Setting up Menus in Sky Pilot Theme
Menu is a important part of a website. Below steps will help you to add menu in your Sky Pilot theme.
First we have to install Sky Pilot theme, here is a documentation on How you can Install and activate Sky Pilot on your website. After install and activate Sky Pilot theme, you have to create pages on your website.
When you will create pages that will automatically visible on the menu.
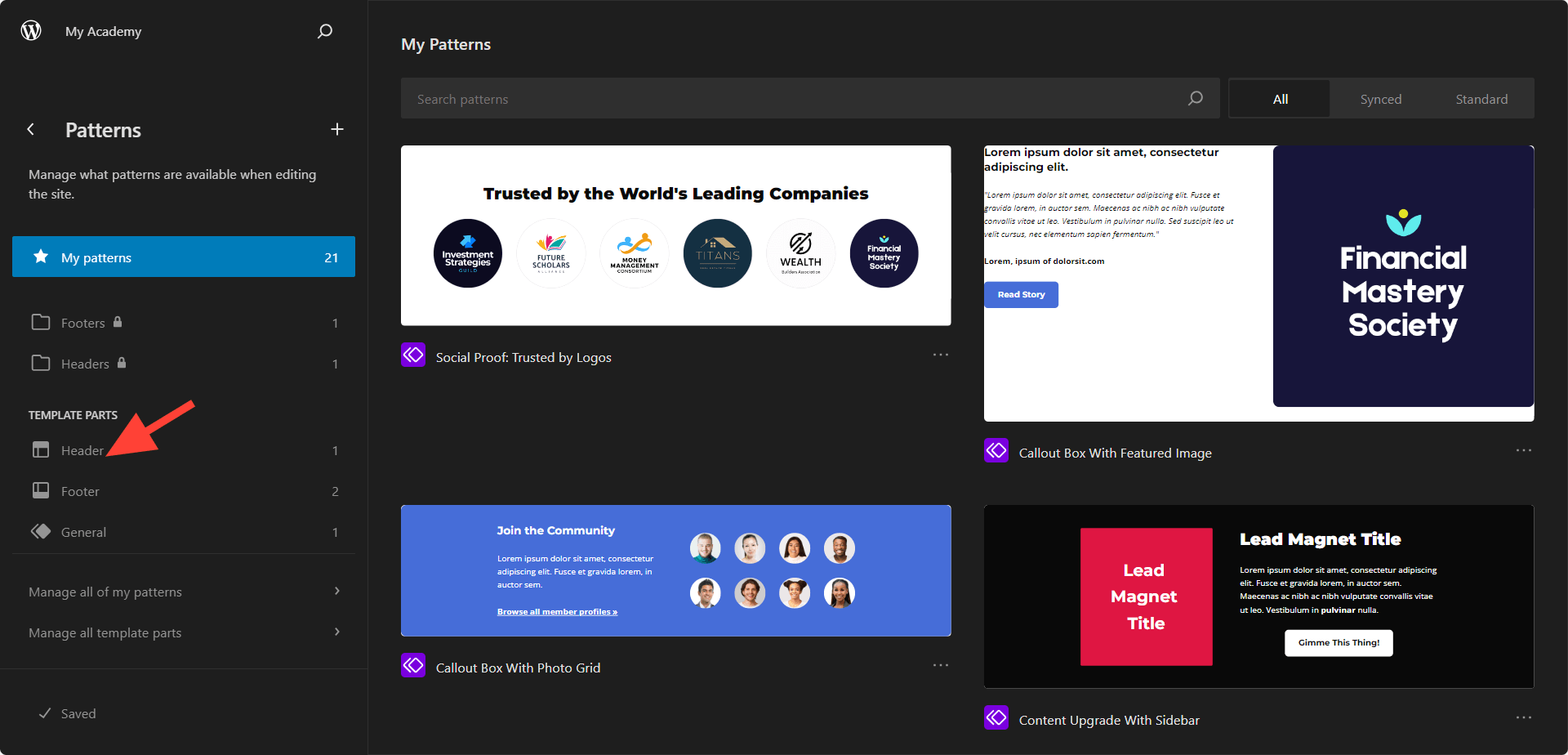
Step 1: We already have the menu, and we can modify that menu with the help of “Editor option”. If you navigate to your Dashboard > Appearance > Editor > Patterns and then Header (Or you can search for header from the search box)

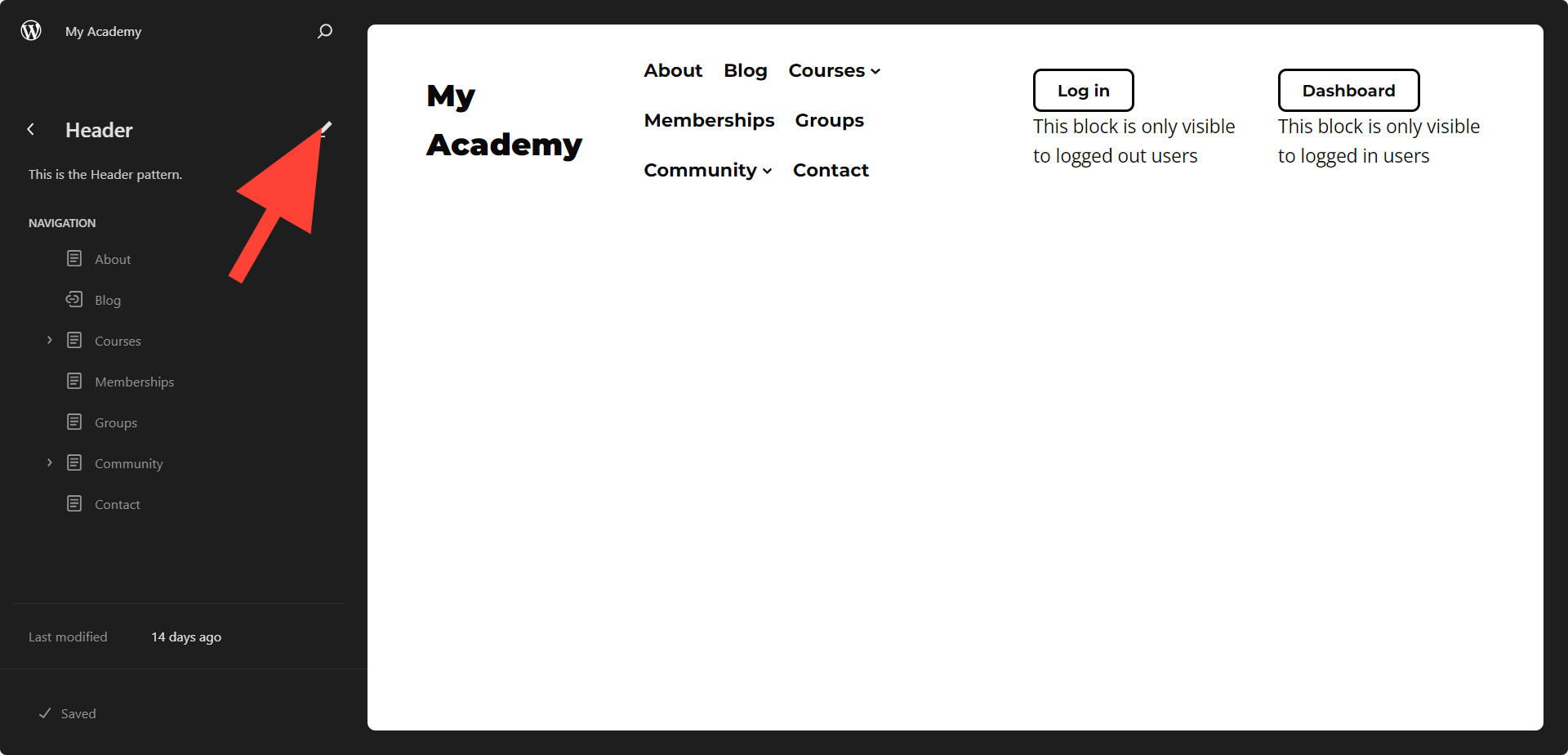
Step 2: Now select Header and click on the “Pen icon” to modify the header area.

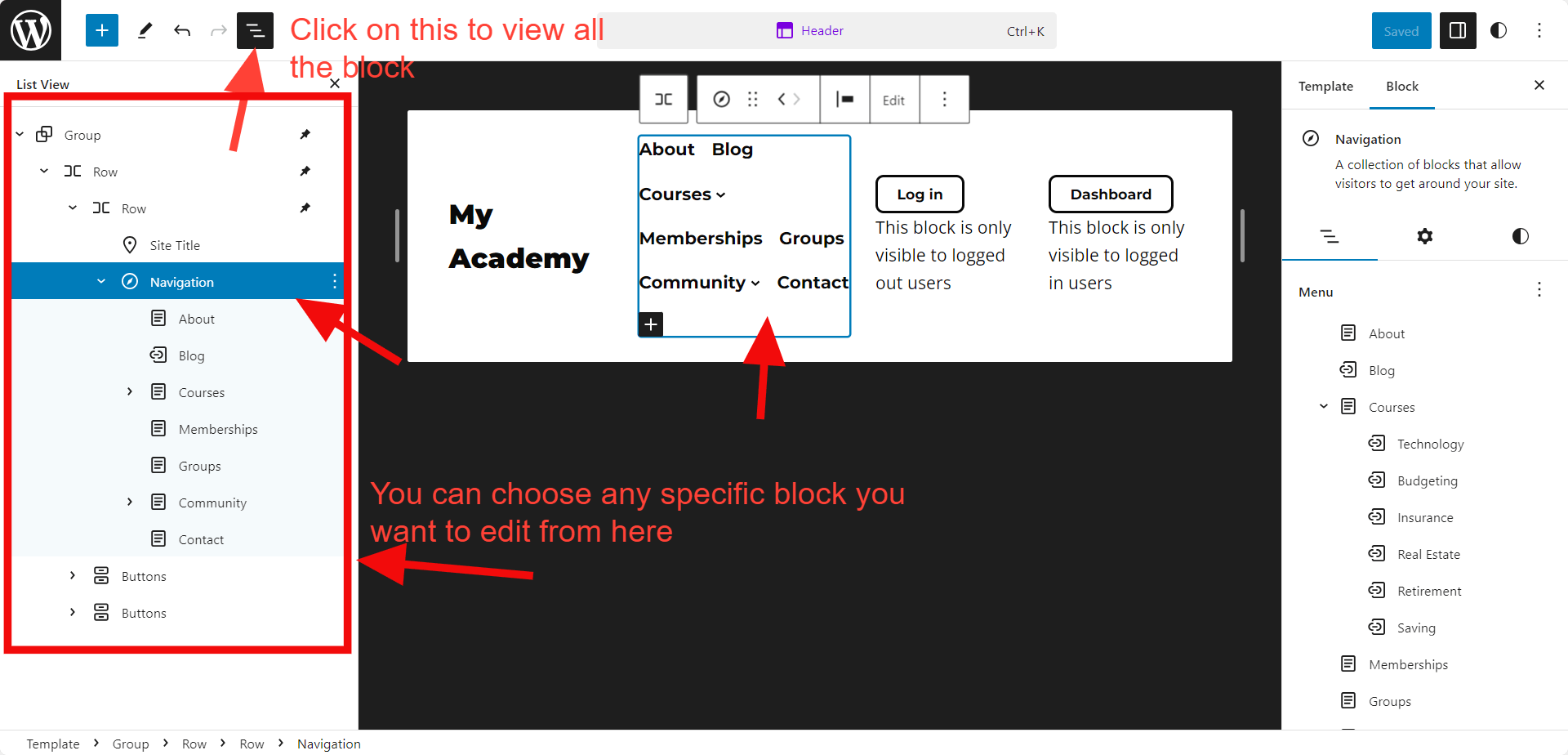
Step 3: Click on the “List view” from top left to view the blocks. And now you can choose any specific block to modify. In the screenshot you can see I have select the “Navigation block” and that automatically selected from the menu bar.

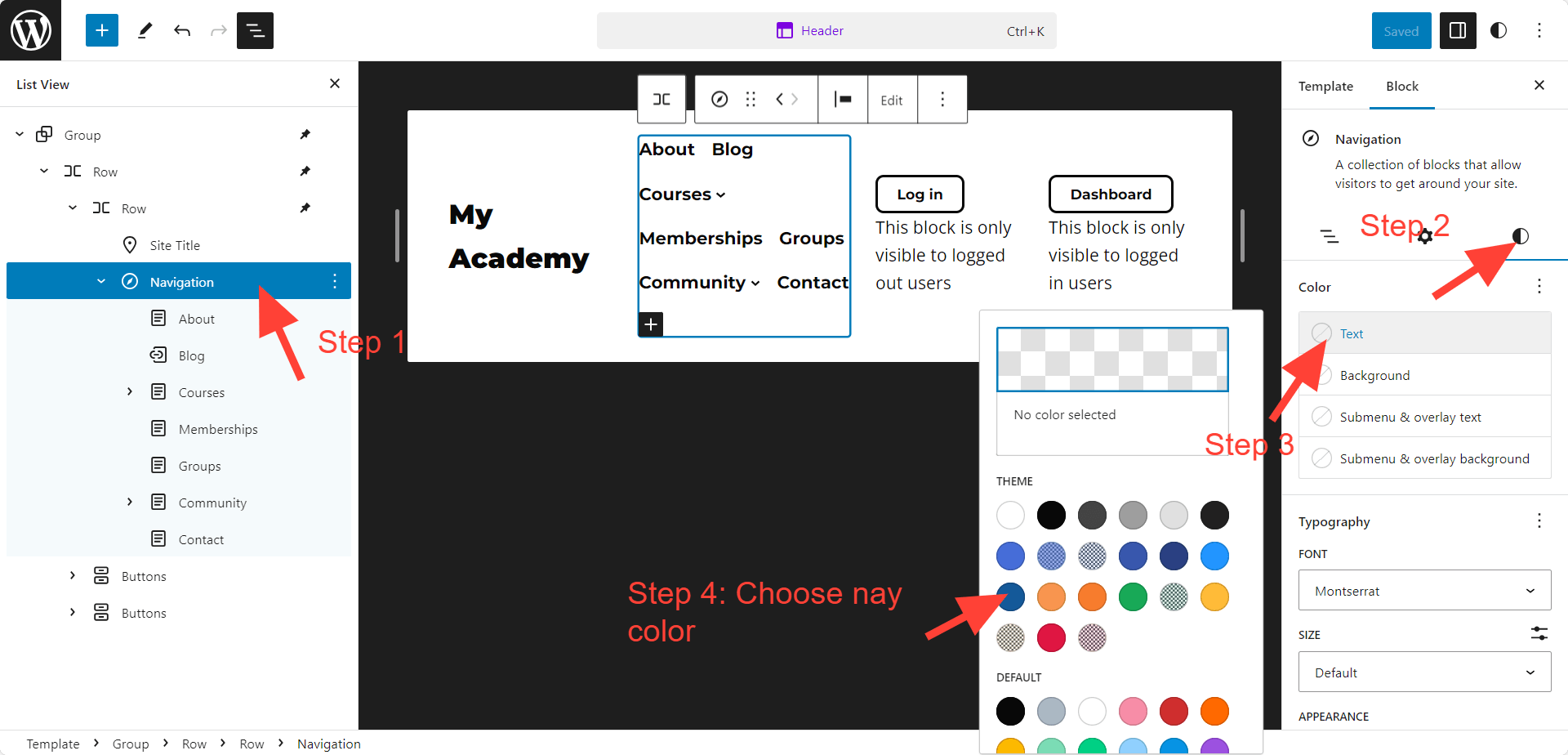
For example: If you want to change the color of your navigation text > then select the navigation block and click on the right side “Circle” > Select “Text” > And add colors.

Also you can rearrange the position of the block or navigation and many things.




