Using Custom LifterLMS Certificate Background Images
In LifterLMS 2.2.0 we improved our Certificate templates and related functions and gave you the power to determine the exact dimensions of your Certificate background images using a few simple settings.
Prior to 2.2.0 the certificate background images would be displayed at the full size of your image. LifterLMS would determine the width and height of the uploaded image and render the image on screen at exactly those dimensions. Our strategy prevented easy modification (via filters or CSS) of the certificate template. You can now adjust the size of your images easily using either the settings described below, filters, or css without any difficulties.
Defining the Dimensions of the Certificate Background Image
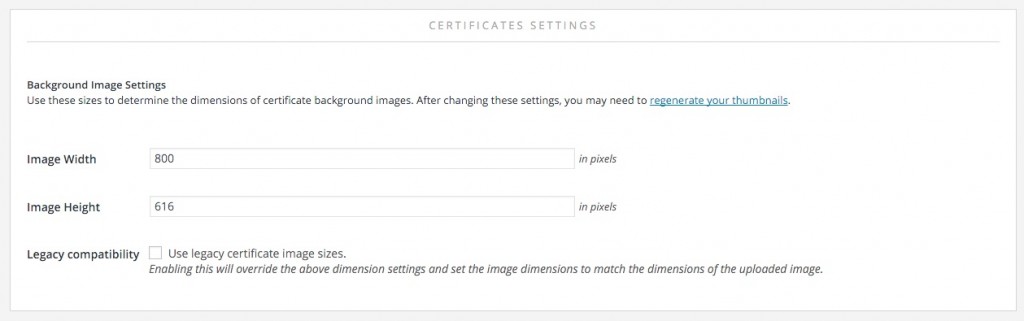
To define a custom background image size, navigate to LifterLMS -> Settings and then click the “Engagements” tab. Find the “Certificates” settings section and enter the desired dimensions.

These settings will only affect images uploaded after defining these sizes. WordPress will automatically create copies of uploaded images to match the sizes defined here. If you wish to use these new settings on already uploaded images, you will need to regenerate your thumbnails.
Background Size Settings
There is a helpful site here that can help you best determine your certificate background size baed on paper sizes!
The most common size you will likely use for A4 is 595 x 842px for 72PPI or 794 x 1123px for 96PPI. Our default background size sits in the middle of these two sizes, for landscape printing, and works for most certificate layouts.
Upgrading to 2.2.0 and Legacy Compatibility
If you would like to continue using the certificate background images the way LifterLMS displayed them prior to 2.2.0, simply enable the “Legacy Compatibility” setting. This will ensure that your certificate background images are displayed exactly as they were before. This will disable the use of the new image size and rely on the dimensions of your uploaded image.
When installing a new copy of LifterLMS, we will automatically disable legacy compatibility settings. If you are upgrading from a previous version of LifterLMS, we will automatically enable the legacy compatibility setting.

