LaunchPad Settings: Footer
The Footer Settings tab provides you with options for displaying custom content in your footer and the ability to control background color of your footer area.
Section: Footer Styling
This set of options controls the area of your footer where the three Footer Widget areas are located.
Your site’s Footer Menu is also located in this area below the three footer widget areas.
Setting: Background Color
User the color picker to select a background color for this area of the footer.
Setting: Font Color
Select a color for all text in the footer. This setting affects paragraph, list, and header elements.
Setting: Widget Title Font Color
Select a color used to define the footer widget title elements. This setting will override the above setting for widget title elements only.
Setting: Link Color
Select a color for all links in the footer.
Setting: Link Hover Color
Select a color all links in the footer during hover events.
Setting: Footer Padding Top
Enter a whole number in pixels (without “px”) to control the space between the footer content and the element above the footer.
The empty space will be the color of the footer background setting above.
Footer Padding Bottom
Enter a whole number in pixels (without “px”) to control the space between the footer content and the site info section below.
The empty space will be the color of the footer background setting above.
Footer Padding Right
Enter a whole number in pixels (without “px”) to control the space between the footer content and the right side of the website.
The empty space will be the color of the footer background setting above.
Footer Padding Left
Enter a whole number in pixels (without “px”) to control the space between the footer content and the left side of the website.
The empty space will be the color of the footer background setting above.
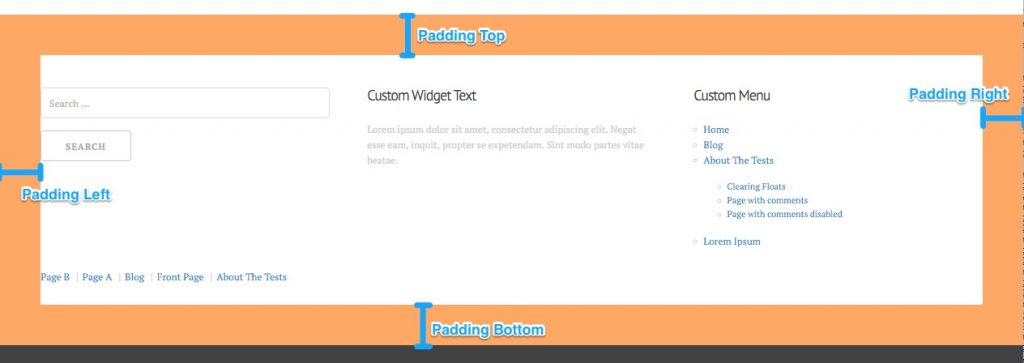
The diagram below explains the various padding settings

In the diagram, the orange area is created by the padding settings. All padding settings are “50” and the footer background color is set to orange. The white area was added for the diagram only to help visualize the padding and would normally be the same color as your footer background color.
Section: Site Info Styling
This set of options controls the secondary area of your footer. This area is displayed immediately below your primary footer (defined above). Many websites will use this area to output copyright information and links to their privacy policy and / or their terms and conditions.
Site Info Background Color
User the color picker to select a background color for this area of the footer.
Setting: Font Color
Select a color for all text in the site info area. This setting affects paragraph, list, and header elements.
Setting: Link Color
Select a color for all links in the site info area.
Setting: Link Hover Color
Select a color for all links in the site info area during hover events.
Site Info Padding Top
Enter a whole number in pixels (without “px”) to control the space between the site info content and the footer above the footer.
The empty space will be the color of the site info background setting above.
Site Info Padding Bottom
Enter a whole number in pixels (without “px”) to control the space between the footer content and the bottom edge of the website.
The empty space will be the color of the site info background setting above.
Site Info Padding Right
Enter a whole number in pixels (without “px”) to control the space between the footer content and the right side of the website.
The empty space will be the color of the site info background setting above.
Site Info Padding Left
Enter a whole number in pixels (without “px”) to control the space between the footer content and the left side of the website.
The empty space will be the color of the site info background setting above.

