How to Create Reusable Blocks – LifterLMS Custom Fields
Reusable blocks in WordPress are blocks that can be added in multiple areas of your website and are updated globally (so if you change the block in one place, everywhere that reusable block is will have that same update).
All the LifterLMS Forms are now edited in the WordPress block editor, so you can use reusable blocks in them (the email address block, name, phone number, etc.)

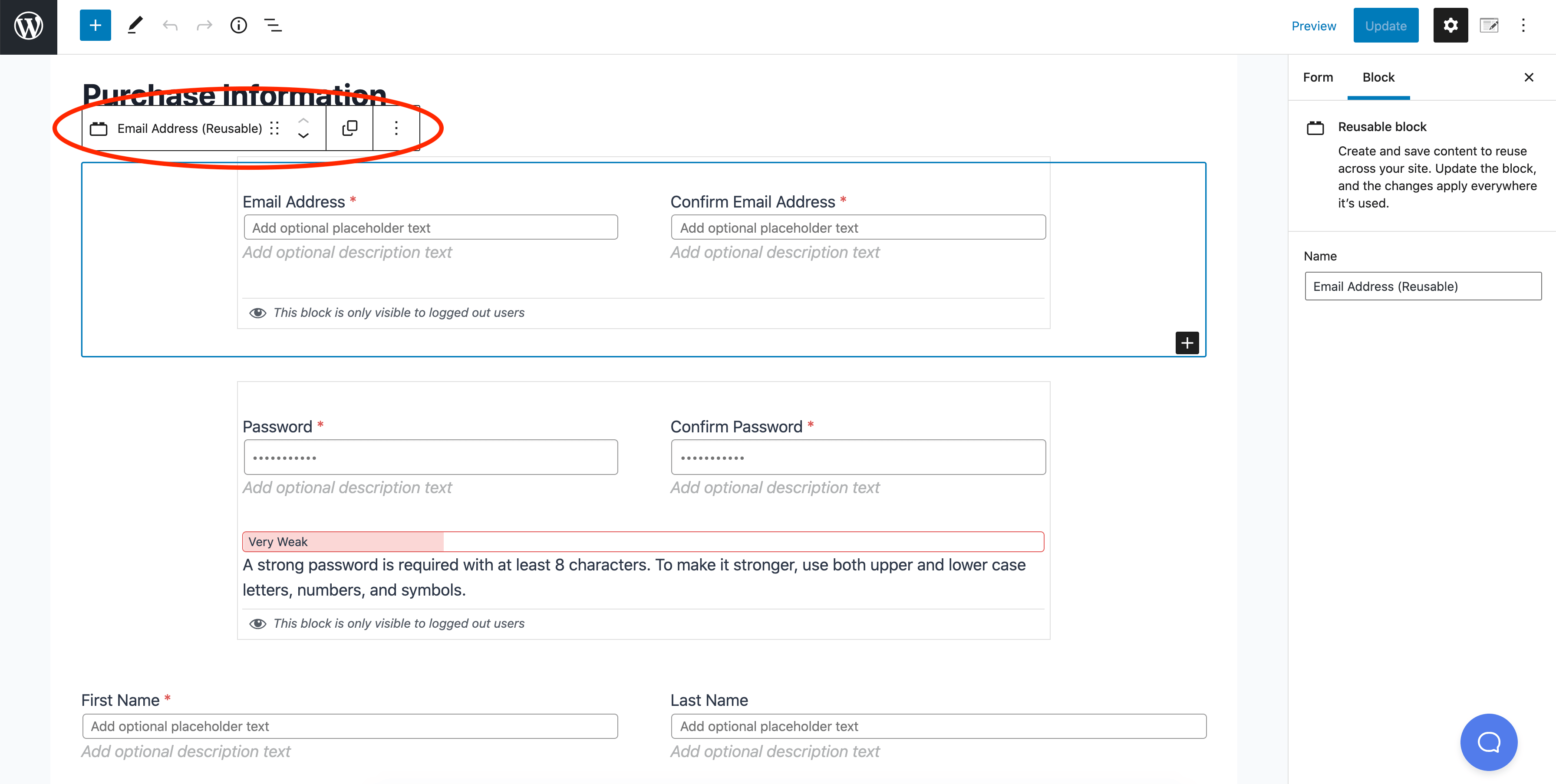
The Email Address block in this example is used in 3 places:
- The Purchase Information Form (the default checkout page)
- The Registration Form
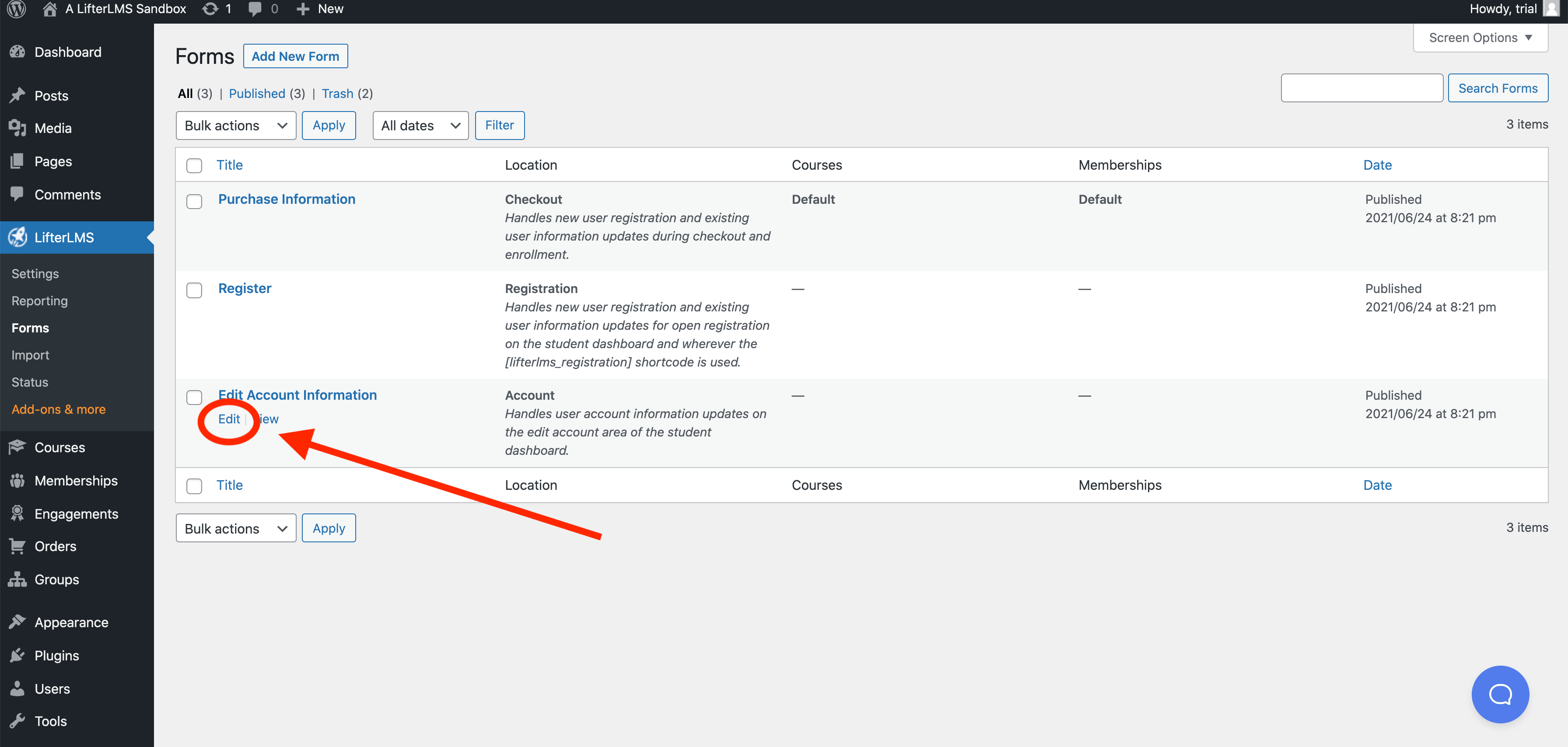
- The Edit Account Form
That way if you update the language from ‘Email Address‘ to just ‘Email‘, that change will be reflected in all 3 forms because it’s a reusable (global) block.
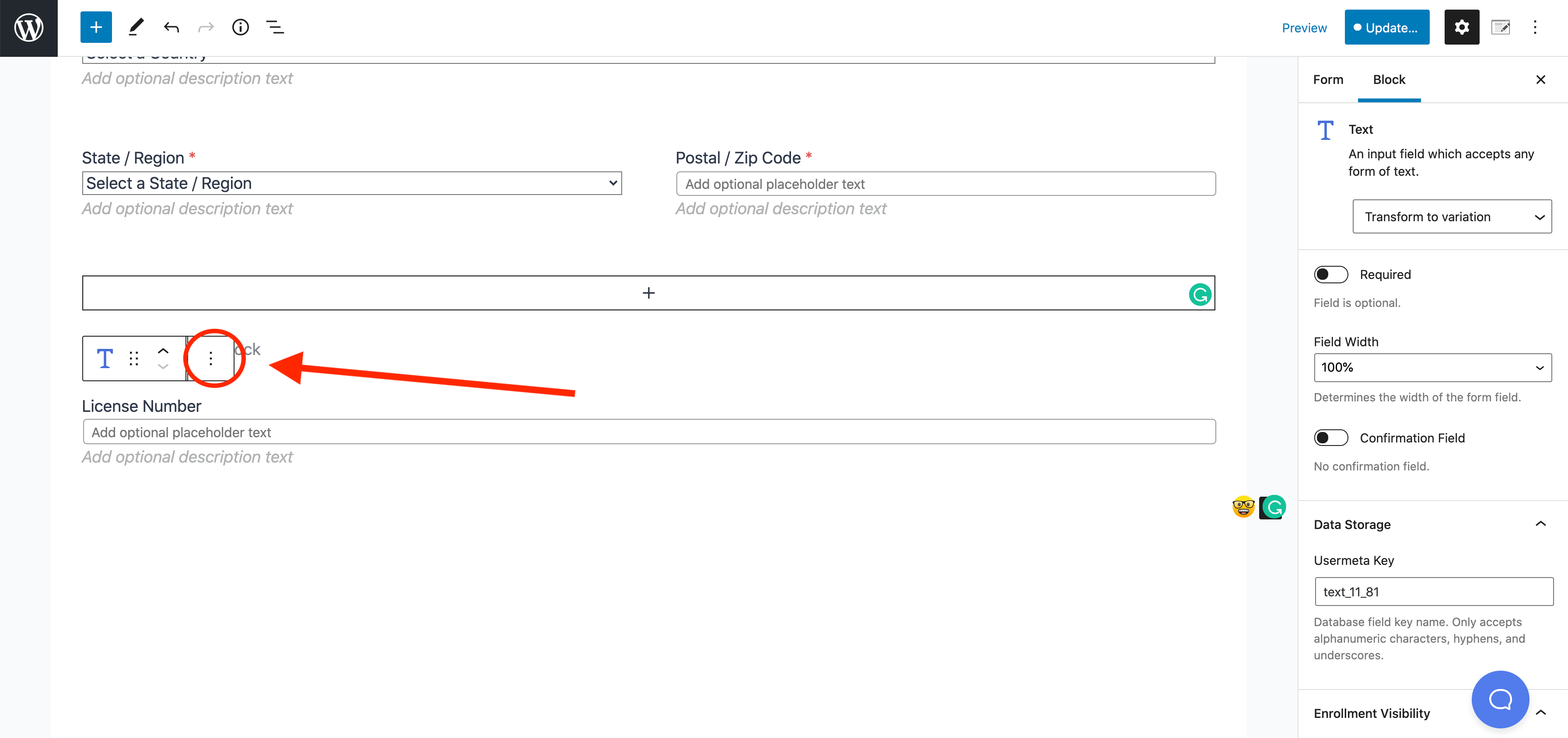
The blocks you create with LifterLMS Custom Fields can be set to reusable as well. So if you have a License Number block for example, you can select the 3 dots on the top of that block.

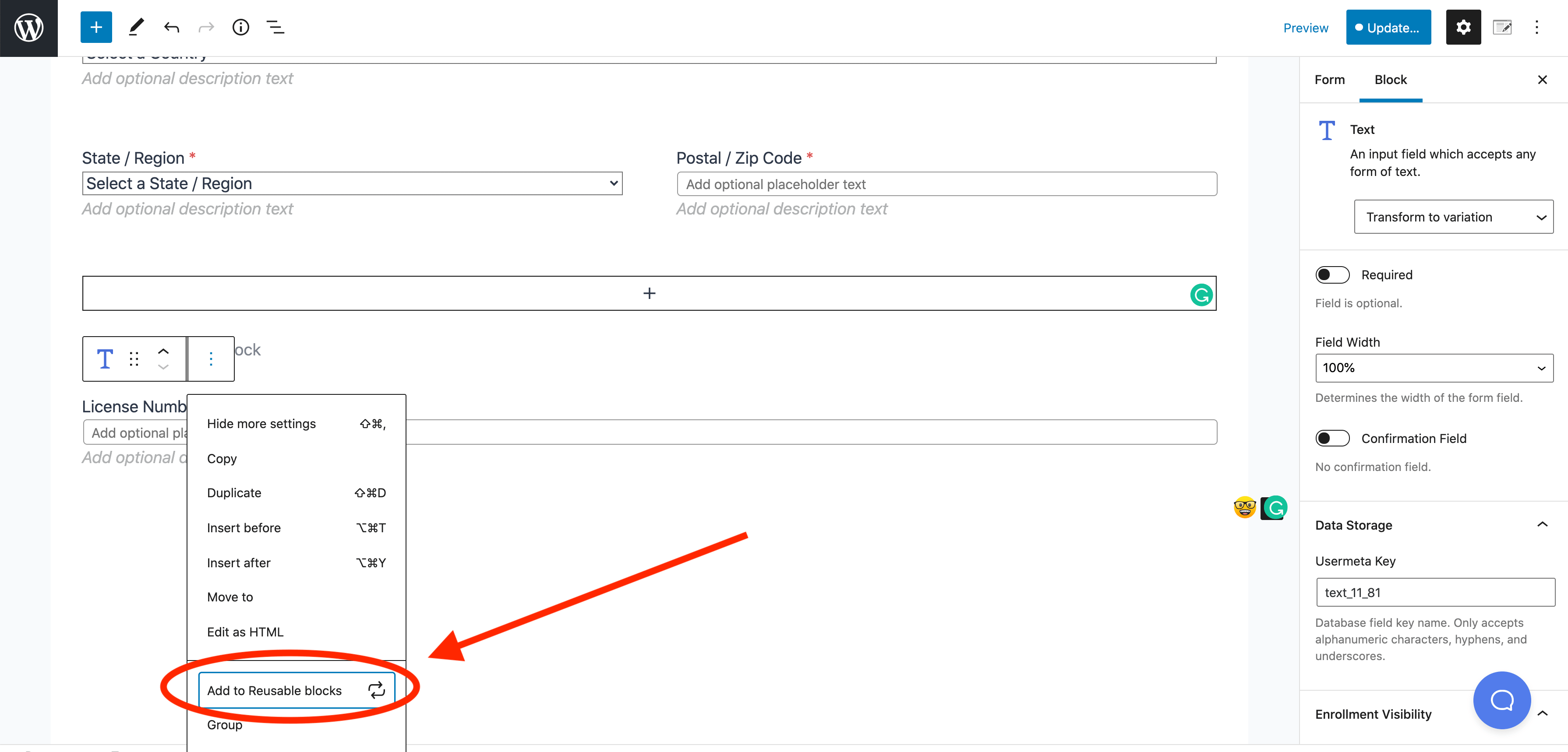
Then select ‘Add to Reusable Blocks‘

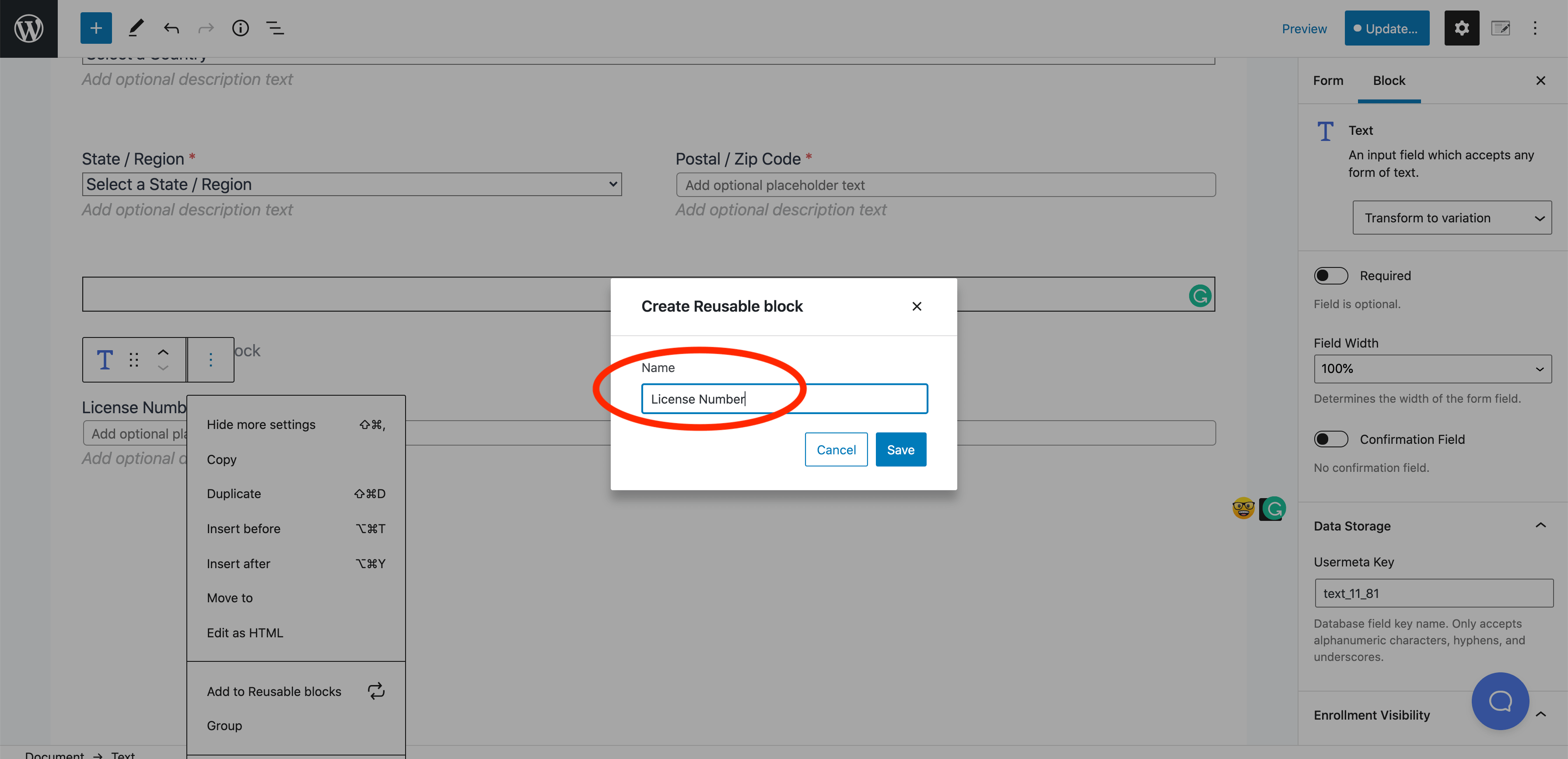
Give your reusable block a name, then click ‘Save‘

Now that we created that block on the ‘Purchase Information Form‘ if you want to add that same field to the ‘Edit Account Form‘, you can head to wp-admin < LifterLMS < Forms < ‘Edit’ on the ‘Edit Account Information Form’

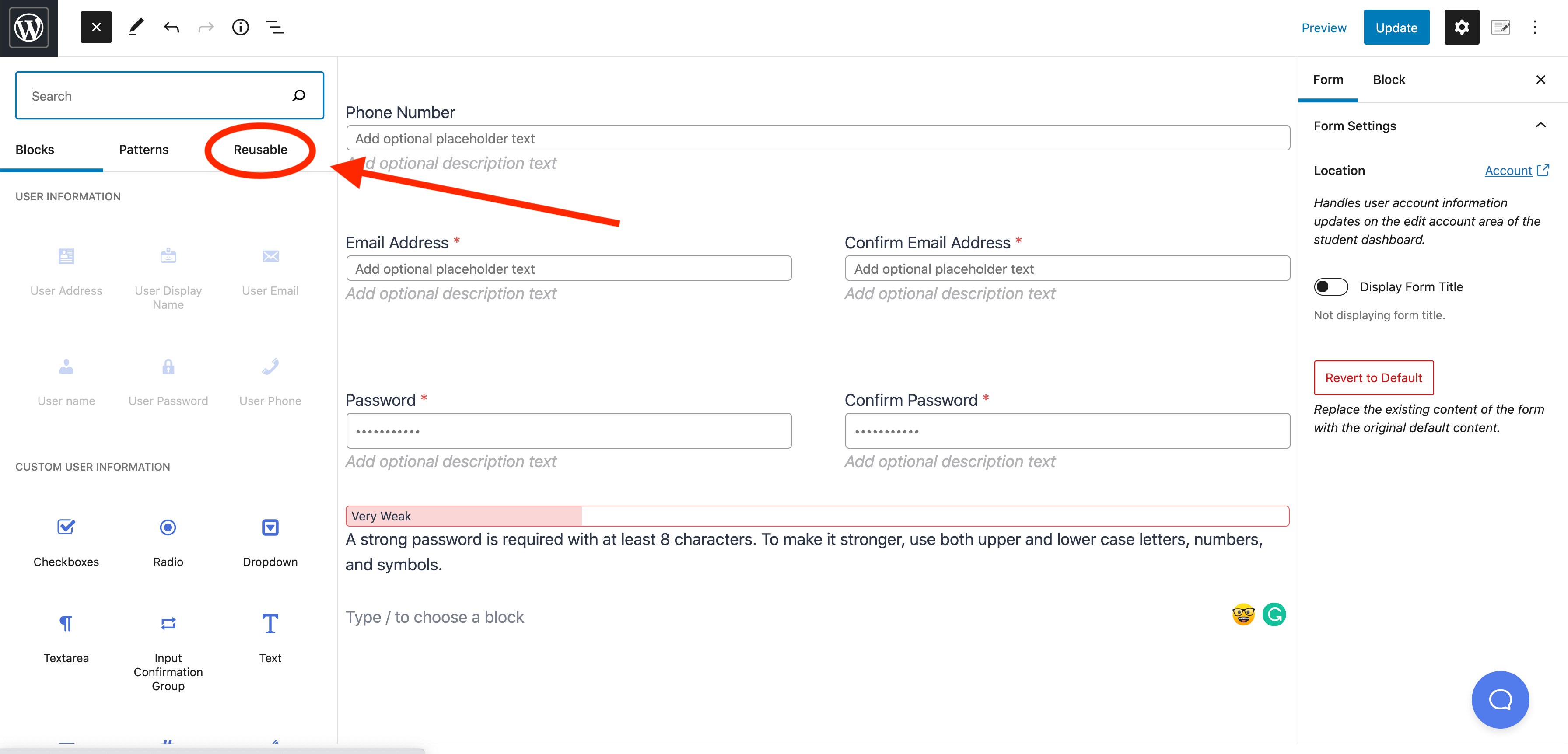
In the Edit Account Information Form, we can add a new block, select ‘Reusable’

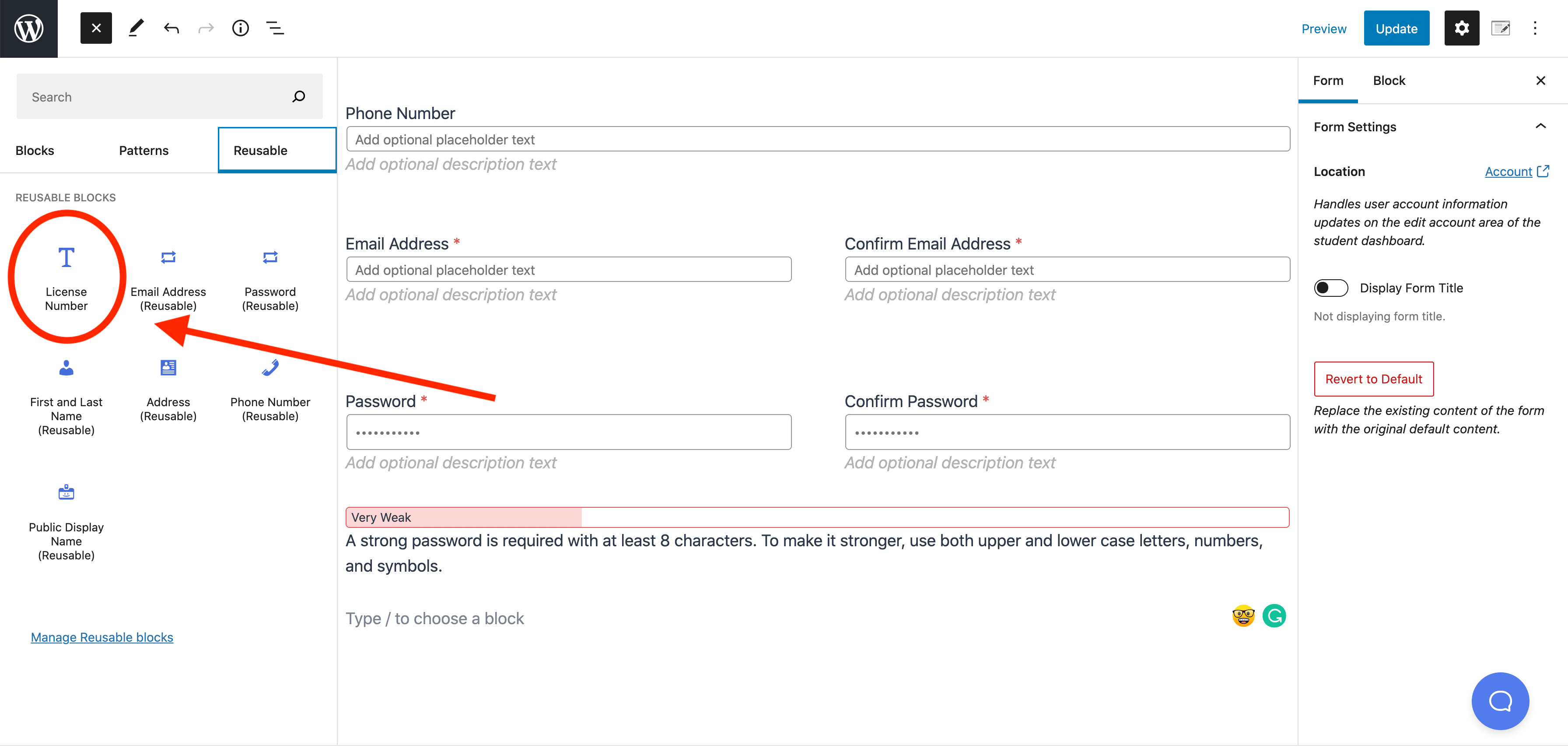
From here we can insert our reusable block we created with our License Number Custom Field

Now we have the ‘License Number‘ Custom Field on both the Purchase page and the Edit Account page via the Reusable block.

