How to add custom CSS to LifterLMS?
The best way to add custom CSS to your site depends on what theme you are using.
- For a Classic or Hybrid theme, CSS can be added to your site using the Customizer.
- For a Block theme like Sky Pilot, CSS can be added to your site using the Site Editor.
If you are not familiar with CSS or would like a primer on using CSS, please refer to this companion documentation on CSS structure in LifterLMS.
For a Classic or Hybrid theme, CSS can be added to your site by going into Appearance > Customize > Additional CSS.
You’ll know this is possible for you if you see the Customize link in the toolbar from the frontend of your WordPress site.
- Click Customize in the admin toolbar.
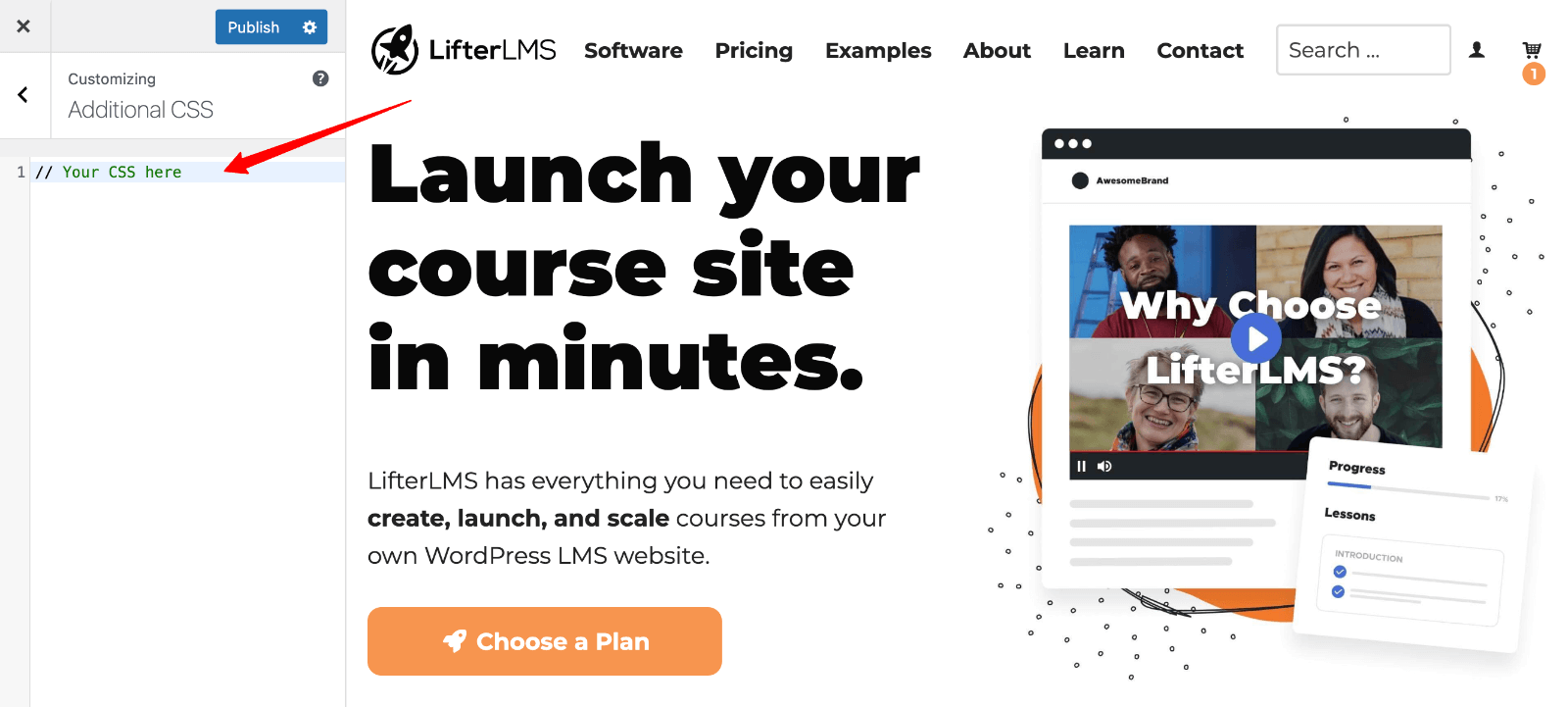
- In the Customizer window, select Additional CSS.
- Add your custom CSS to this editor.
- Click Publish to save your changes and update your site.

If you are using a Block Theme like Sky Pilot, CSS can be added to your site within the Site Editor.
- From the frontend of your site, click Edit Site in the admin toolbar.
- Click Styles in the Design menu.
- Click the three dots to the right of the Styles heading and select Additional CSS.
- Add your custom CSS to this editor.
- Click Save to publish these changes to your site.
Video: How to Add Custom CSS to a Block Theme Like Sky Pilot
Note that if you decide to switch themes, you should first copy the content in your Additional CSS so that you can add it into the new theme. This setting is not imported when you change your WordPress site’s theme.




