Getting Started With Aircraft
Welcome to Aircraft, a design library page builder add-on to help you create well-designed course sales pages and great design throughout your website.
With Aircraft, the process of designing web pages becomes simple and smoothly integrates into your WordPress website.
Aircraft simplifies web design, so you can easily produce pages that clearly convey the value of your courses and memberships, motivating visitors to buy.
Follow these steps to make the most out of the Aircraft page builder plugin:
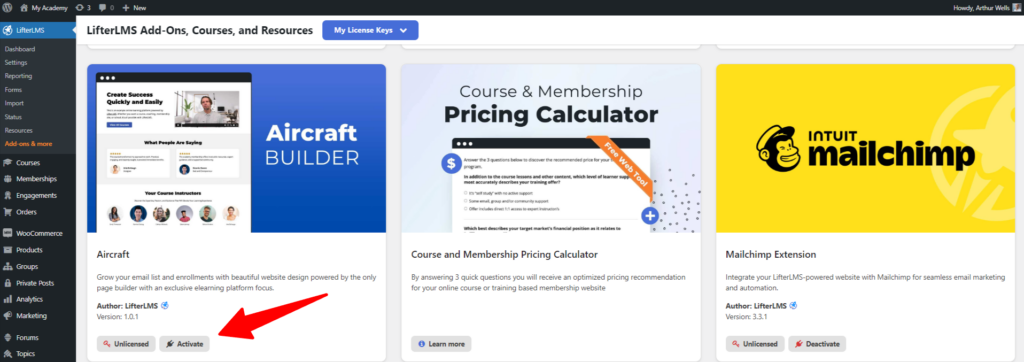
Step 1: Activate the Aircraft Plugin
Ensure that the Aircraft plugin is activated on your WordPress website. If not, navigate to your WordPress dashboard or LifterLMS dashboard and activate the plugin.
You can confirm the activation by checking the plugins section in your dashboard.
Use these instructions to activate your license key and install our paid LifterLMS add-ons How Do I Add My License Keys?.

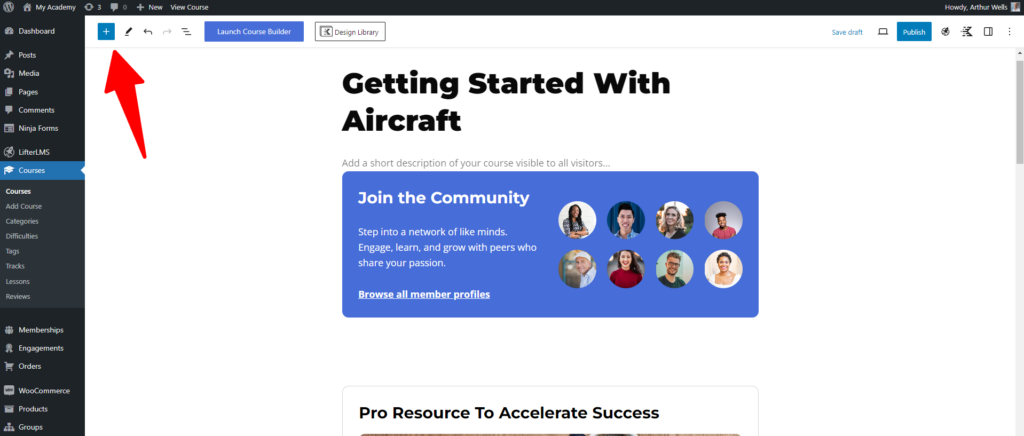
Step 2: Access Pages or Courses
After you activate the Aircraft plugin, go to the pages or courses section in your WordPress dashboard where you want to work. then, simply click the “+” button on the page, course, membership or lesson.

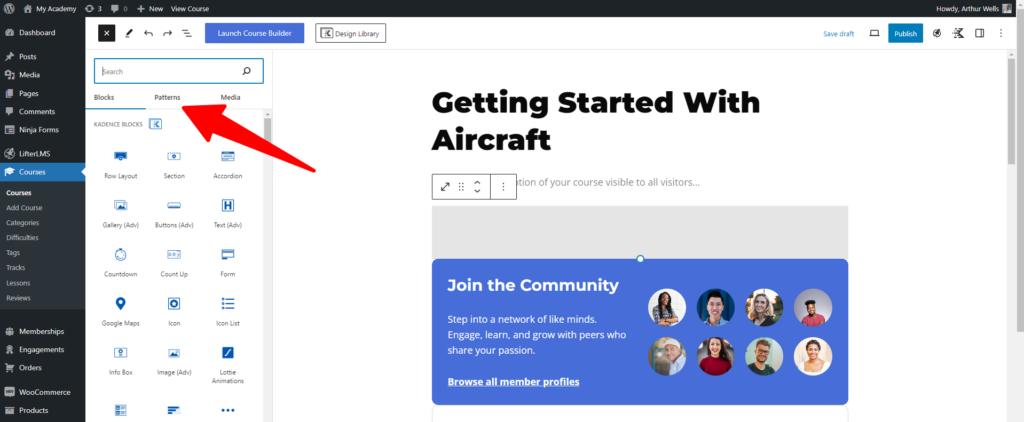
Step 3: Add a Pattern
Within the editor, locate the “Add” button. Click on it to reveal a tab menu. Select “Pattern” from the options provided.

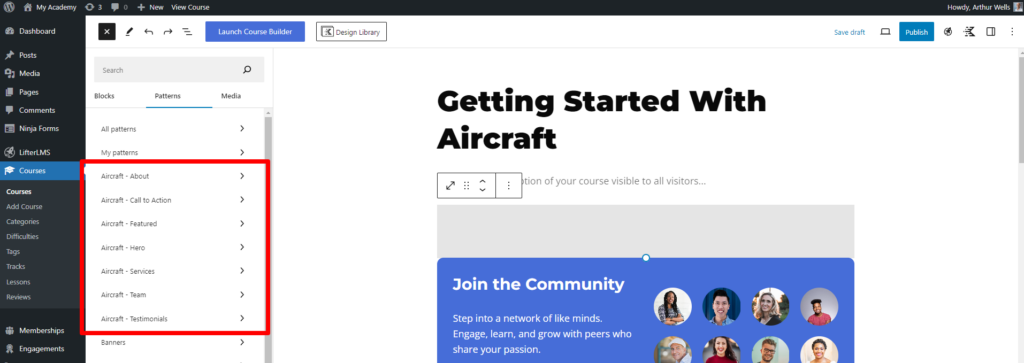
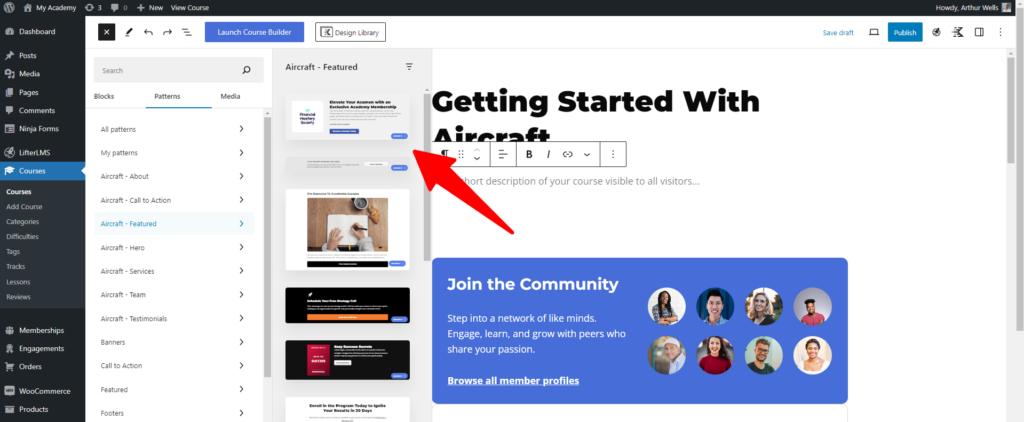
Step 4: Choose an Aircraft Pattern
After selecting “Pattern,” you’ll be presented with a variety of Aircraft patterns to choose from. These patterns are prefixed with “Aircraft” for easy identification. Click on the desired pattern to proceed.

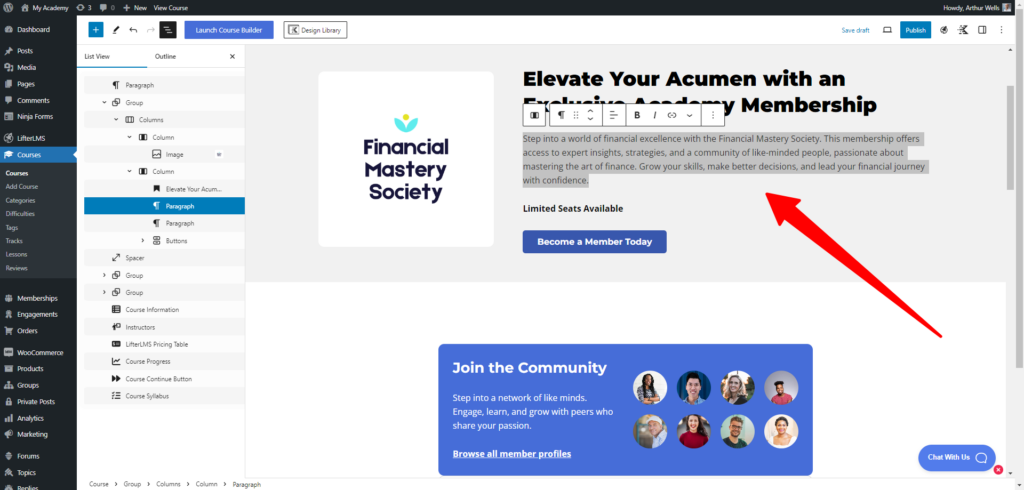
Step 5: Customize the Pattern
Once you’ve chosen a pattern, you’ll have the opportunity to customize it to fit your needs. For example, if you add a “Featured” pattern, you can then replace the text, image, and button content with your own words and images.

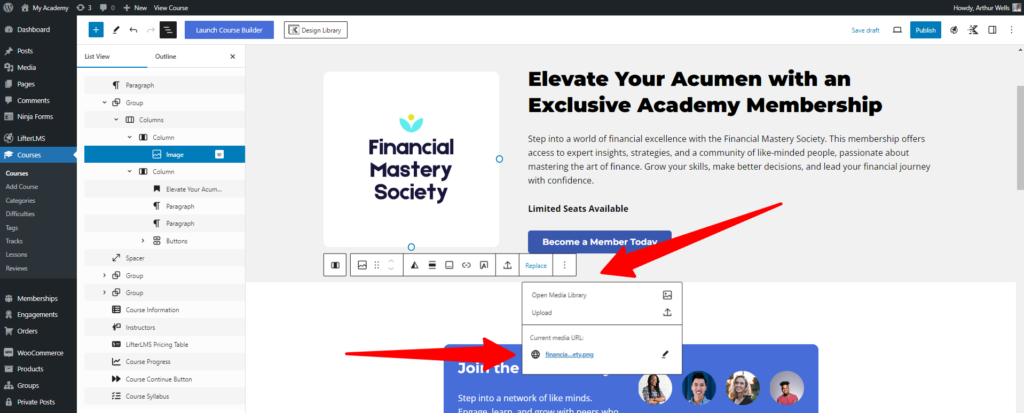
Step 6: Replace Content
After selecting an image in your pattern, you can further customize the pattern by replacing text, logos, colors, or additional images as needed. Simply click on the existing content to replace it with your own and modify it however you like.


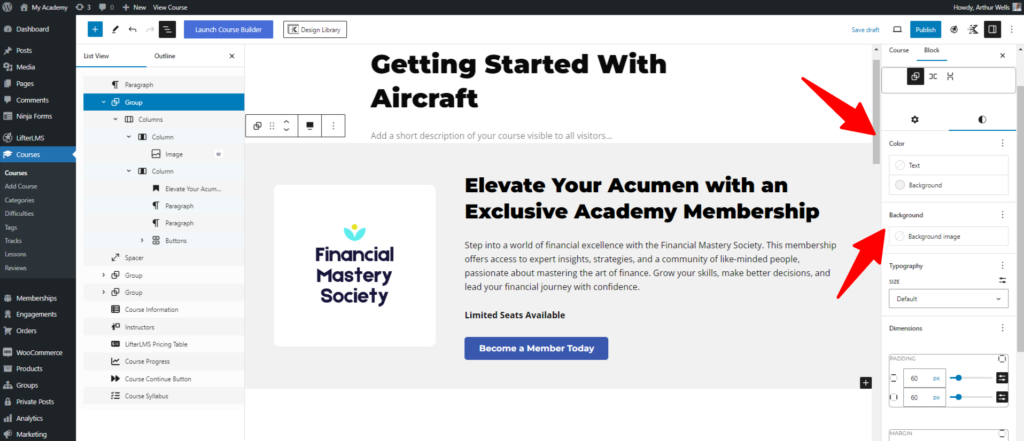
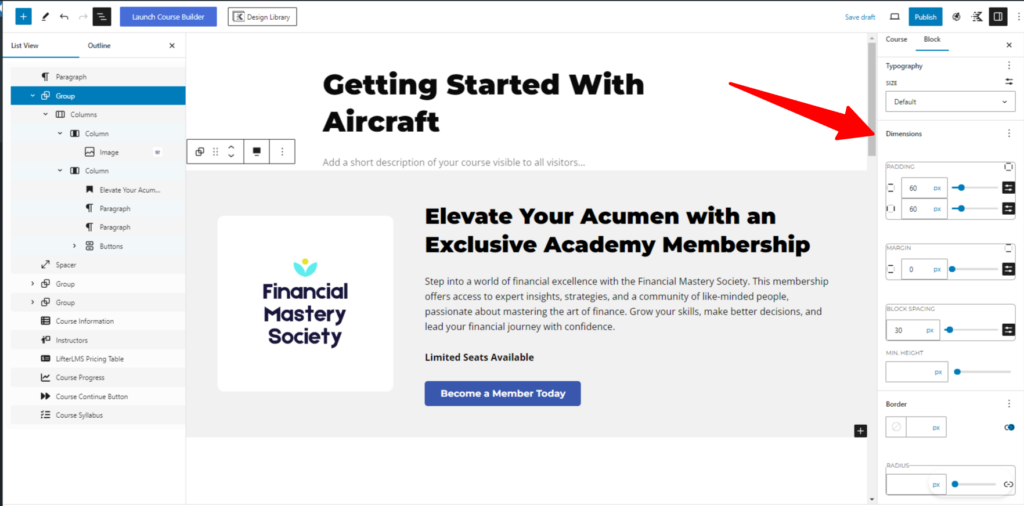
Step 7: Modify Styling
Aircraft also allows you to modify the styling of the pattern to match your website’s branding. You can adjust text colors, background colors, margins, dimensions, and padding to achieve the desired look.


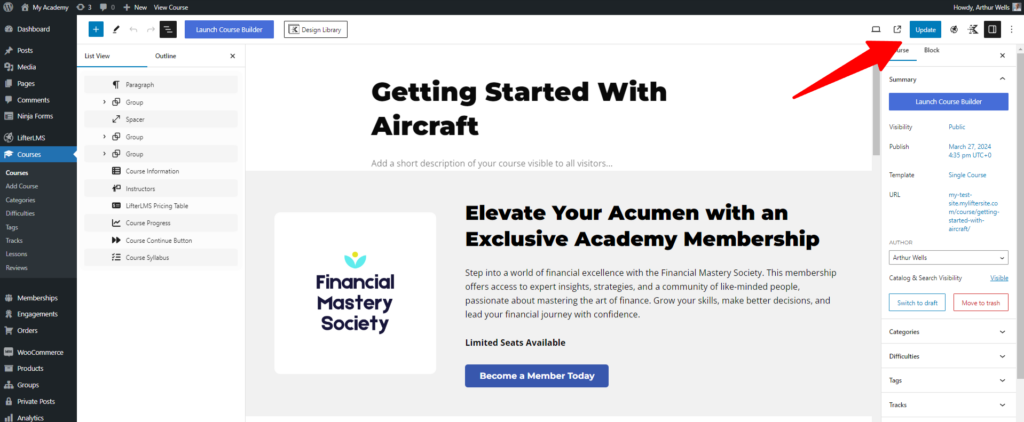
Step 8: Save Your Changes
Once you’re satisfied with the customization, be sure to save your changes by clicking on the “Save Draft”, “Publish” or “Update” button on the editor.

Note:
You can use these steps on any page of your website to create visually appealing and engaging content using the Aircraft page builder plugin.
Experiment with different patterns and customization options to find the perfect design for your website.
Aircraft works with any block-based WordPress theme. It looks great on the Sky Pilot theme made by LifterLMS, but feel free to use it with any modern WordPress theme.
Check out our blog post on using Aircraft to create conversion-optimized website design.

