Getting Started with LifterLMS Stripe
To install the Stripe Gateway API Extension:
- Log into the admin panel of your WordPress site
- Go to Plugins > Add New Plugin
- Click Upload Plugin
- On the Add Plugins page, click Choose File
- Navigate to where the Stripe extension zip file is located on your computer, click on the zip file then click Open
- Once the file has been chosen click Install Now
- When the plugin installation is finished click Activate this plugin
The Stripe Gateway API plugin should now be installed and activated.
Once you have installed the plugin you can then enable the stripe gateway.
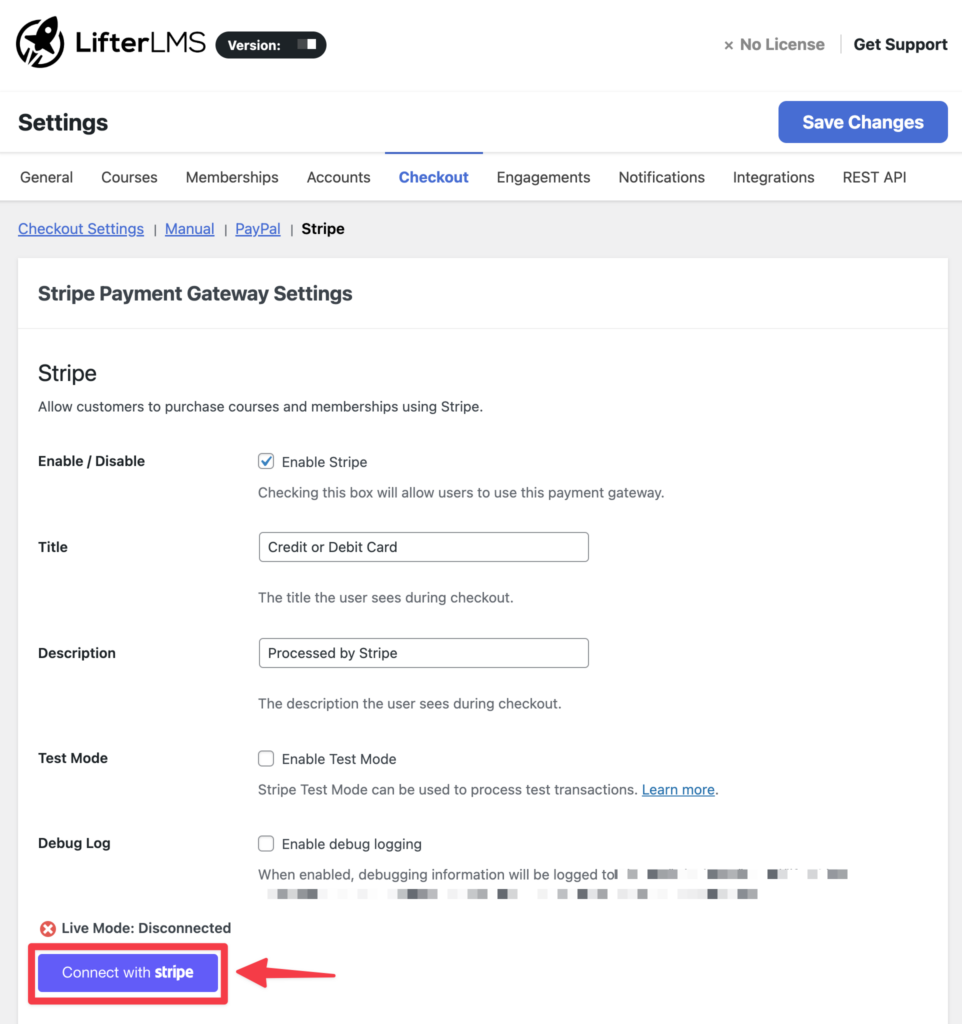
From the WordPress admin navigate to LifterLMS > Settings and click on the “Checkout” tab. You will see a section titled Stripe.
To enable credit card processing through Stripe you will check the box “Enable Stripe Payment Gateway” You will also need to click Connect Stripe or manually enter your Live and Test keys to enable Stripe for payment processing. See next section for setting your secret and publish keys.
To connect with Stripe, simply click on the Connect Stripe button and follow the steps.

To upgrade to the modern Stripe Connect method follow these steps:
- Log into your account on Stripe’s website
- From your WordPress dashboard, navigate to: LifterLMS > Settings > Checkout > Stripe
- Click on the button that says “Connect with Stipe.” You will be redirected to Stripe to confirm the connection to your Stripe account.
- Click the button that says “Connect.” You will be redirected back to your LifterLMS Stripe integration settings page and see a confirmation message from Stripe that says “Live Mode: Connected.”
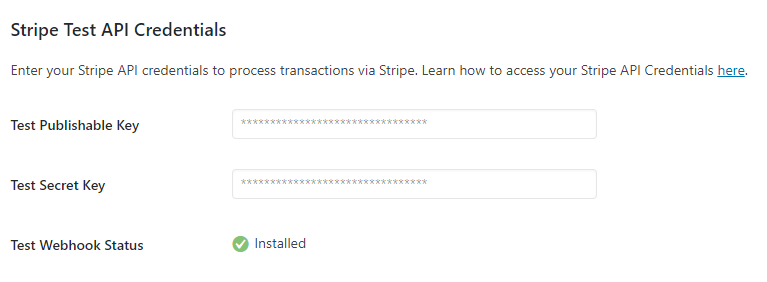
To enable the Stripe gateway to accept credit cards you need to enter your stripe account’s Live and Test Secret / Publishable Keys.
If you do not have a Stripe account you will need to create one at stripe.com.
You can locate your API keys on the Stripe Dashboard. Follow Stripe’s FAQ How Do I Locate API Keys in the Dashboard for more details on finding your keys in Stripe.
On your WordPress site navigate to LifterLMS -> Settings -> Checkout and select “Stripe” from the list of available payment gateways.
Once you’ve located your keys in Stripe, copy and paste them into the respective fields on the LifterLMS Stripe options screen.
This will save your API keys to your site’s WordPress database. If you’d prefer to use a more secure method, you may define your API credentials in your site’s wp-config.php file:
// Don't copy this line! /** * Define Stripe API keys as constants instead of saving them to your sites database (LifterLMS Stripe) * * @since 2019-04-17 */ // Live API Keys. define( 'LLMS_STRIPE_LIVE_PUBLISHABLE_KEY', 'pk_live_**************' ); define( 'LLMS_STRIPE_LIVE_SECRET_KEY', 'sk_live_**************' ); // Test API Keys. define( 'LLMS_STRIPE_TEST_PUBLISHABLE_KEY', 'pk_test_**************' ); define( 'LLMS_STRIPE_TEST_SECRET_KEY', 'sk_test_**************' );

The Webhook Status option you see is an “endpoint” where Stripe sends information to your website about events occurred on Stripe such as payments being processed and cancelled. This is supposed to be configured automatically when you paste in your account keys and show the green checkmark with the Installed status.
To enable test mode to run test transactions using the Stripe credit card gateway go to LifterLMS > Settings, “Checkout” tab and scroll to the Stripe section. Check the box “Enable Stripe Test Mode” and click “Save Changes”
All transactions will now run to stripe as test transactions. You can verify the transactions by going to your Stripe account and toggling from Live to Test.
When you configure your Stripe API keys, LifterLMS automatically creates a new webhook within your Stripe account for the following two events:
charge.failedcharge.refunded
You can confirm your site’s Webhook Status on the LifterLMS > Settings > Checkout > Stripe screen.
If your site’s status is not confirmed, you can manually create the webhook within Stripe or check why the webhook might be failing through Stripe’s webhook log feature.
- Log in to your Stripe dashboard for the connected site.
- Be sure to select the Live or Test mode, depending on which gateway version you want to investigate.
- Navigate to Developers > Webhooks and select the correct webhook for your site.
- From the single webhook screen, you should see that it is configured for 2 events:
charge.failedandcharge.refunded. - Review any details about the webhook’s status on the Logs tab.
If you’re encountering issues with payment processing, it may be helpful to enable Debug mode to display responses from Stripe during payment processing and customer creation.
To enabled Debug mode, navigate to LifterLMS->settings->Checkout and scroll to the Stripe section. Check the box that says “Enable Debug Mode” and click “Save Changes” at the bottom of the screen.
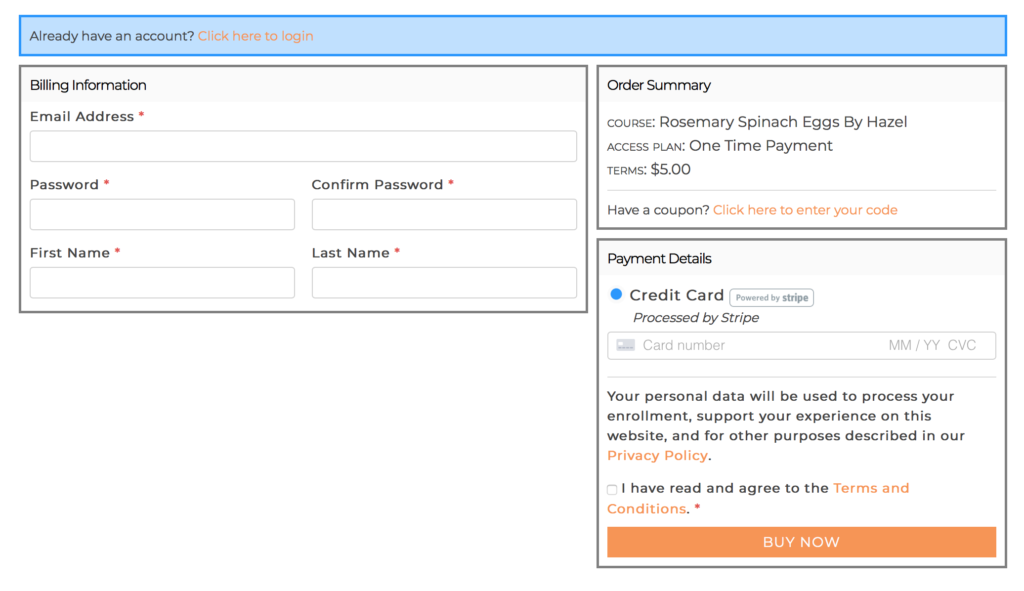
This is an example of a checkout screen with the Stripe Extension installed: