Adding custom CSS in Sky Pilot
To enhance your design further with custom CSS, you can accomplish this within Sky Pilot. You can follow the below steps to add custom CSS to your website.
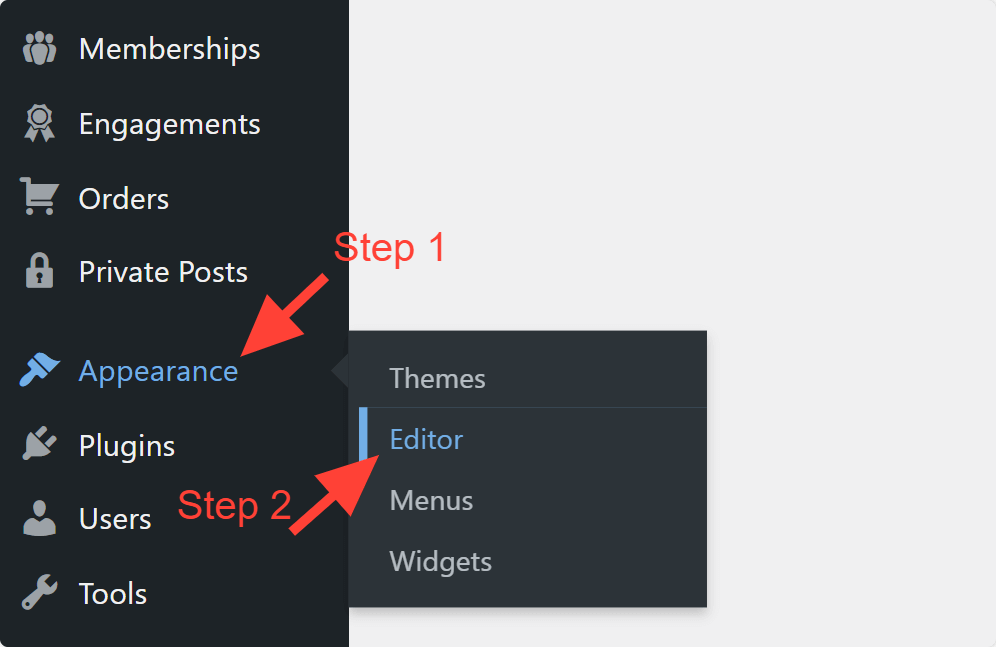
Step 1: Navigate to your WordPress Dashboard > Appearance > Editor.

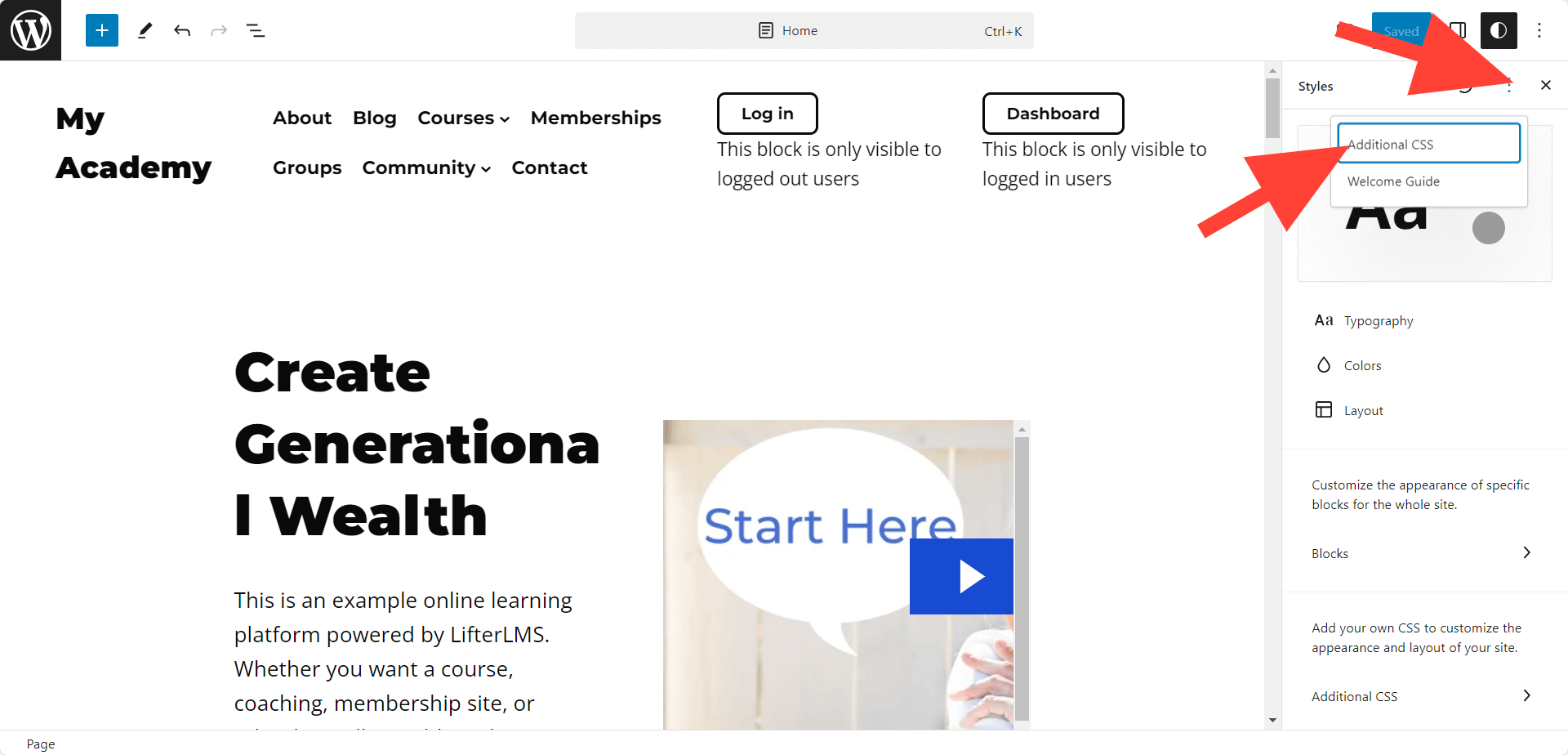
Step 2: Click on Styles > now click on the “3 dots” on the right top corner > then select Additional CSS option.

Step 3: Paste/ write your custom CSS code on “Additional CSS” box and Save.
When you will add custom CSS to your website always follow the same process.

