New Editor, WordPress 5.0+ and Gutenberg Getting Started Guide
WordPress 5.0 introduced a new editor for WordPress that was code named “Gutenberg.”
The new editor for WordPress allows you to build content with blocks like:
- paragraphs
- images
- embeds
- headings
- widgets
- columns
- etc.
Plugins that have evolved with WordPress 5.0 like LifterLMS allow you to use the new editor wherever the LifterLMS plugin used to use the old editor like on the course and membership pages.
LifterLMS also now provides you with LifterLMS specific blocks that you can use to build out custom course layouts and rearrange and control settings for the various LifterLMS “blocks” like:
- course description
- course continue button
- course progress
- course syllabus
- LifterLMS pricing table

Make sure you are on a version of WordPress after 5.0.
Make sure you are on a version of LifterLMS after 3.25.
Blocks can be added anywhere the new editor displays by
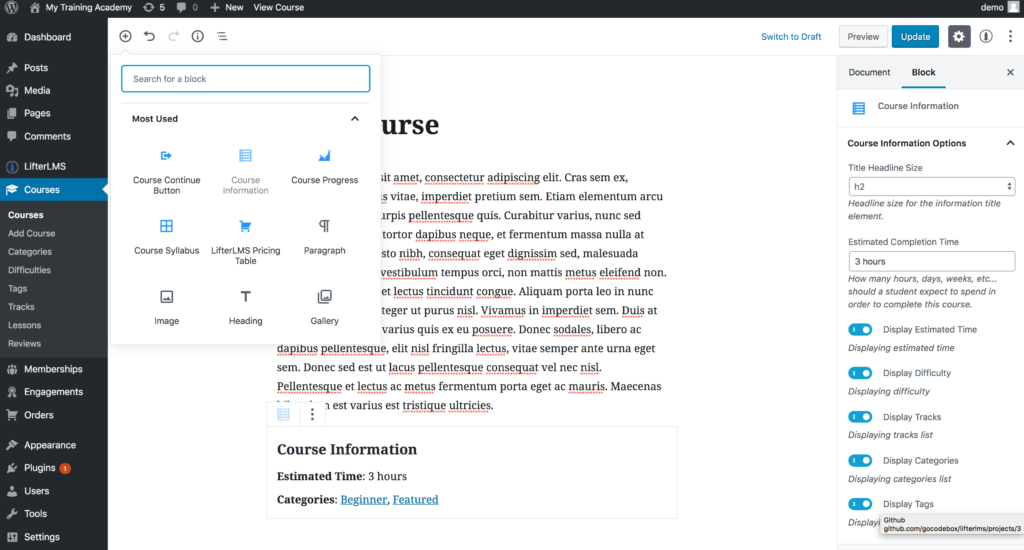
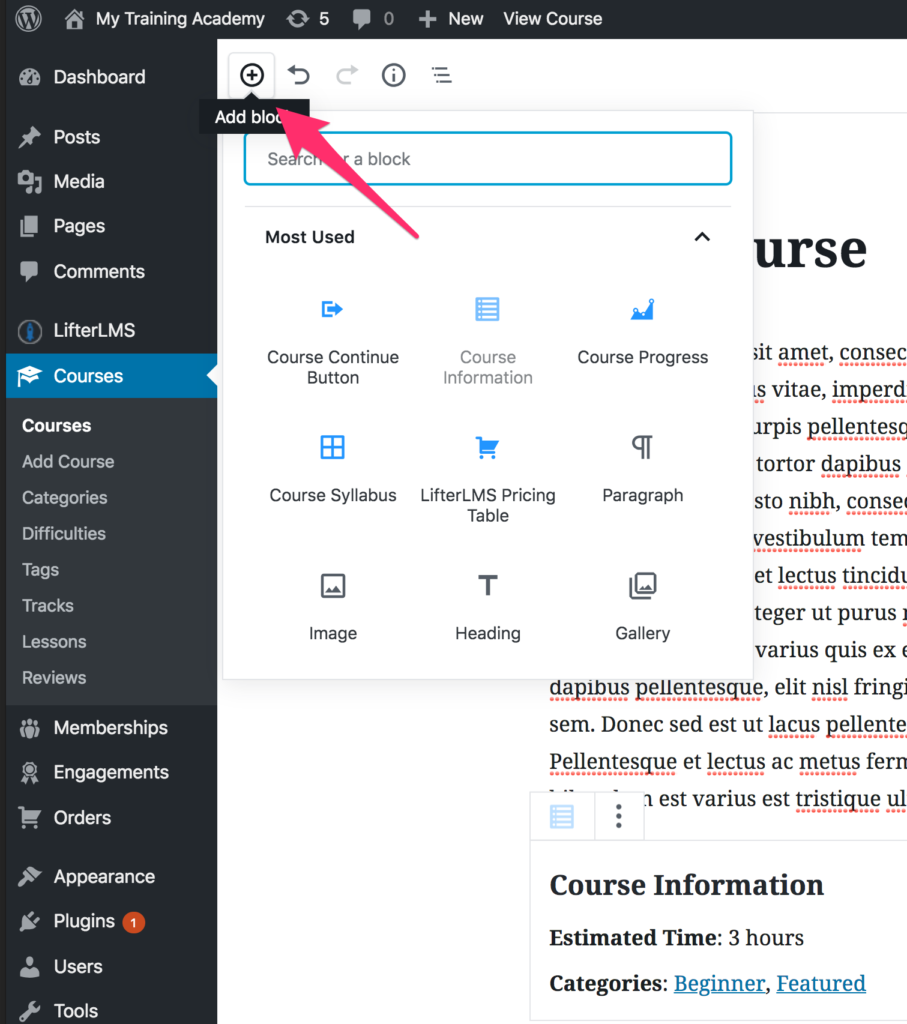
STEP 1) Press the “Plus” button at the top of the screen

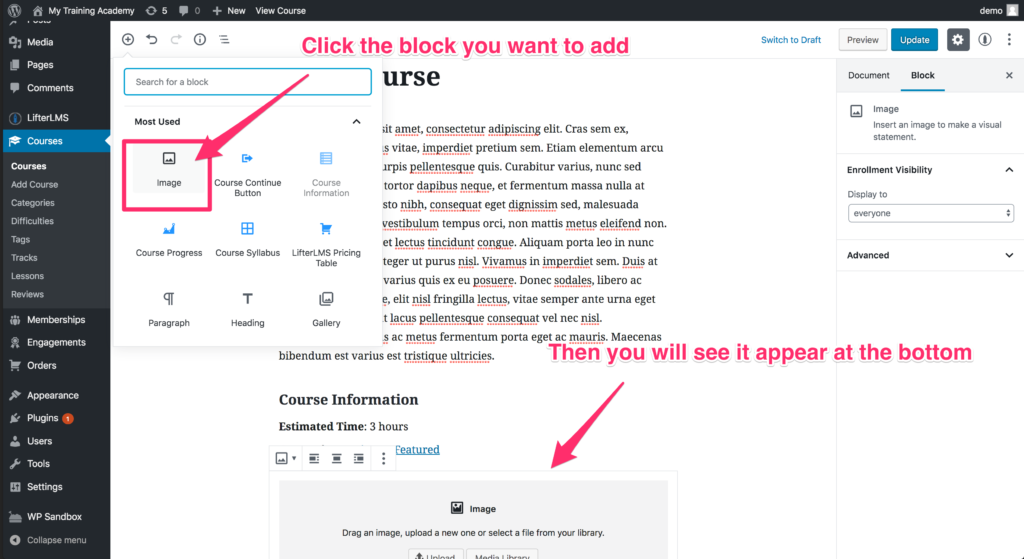
Step 2) Choose a block by clicking on it (which will add it to the bottom of the screen)

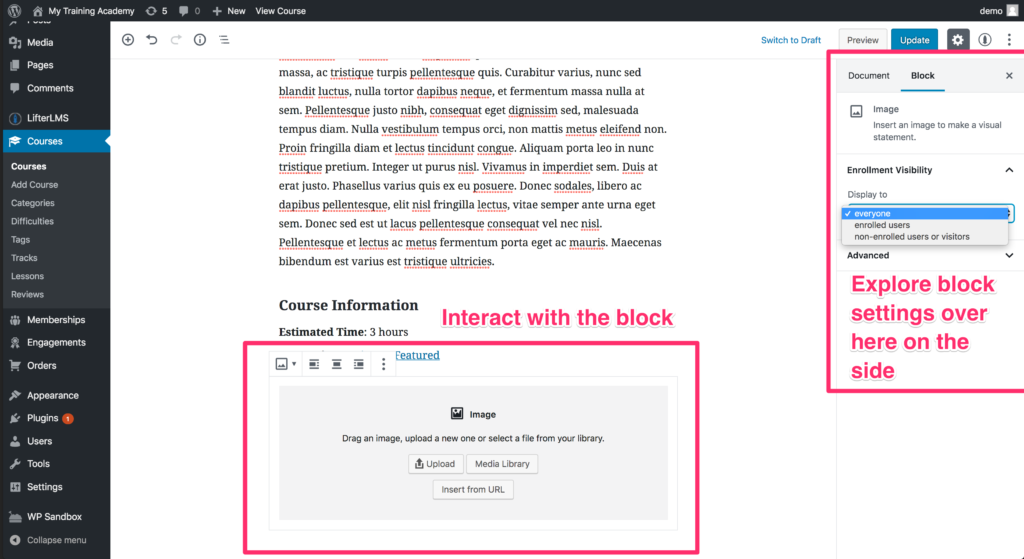
Step 3) Interact with the block and explore the block settings on the side of the screen

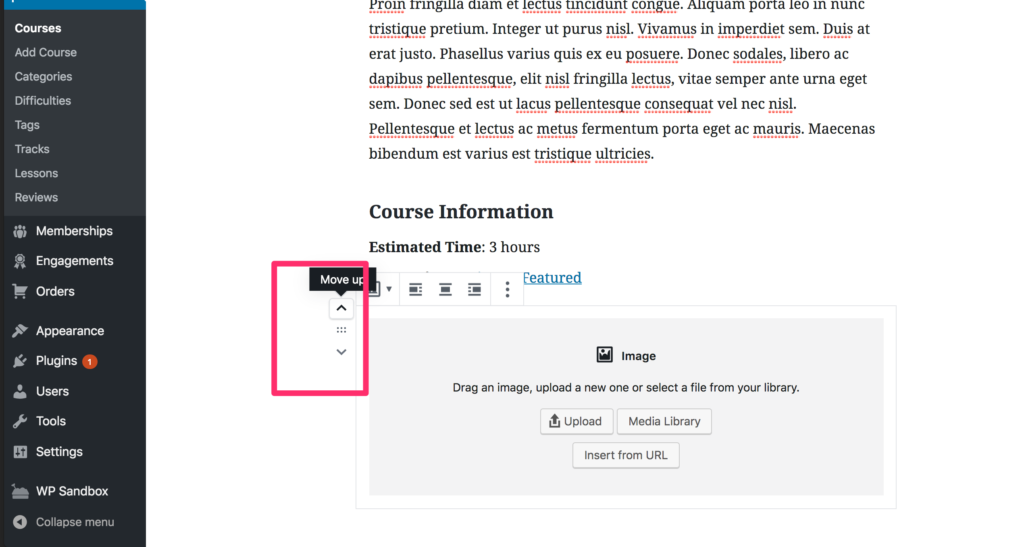
Step 4) Move the block to a new location by dragging or clicking the “Move Up” button

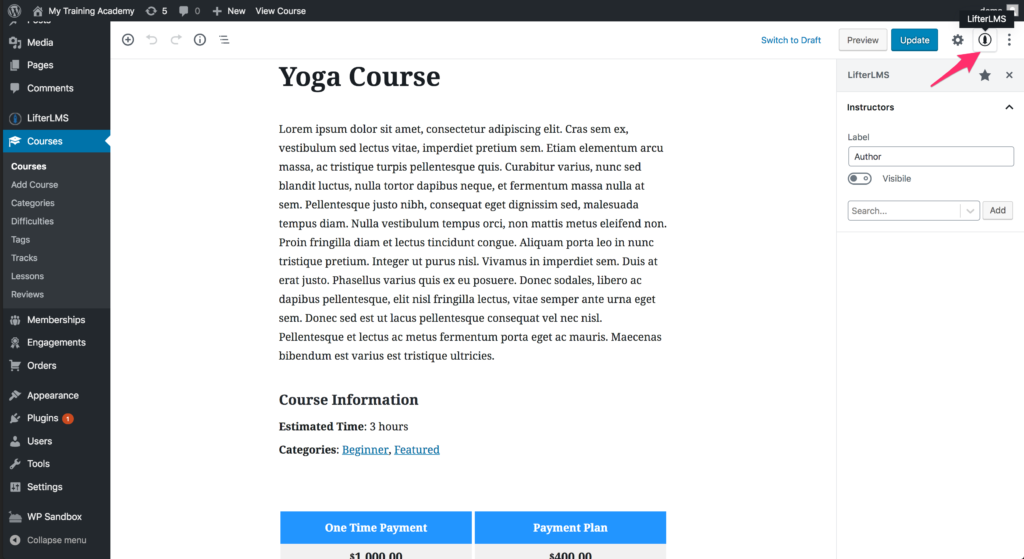
Explore more LifterLMS post settings and other features by clicking on the rocket icon at the top right.
In the image below, you can see how you would add the course instructors in this area.

Explore the links below to get more helpful information about the new WordPress editor and LifterLMS.
Webinar about LifterLMS, WordPress 5.0 and the New Editor
LifterLMS Blocks and WordPress 5.0 Release Post
WordPress 5.0 and the new editor explained by WordPress educator and LifterLMS user Shawn Hesketh




