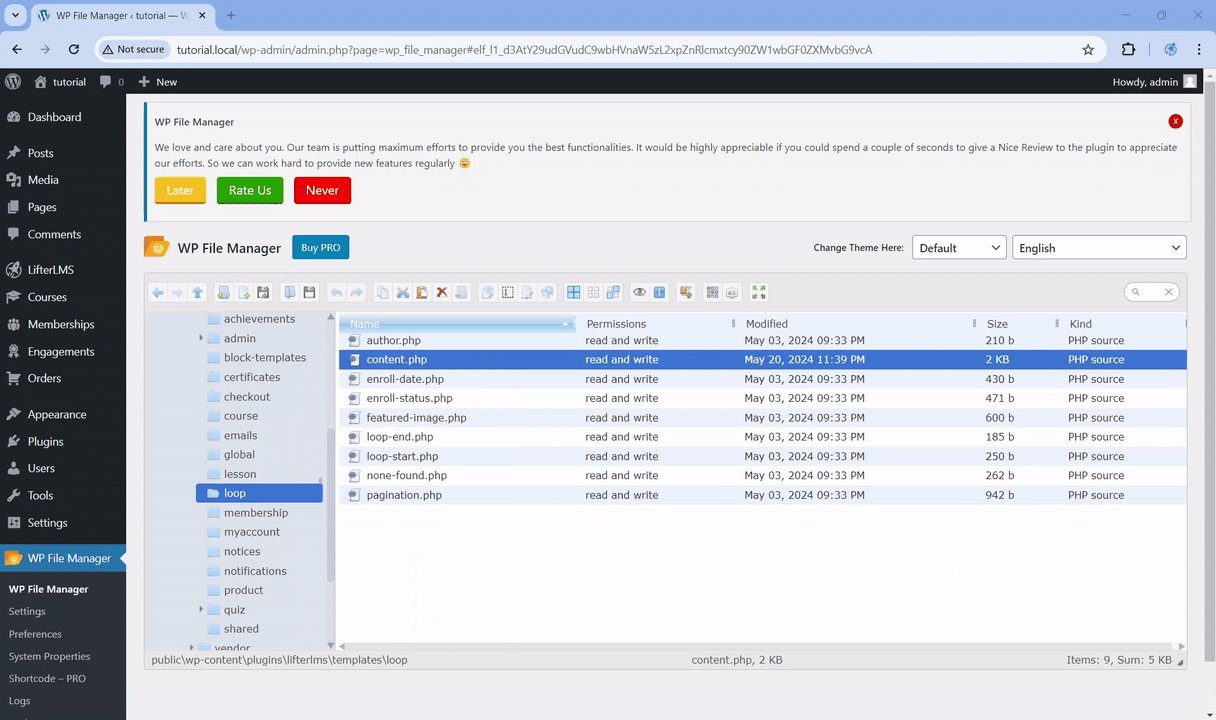
Once you find the template file that you need to modify, just copy that file. The file name of that template file must remain the same whether you modify that file or not. The example below shows how you can copy that template file if you are using the File Manager plugin.

As we mentioned in Step 3 above, the LifterLMS templates files inside a theme must be located inside the lifterlms/ subdirectory of that theme.
- For example,if your child theme’s folder is located in
wp-content/themes/sky-pilot-child/then the templates will be located atwp-content/themes/sky-pilot-child/lifterlms/. - Similarly, if your child theme’s folder is located in
wp-content/themes/twentytwentyfour-child/then the templates will be located atwp-content/themes/twentytwentyfour-child/lifterlms/.
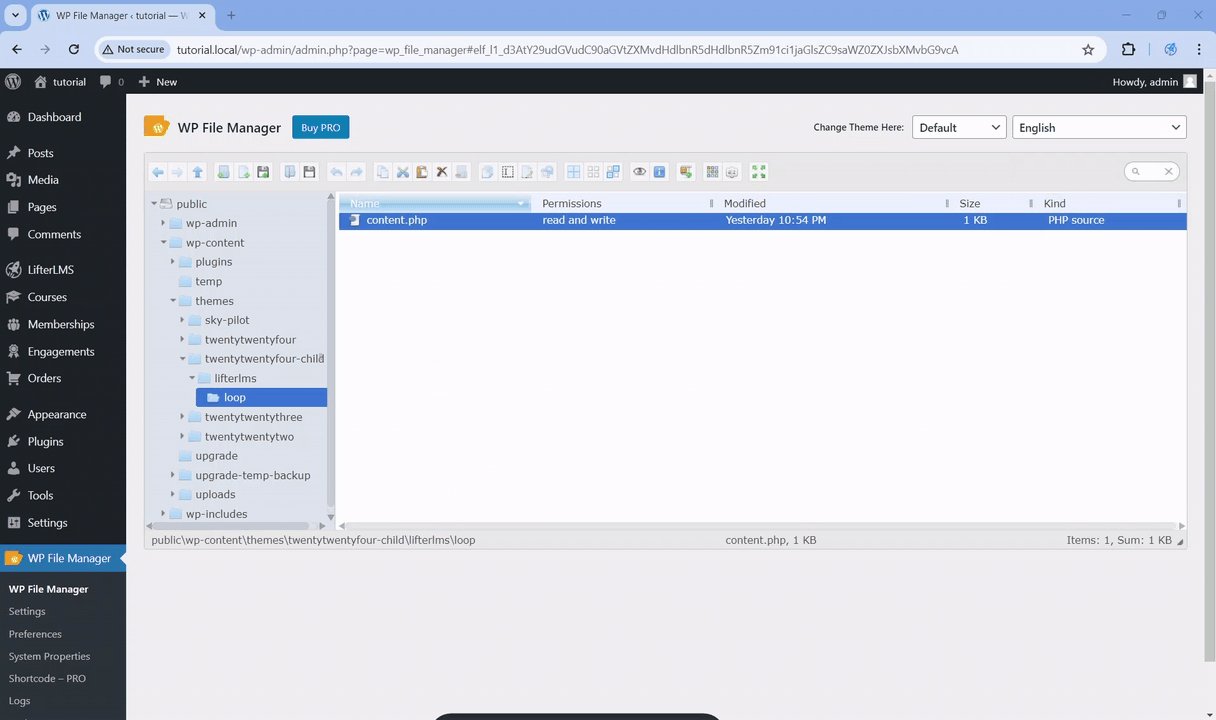
Moreover, the parent folders structure of the copied template file must be preserved, but without having to include the templates/ folder itself. For example, if the template file you copied is located in
then the pasted file should be located in
Similarly, if you instead copied the file from the parent theme at
then the pasted file should be located in
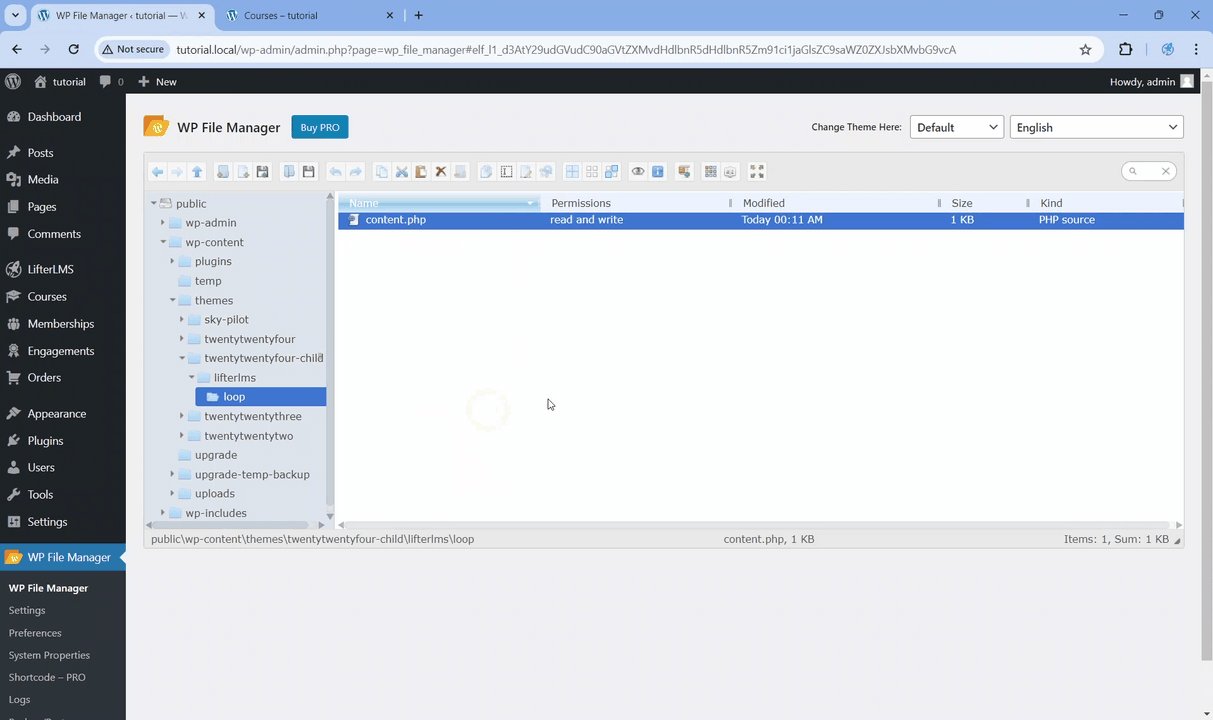
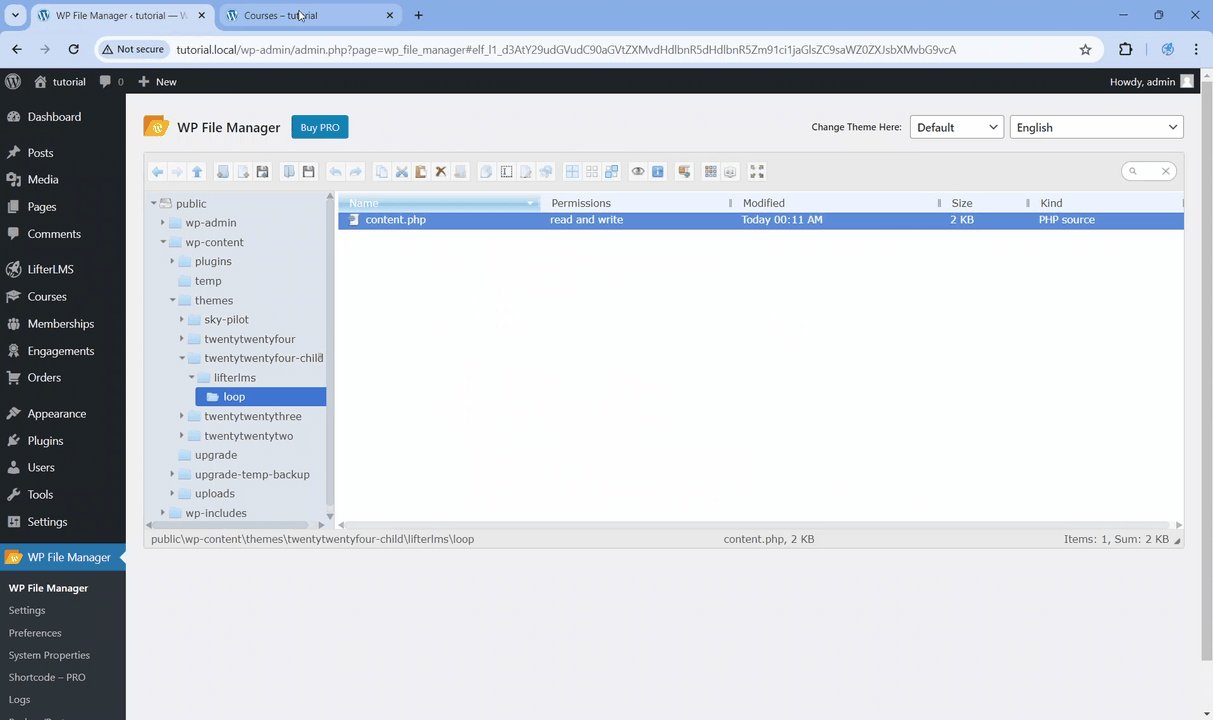
The example below shows you how to paste the file you copied from Step 4 into the appropriate folders inside your child theme by using the free File Manager plugin.

In this final step, you can now modify the file you just pasted to achieve your desired results. The changes you make in this file will be safe from theme and plugin updates. In the example below, we use the free File Manager plugin to make the desired changes.

As mentioned in Step 5 above, the LifterLMS template files must be located inside the lifterlms/ subdirectory of that theme. You can rename that directory into something else by using the lifterlms_theme_override_directories filter as shown below.
// Don't copy this line! /** * lifterlms-template-override.php * * @since 2016-06-01 */ /** * Add an arbitrary plugin directory to the list * @param array $dirs Array of paths to directories to load LifterLMS templates from * @return array */ function my_llms_theme_override_dirs( $dirs ) { array_unshift( $dirs, plugin_dir_path( __FILE__ ) . '/lifterlms' ); return $dirs; } add_filter( 'lifterlms_theme_override_directories', 'my_llms_theme_override_dirs', 10, 1 );




