Lab: Lifti – Divi Theme Compatibility
Lifti, the Divi Theme Compatibility Lab, allows LifterLMS and the Divi theme to integrate seamlessly with each other.
The following features are enabled automatically when enabling Lifti:
- Add LifterLMS Sidebar Compatibility to the Divi theme
- Add the Divi HTML wrapper structure to LifterLMS Course and Membership catalogs
You can optionally enable the following:
- Enable Divi Builder functionality on courses, lessons, and memberships
- Enable Divi page layout settings on courses, lesson, and memberships
Lifti is available as a Lab within the free LifterLMS Labs addon.
To install Lifti
- Install LifterLMS Labs by following the instructions here.
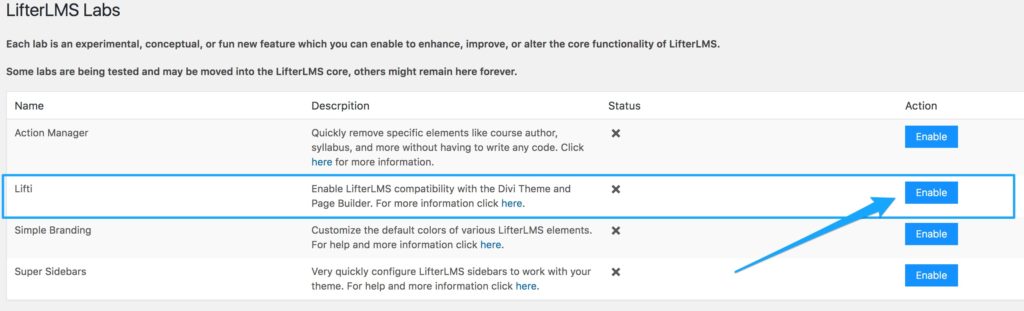
- Navigate to the Labs setting screen at LifterLMS -> Labs
- Enable Lifti by clicking the Enable button

After installing and enabling Lifti you may wish to enable optional settings specific to LifterLMS courses, lessons, and memberships.
You can enable the Divi Builder and Divi layout settings for these post types from the Lifti settings screen:
- Navigate to the Labs setting screen at LifterLMS -> Labs
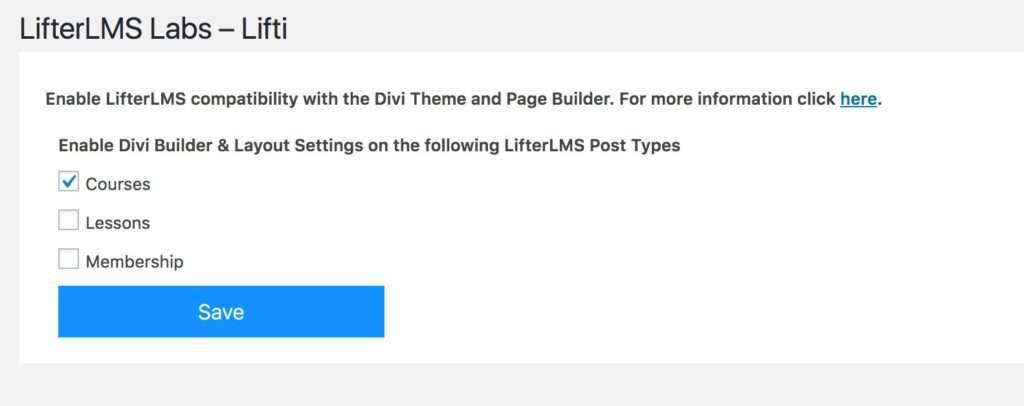
- Click the Configure button on the row for Lifti
- On the settings screen check the box for each post type you wish to enable these settings for

- Click Save
- Navigate to the post types you’ve enabled these settings for and enable the builder or utilize layout settings
When enabling the Divi Builder for a course or membership you will no longer be able to utilize the Enrolled or Non-Enrolled Student Content Editors. Instead, you will now have one Builder which you can use to display content to both student types. In order to maintain the ability to show different content based on the student or visitors enrollment status you can add custom css classes to each section module within the builder layout.
To add a custom CSS class to a section module:
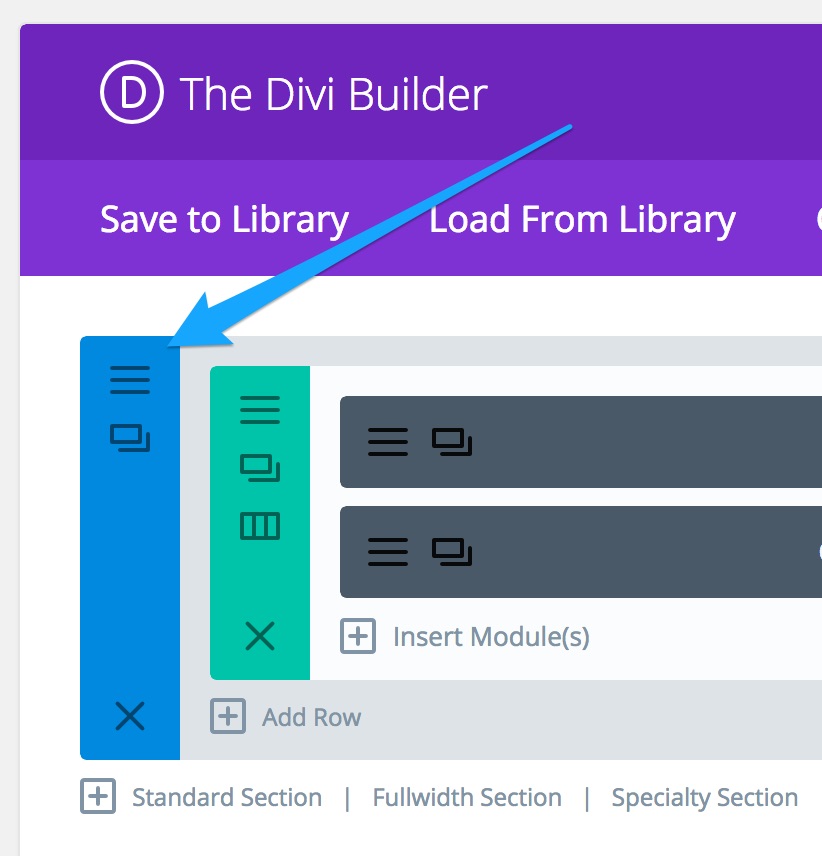
- Click the Section Module Settings Icon

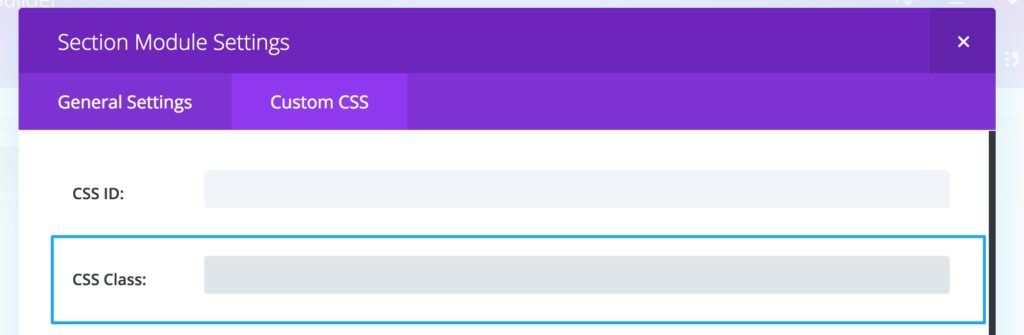
- On the pop-over click the Custom CSS tab
- On the Custom CSS tab you may enter custom css classes in the text input for CSS Class. Multiple classes must be separated by spaces.

Custom CSS Classes to Use
Display to Enrolled Students: llms-enrolled-student-content
Display to Non-Enrolled Students: llms-non-enrolled-student-content
If neither of these classes are found on a section, the section will be displayed to all students and visitors regardless of their enrollment status.
Lifti includes a predefined builder layout for courses. This layout includes a module for each default element found on a course and automatically adds the necessary content classes to mimic the default view of a course within a builder layout.
Due to changes in the Divi theme, we can no longer automatically load a predefined layout. You can download the layout here (note: make sure to “right click” and select “Save As” and then import it into your Divi Library by following the instructions here.
If you enable the Builder for LifterLMS Courses you likely will want to remove default LifterLMS elements (like the course syllabus or course author) and add them in on your own within the Builder.
All of these elements are added via Action hooks. There are two ways to remove these elements:
- Programmatically remove them via action hooks.
- Utilize the LifterLMS Labs Action Manager Lab to remove actions with a few simple clicks.




